发表于: 2019-10-07 20:13:37
1 870
创建项目
# 创建项目
ng new my-app
cd my-app
# 运行项目
ng serve --open目录结构分析

image.png
app目录(重点)
app目录是我们要编写的代码目录。我们写的代码都是放在这个目录。
一个Angular程序至少需要一个模块和一个组件。在我们新建项目的时候命令行已经默认生成出来了

image.png
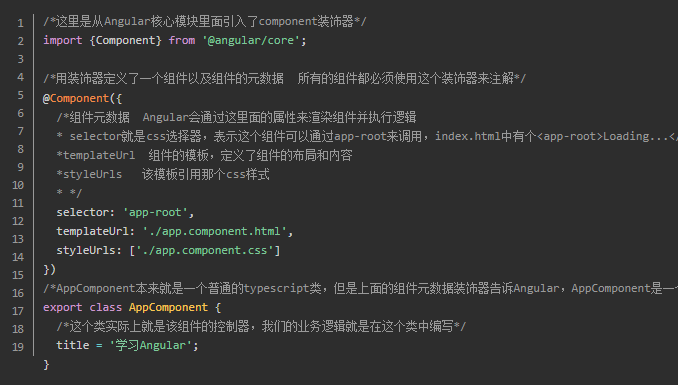
app.component.ts:这个文件表示组件,- 组件是
Angular应用的基本构建模块,可以理解为一段带有业务逻辑和数据的Html
我们来看看app.component.ts中的代码,并解释下代码的意义

组件相关的概念
- 组件元数据装饰器(
@Component)
简称组件装饰器,用来告知Angular框架如何处理一个TypeScript类.Component装饰器包含多个属性,这些属性的值叫做元数据,Angular会根据这些元数据的值来渲染组件并执行组件的逻辑 - 模板(
Template)
我们可以通过组件自带的模板来定义组件的外观,模板以html的形式存在,告诉Angular如何来渲染组件,一般来说,模板看起来很像html,但是我们可以在模板中使用Angular的数据绑定语法,来呈现控制器中的数据。 - 控制器(
controller)
控制器就是一个普通的typescript类,他会被@Component来装饰,控制器会包含组件所有的属性和方法,绝大多数的业务逻辑都是写在控制器里的。控制器通过数据绑定与模板来通讯,模板展现控制器的数据,控制器处理模板上发生的事件。
装饰器,模板和控制器是组件的必备要素。还有一些可选的元素,比如:
- 输入属性(
@inputs):是用来接收外部传入的数据的,Angular的程序结构就是一个组件树,输入属性允许在组件树种传递数据
提供器(providers):这个是用来做依赖注入的 - 生命周期钩子(
LifeCycle Hooks):一个组件从创建到销毁的过程中会有多个钩子会被触发,类似于Android中的Activity的生命周期 - 样式表:组件可以关联一些样式表
- 动画(
Animations):Angular提供了一个动画包来帮助我们方便的创建一些跟组件相关的动画效果,比如淡入淡出等 - 输出属性(
@Outputs):用来定义一些其他组件可能需要的事件或者用来在组件之间共享数据
组件的中关系就如下图所示
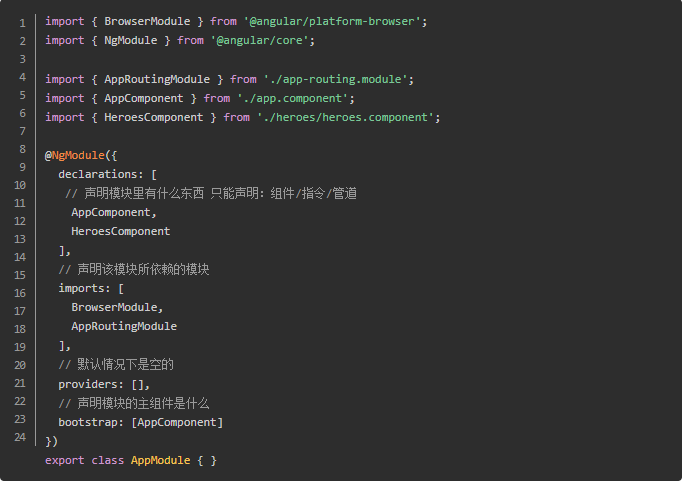
下面我们来看看模块文件
app.module.ts:这个文件表示模块- 与
AppComponent类似,模块也需要装饰器来装饰







评论