发表于: 2019-10-07 22:47:28
1 846
今天完成的事情:
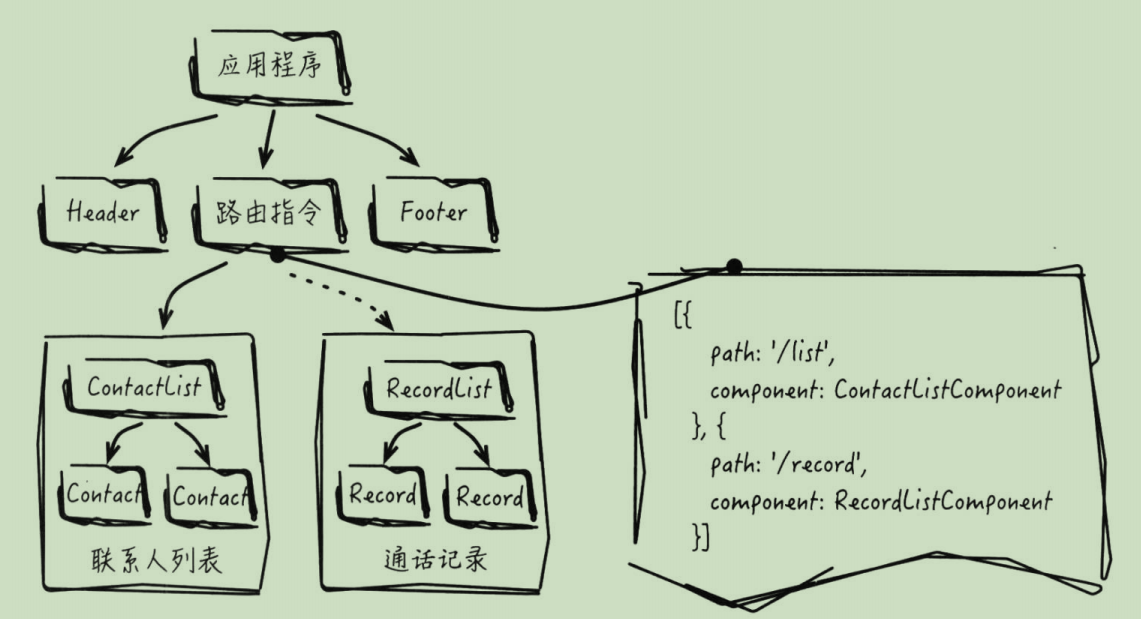
学习路由的配置和使用
明天计划的事情
遇到的问题:
收获:

首先在ng new 一个项目的时候回出现选择? Would you like to add Angular routing? (y/N)
选择yes会自动生成路由,然后创建组件之后再根模块中引入注入后进入路由模块app-routing.module,同样也是引入对应的组件之后再const routes中配置路由
上面的配置是当访问navbar页面时候会动态的挂载对应的组件,实质是吧组件放在了根模块的router-outlet中
而如果需要点击跳转不同的路由通过<a routerLink=“”></a>来定义跳转的地址
这个例子就是跳转到article页面
为了考虑没有匹配路由的情况下
这中情况让他跳转到acticle地址上去
实现路由的选中状态在a标签中添加routeLinkActive=“active”。并对.active样式进行设置。





评论