发表于: 2019-10-05 02:28:56
1 779
一、今天完成的事;
1、任务5做之前的知识积累;
2、登录页面的书写;
二、明天计划的事:
1、开始书写任务5;
2、弄懂nginx的配置;
3、尝试ajax的使用;
三:今天学习的内容;
将ajax又过了一遍;
具体如下:
ajax是一个可以在不刷新页面的情况下,改变网页部分内容的方法:
创建为:
var xhr = new XMLHttpRuest();
主要用到open()和send()两个方法发送请求;
open()用于指定HTTP请求的参数;
有五个对象:发送http的方法,有:GET,POST,PUT等;
url即发送目标的URL;
async:true or false判断其是否异步;一般为true;
user:用户名(可选);
password:用于认证的密码;(可选);
send():
用于实际发出HTTP请求;
不加参数,则表示只包含一个参数;即url
通过onreadystatechange()方法监听状态的变化,当满足一定条件后,就可以执行相应的回调函数:
例子:

(ajax只能针对同源网址发出HTTP请求)
XMLHttpRequest.response返回请求接收的内容;
通过 var xlmText = xhr.response;
可以对返回的内容进行操作;
任务5的思路:
首先创建XMLHttpRequest();
通过open()和send()发送其请求到服务器端,
也就是nginx实现的反向代理;
通过反向代理实现接收到远端服务器的账号密码,
然后通过js对比用户输入的账号密码,正确则跳转下一个页面;
四、遇到的问题:

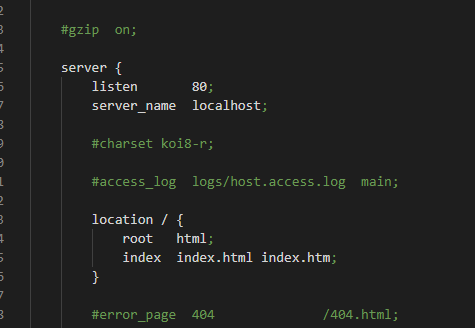
不太清除发送的url是下面配置中的那一段:
我知道应该是nginx配置中这几个的其中一个;我没找到关于这几个配置的详细说明:

我的理解是这个任务:当js发送请求,客户端发送请求;找到nginx,nginx充当服务器,在相应的端口中对应的文件夹(在nginx文件夹中的html中),然后再将找到的文件返回,客户端js通过.response接收,我也不太清楚理解的对不对,明天再找找相关配置瞧瞧;
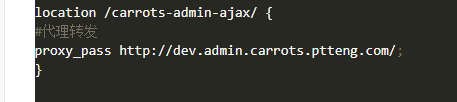
还有个理解不了;(这是别人的配置中的一段)

这段代码中的网址打开 就是任务的页面;
为什么location后面要加那一段;
还有
proxy_pass http://dev.admin.carrots.ptteng.com/
这一段应该怎么理解;
五、收获:
ajax的深入;
http协议的初步认识;
nginx配置的初步了解;





评论