今天完成的事情:
初步使用angular把第一个页面做了出来
我定义的组件都有:

在index.html文件中引入了一个图标的库以方便以后使用
<link rel="stylesheet" href="https://icono-49d6.kxcdn.com/icono.min.css">
在app.component.html中的代码
<div class="wrapper ng-scope" id="wrapper">
<app-navbar></app-navbar>
<app-home></app-home>
</div>
因为整个网页的背景图是一个图片
wrapper的css样式如下:
.wrapper {
background: url(./image/login-bg-orange.jpg) no-repeat center;
background-size: cover;
overflow: hidden;
min-height: 100vh;
}
在app组件中引入了navbar组件和home组件
导航组件的代码就是普通的html样式文件,
<nav class="navbar">
<div class="navbar-header">
<b class="topbar-brand">
萝卜多后台管理系统
</b>
<button class="hamburger-btn"><div class="icono-hamburger"></div></button>
</div>
<div class="topbar-content">
<ul>
<li>
<a><span>管理员</span></a>
</li>
<li>
<span class="vertical">|</span>
<a>admin</a>
</li>
<li>
<span class="vertical">|</span>
<a><div class="icono-power"></div></a>
</li>
</ul>
</div>
</nav>
<div class="sidebar">
<div class="sidebar-nav">
<ul id="side-meum" class="nav">
<li class="nav-first-level">
<a class="ng-binding">
<i class="fa icono-bookmarkEmpty"></i>
后台管理
<span class="icono-caretLeft"></span>
</a>
<ul class="nav-second-level">
<li class="ng-scope"><a>模块管理</a></li>
