发表于: 2019-10-05 22:15:27
1 747
今天完成的事:任务2基本完成还有一些任务上没有的需要修饰
明天要完成的事:继续任务2的修饰以及后面的深度思考还有任务1的一些知识点;
有些又忘了
难题:
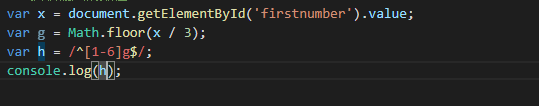
这里死活输出
/^[1-6]g$/ 不知道是正常情况还是出问题
然后根据菜鸟教程上的我又改了一下
居然报错:h.match不是一个函数什么鬼????
我用方法居然报错成函数没搞懂百度也没啥结果主要是看不懂 :https://www.jb51.net/article/46374.htm
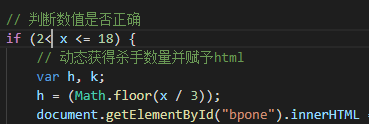
另外发现if循环的一个蛇皮怪:
明明设定了范围但是小于跟没有一样懵逼试了改进没有效果
卡了一会直接换个条件算了
收获:
(str.match(patt1));(你需要匹配的东西(匹配条件正则表达式))
var e = event || window.event || arguments.callee.caller.arguments[0];
这段意思是声明 变量e 被赋予 事件 window对象的事件
var re = /^[0-9]{1,2}$/;最终型态4-18其他都报错
结果后面自己又发现输入4-9加上一个字母也行???重新理解了一下应该是字符串里有就可以百度完
https://www.cnblogs.com/xinwusuo/p/5948908.html
(个人感觉这个东西更多的是一种语法:基本就是在你的字符串中寻找你规定的东西,有或没有会反馈有几个就需要接收返回来数组研究了)
另外这个东西有时间还是要研究;
另外:
HTML onchange 事件属性
onchange 属性在元素值改变时触发。
onchange 属性可适用于 <input>, <textarea>, 和 <select> 元素。
<input type="text" name="txt" value="Hello" onchange="checkField(this.value)">
JavaScript exec() 方法
定义和用法
exec() 方法用于检索字符串中的正则表达式的匹配。
语法
RegExpObject.exec(string)
参数:string:必需。要检索的字符串
返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。返回值
说明
exec() 方法的功能非常强大,它是一个通用的方法,而且使用起来也比 test() 方法以及支持正则表达式的 String 对象的方法更为复杂。
如果 exec() 找到了匹配的文本,则返回一个结果数组。否则,返回 null。此数组的第 0 个元素是与正则表达式相匹配的文本,第 1 个元素是与 RegExpObject 的第 1 个子表达式相匹配的文本(如果有的话),第 2 个元素是与 RegExpObject 的第 2 个子表达式相匹配的文本(如果有的话),以此类推。除了数组元素和 length 属性之外,exec() 方法还返回两个属性。index 属性声明的是匹配文本的第一个字符的位置。input 属性则存放的是被检索的字符串 string。我们可以看得出,在调用非全局的 RegExp 对象的 exec() 方法时,返回的数组与调用方法 String.match() 返回的数组是相同的。
但是,当 RegExpObject 是一个全局正则表达式时,exec() 的行为就稍微复杂一些。它会在 RegExpObject 的 lastIndex 属性指定的字符处开始检索字符串 string。当 exec() 找到了与表达式相匹配的文本时,在匹配后,它将把 RegExpObject 的 lastIndex 属性设置为匹配文本的最后一个字符的下一个位置。这就是说,您可以通过反复调用 exec() 方法来遍历字符串中的所有匹配文本。当 exec() 再也找不到匹配的文本时,它将返回 null,并把 lastIndex 属性重置为 0。
提示和注释
重要事项:如果在一个字符串中完成了一次模式匹配之后要开始检索新的字符串,就必须手动地把 lastIndex 属性重置为 0。
提示:请注意,无论 RegExpObject 是否是全局模式,exec() 都会把完整的细节添加到它返回的数组中。这就是 exec() 与 String.match() 的不同之处,后者在全局模式下返回的信息要少得多。因此我们可以这么说,在循环中反复地调用 exec() 方法是唯一一种获得全局模式的完整模式匹配信息的方法。
这个好像是有来替代match的







评论