发表于: 2019-10-06 23:36:40
0 792
今日完成的事
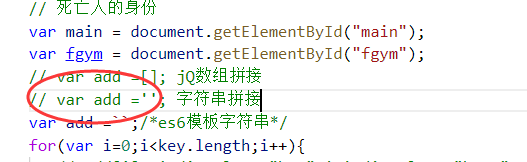
今天上午学习了动态绑定数据的3种方法,所谓的数据绑定就是依托获取的数据,把页面中需要展示的数据和结构都搞出来,把创建好的数据和结构放到页面指定容器中。第一种方法动态创建dom用createElement和appendchild进行创建,以任务2-4为例,任务2-4是根据游戏人数创建游戏的图标,有多少人数就创建多少标签。首先保存的游戏人数是一个数组,用for循环根据游戏人数用createElement来创建标签,然后用appendchild在把创建出来的标签插入到指定的容器中。操作起来非常麻烦,这个方法会触发dom回流,会非常的消耗性能,一般不常用。第二种方法字符串拼接,首先建立一个新的字符串,然后把创建图标所需要创建的标签当做字符串存进去,最后在插入到指定的容器中。像任务2-4 先建立一个新的字符串,然后把需要的标签插入到字符串里
先建立一个新的字符串,然后把需要的标签插入到字符串里
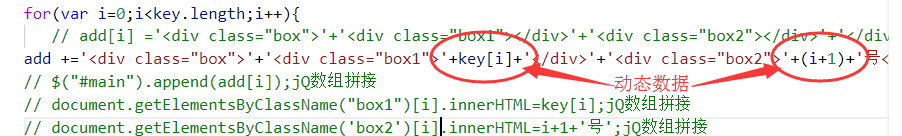
这里注意一下动态数据不要包裹到单引号里, 最后把字符串出入到指定容器中。
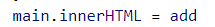
最后把字符串出入到指定容器中。
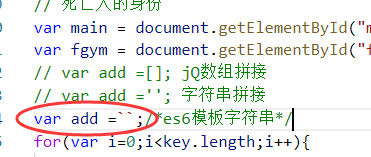
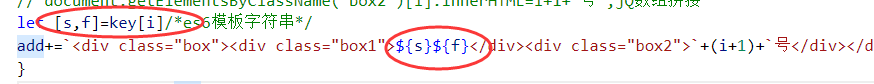
第三种方法es6模板字符串,es6方法跟字符串拼接差不多,首先建立一个字符串,注意的是es6的字符串是``而不是双引号 然后把动态数据用解构赋值的方法解构出来,
然后把动态数据用解构赋值的方法解构出来, 最后把标签当做字符串存进去,在插入。注意的是es6的动态数据绑定还不太一样
最后把标签当做字符串存进去,在插入。注意的是es6的动态数据绑定还不太一样

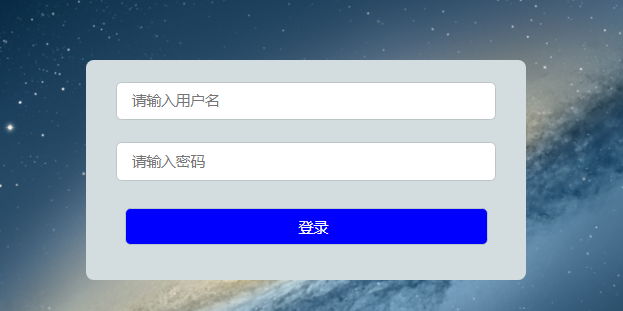
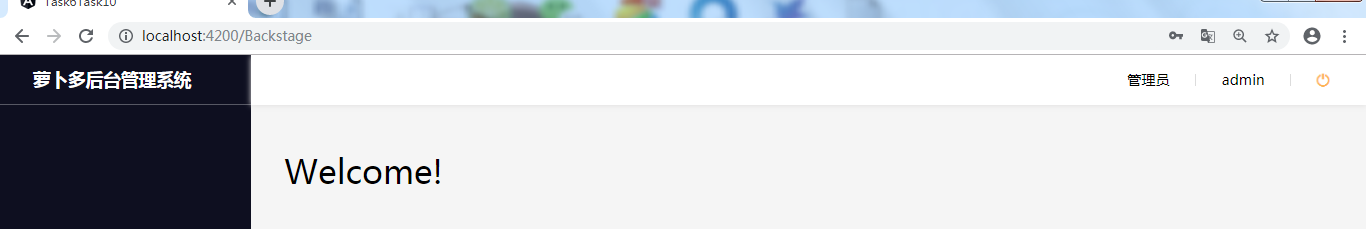
下午写了任务六的登录页面和跳转后的后台静态页面,


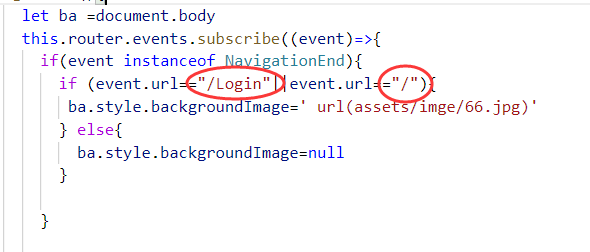
写跳转页面时踩了一些坑,因为我想给登录组件安一个背景图片,但是angular只能给全局设置背景图片,如果我在全局的css里设置了,那么不管哪个组件都会显示背景图片,后来经过师兄的指导我了解到可以利用路由的各种事件进行监听效果,如果换了一个组件就可以取消掉背景图片。路由有一个NavigationEnd事件,这个事件是指等导航结束时触发,然后设置个判断语句,等触发NavigationEnd事件时判断url是不是在登录页面

如果是就设置全局背景样式,如果不是全局背景图片样式就是null。
明天计划的事
写完任务六
遇到的困难
对于Observable根本一点都不懂。
收获
对于angular的双向数据绑定有了进一步的了解





评论