发表于: 2019-10-05 23:48:30
0 597
今天完成了什么:
请求数据;
父子组建传值;
明天计划:
复盘;
遇到了什么问题:
VUE请求数据方法:cnpm install vue-resource --save
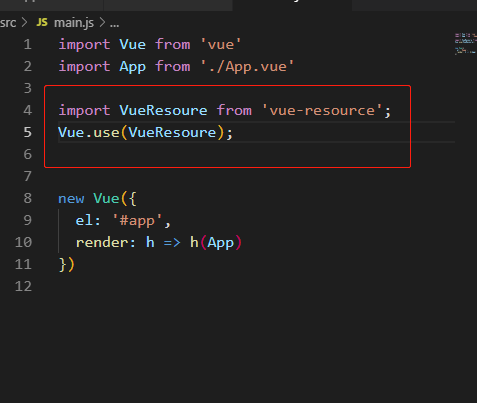
然后在main.js里面引入

回到要用的。vue文件里面定义一个方法;

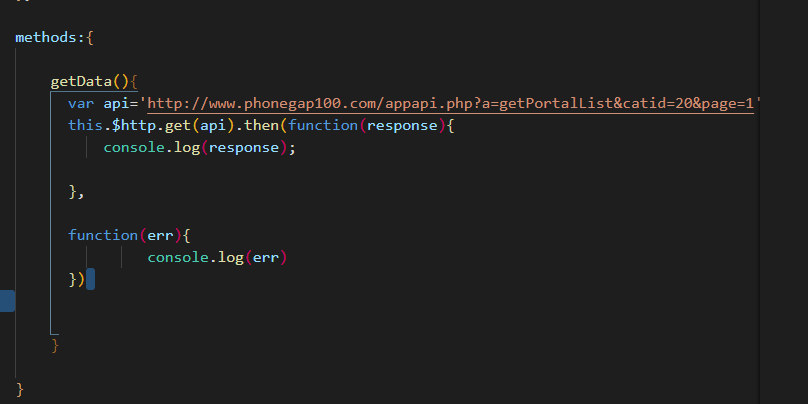
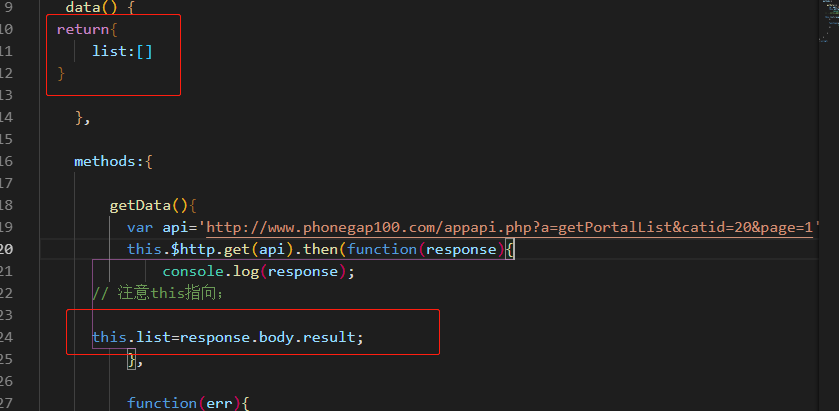
然后在methods{}里面写入方法:


获取到数据后渲染数据
首先在data里面创建个空的数组:list:【】;然后让body.result负值给list

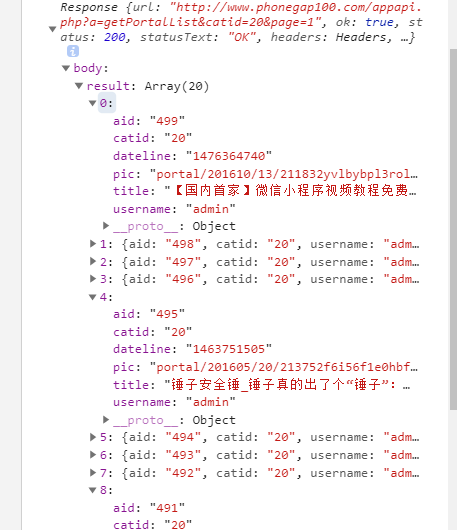
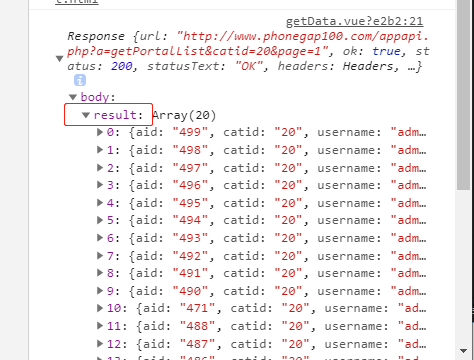
body.result哪里来的,请求数据出来的,


