发表于: 2019-10-04 23:55:25
1 725
今日完成的事
继续做复盘,学习了svn的用法,写完登陆,欢迎界面
明日计划的事
继续复盘任务
收获
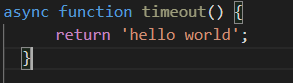
学习了使用async/await来处理异步,sync是同步的意思,那么async就是异步的意思了,async的用法,它作为一个关键字放到函数前面,用于表示函数是一个异步函数,异步函数也就意味着该函数的执行不会阻塞后面代码的执行。

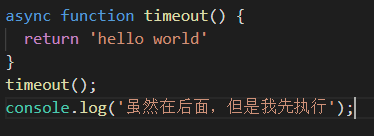
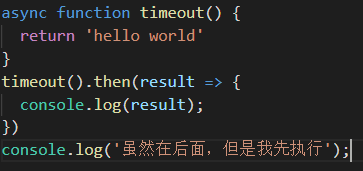
就是在函数前面加上async 关键字,来表示它是异步的,调用的话吗,async 函数也是函数,平时我们怎么使用函数就怎么使用它,直接加括号调用就可以了,为了表示它没有阻塞它后面代码的执行,在async 函数调用之后加一句console.log。

打印的console.log

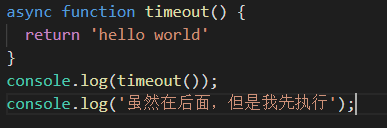
async 函数 timeout 调用了,表面看应该返回 'hello world', 把上面的 timeout() 语句改为console.log(timeout())。
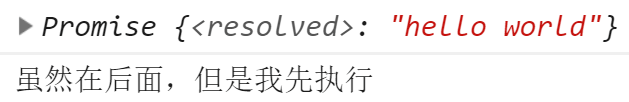
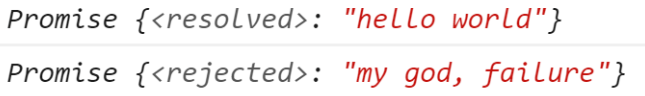
然后是控制台

async 函数返回的是一个promise 对象,如果要获取到promise 返回值,我们应该用then 方法,


获取到了"hello world',同时timeout 的执行也没有阻塞后面代码的执行,和刚才的一致。
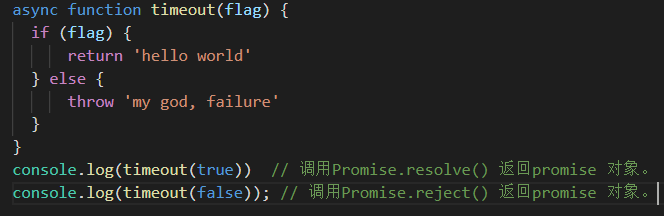
这时,控制台中的Promise 有一个resolved,这是async 函数内部的实现原理。如果async 函数中有返回一个值,当调用该函数时,内部会调用Promise.solve() 方法把它转化成一个promise 对象作为返回,如果timeout 函数内部抛出错误,那么就会调用Promise.reject() 返回一个promise 对象,这时修改一下timeout 函数。


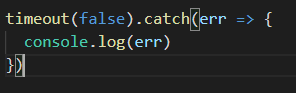
如果函数内部抛出错误,promise 对象有一个catch 方法进行捕获。

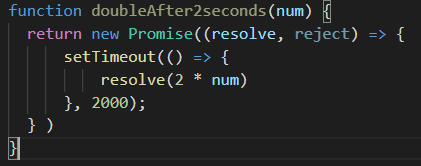
await 关键字,await是等待的意思,它后面可以放任何表达式,不过我们更多的是放一个返回promise 对象的表达式。注意await 关键字只能放到async 函数里面。

让它返回promise 对象,该函数的作用是2s 之后让数值乘以2。

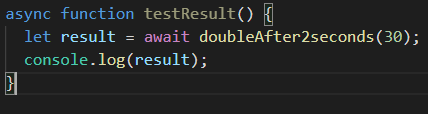
再写一个async 函数,从而可以使用await 关键字,await 后面放置的就是返回promise对象的一个表达式,所以它后面可以写上 doubleAfter2seconds 函数的调用。然后调用他
打开控制台,2s 之后,输出了60. 代码的执行过程,调用testResult 函数,它里面遇到了await, await 表示等一下,代码就暂停到这里,不再向下执行了,它等什么呢?等后面的promise对象执行完毕,然后拿到promise resolve 的值并进行返回,返回值拿到之后,它继续向下执行。具体到代码, 遇到await 之后,代码就暂停执行了,等待doubleAfter2seconds(30) 执行完毕,doubleAfter2seconds(30) 返回的promise 开始执行,2秒之后,promise resolve 了,并返回了值为60,这时await 才拿到返回值60,然后赋值给result,暂停结束,代码才开始继续执行,执行 console.log语句。





评论