发表于: 2019-10-04 23:18:59
0 639
今天完成了什么:
暂无;
遇到了什么问题:
跨域配置遇到问题;
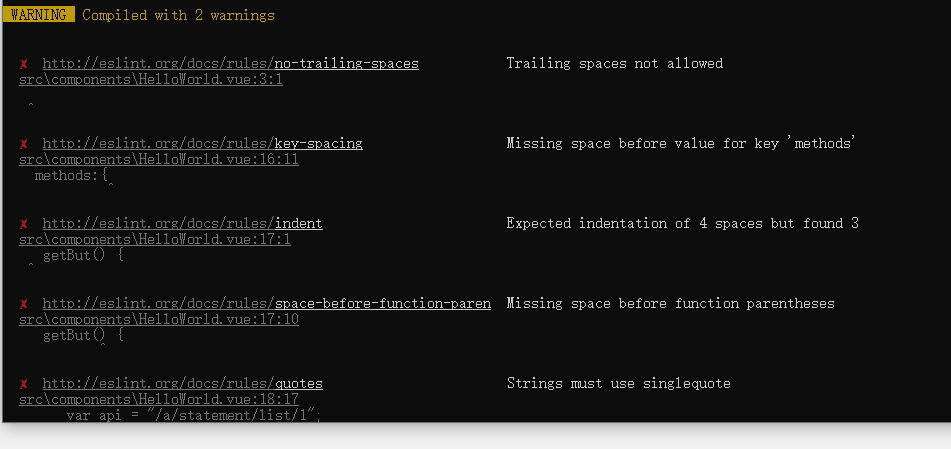
安装新项目的时候遇到了eslint检查的问题跑不起来;

明天计划:
复盘;
收获了什么:
eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格。
官方文档:https://eslint.org
这篇文章总结了eslint的规则:Eslint规则说明
有了eslint的校验,可以来规范开发人员的代码,是挺好的。但是有些像缩进、空格、空白行之类的规范,在开发过程中一直报错,未免太过于苛刻了。所以,我还是会选择关闭eslint校验。

下面就介绍一下vue项目中如何关闭这个校验。
首先我们在创建一个vue项目的时候,会有一个选择:Use ESLint to lint your code? (Y/n),在这一步,我们选择no就好了。
但是如果我们不小心选择了Y,在开发过程中一直报错,该怎么办呢?我们不需要删除项目重新创建,我们只要修改build\webpack.base.conf.js这个文件就好啦。

上图红框框部分,我项目中的文件内容是这样的,其他项目可能有别的一些内容,我们把框框中的内容注释掉或者去掉就可以了。

现在运行项目,就不会报错了。

二.可能会出现第二种情况发生验证
在webpack.base.conf.js里面删掉下面:

其实我建议,将不想进行校验的文件就想上面一样创建一个ignore_lib,然后全部丢进去。






评论