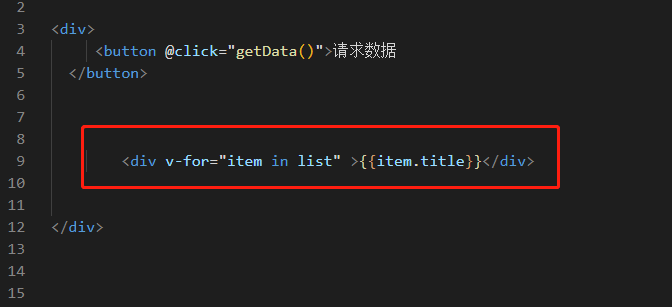
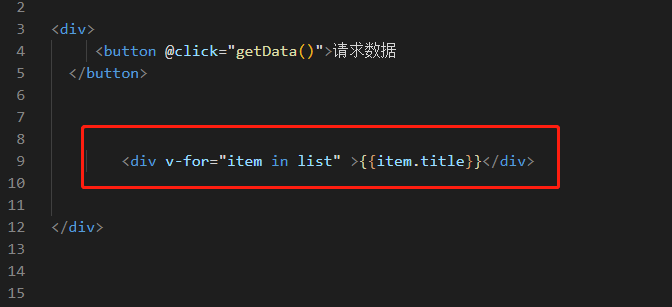
list获取到值后我们来渲染数据;
通过v-for来循环数组,在template里面添加。title是后端写的参数;


这样就请求到了数据


上面是点击了按钮才响应的,现在我们要实现一进来就显示到渲染数据则需要在生命周期函数 mounted映入这个函数;
mounted(){
this.getData();
};
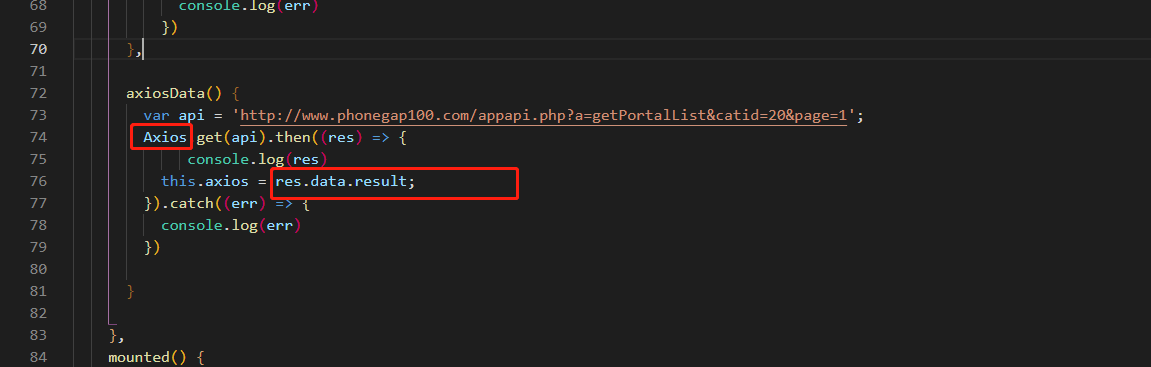
axios请求数据方法:
安装 cnpm install axios --save;
然后哪里用就哪里引入就行了,例如home.vue;
import Axios from 'axios';
然后在templts定义方法
<button @click="axiosData()">Axios请求数据
</button>
<div v-for="item in axios">{{item.title}}</div>

这样就请求到了数据;
收获了什么:
如上;





评论