<li class="ng-scope"><a>角色管理</a></li>
<li class="ng-scope"><a>密码修改</a></li>
<li class="ng-scope"><a>账户管理</a></li>
</ul>
</li>
<li class="nav-first-level">
<a class="ng-binding">
<i class="fa icono-bookmarkEmpty"></i>
信息管理
<span class="icono-caretLeft"></span>
</a>
<ul class="nav-second-level">
<li class="ng-scope"><a>公司列表</a></li>
<li class="ng-scope"><a>职位列表</a></li>
</ul>
</li>
<li class="nav-first-level">
<a class="ng-binding">
<i class="fa icono-bookmarkEmpty"></i>
内容管理
<span class="icono-caretLeft"></span>
</a>
<ul class="nav-second-level">
<li class="ng-scope"><a>Article列表</a></li>
</ul>
</li>
</ul>
</div>
</div>
这里我把子级的下拉列表也写在这个组件中了
home组件中
<div class="page-wrapper">
<h1>Welcome!</h1>
</div>
之后对样式进行了一些改变。
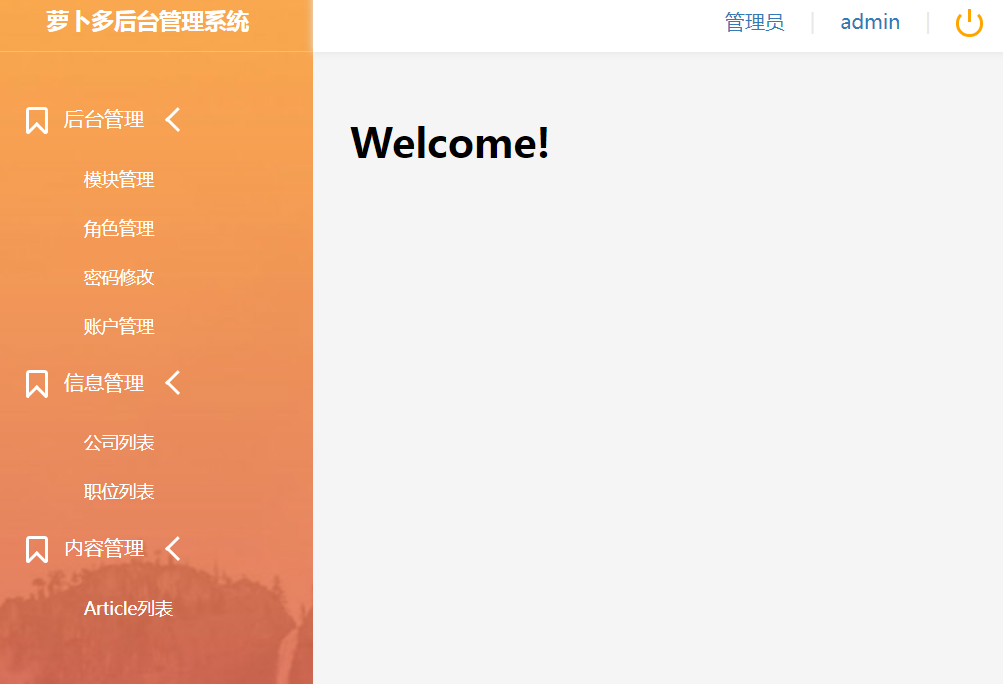
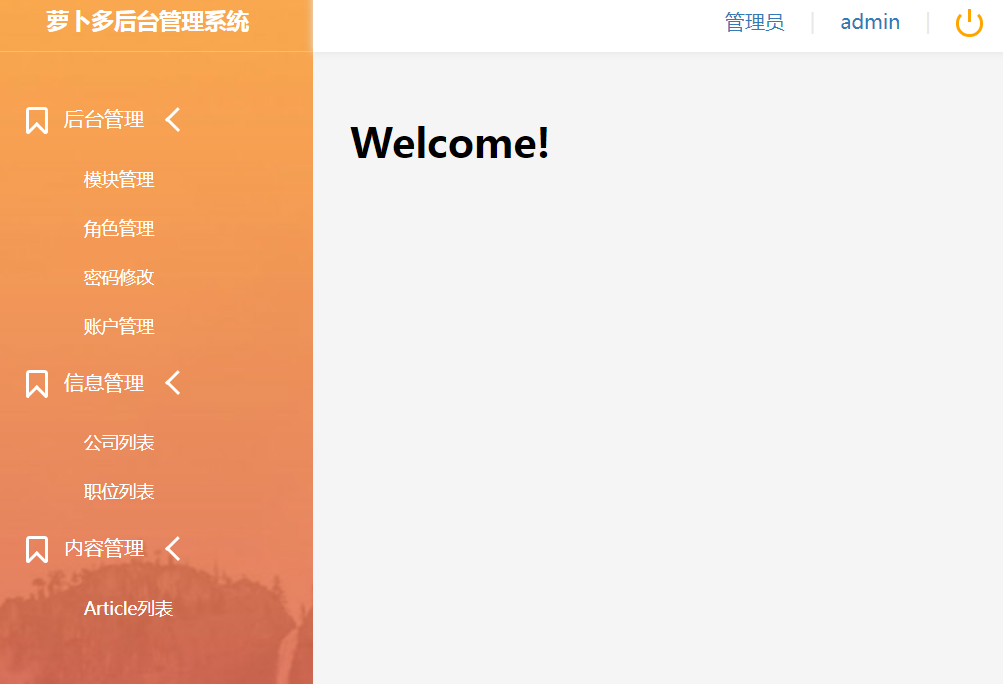
效果如图
明天计划的事情:
遇到的问题:
现在遇见的问题是如何在angular中做到子列表的点击之后显示隐藏,现在的解决办法有:单纯使用css的input+label和css动画来达到效果,但是如果使用js来做的话如何在angular中来写代码,使用ng-show和ng-hide吗,但是试了之后达不到效果。
在angular中使用jquery报错,原因是没有在angular中安装JQ。
收获:
指令:
指令分类
组件(Component directive):用于构建UI组件,继承于 Directive 类
属性指令(Attribute directive): 用于改变组件的外观或行为
结构指令(Structural directive): 用于动态添加或删除DOM元素来改变DOM布局
(1) 内置属性指令
属性型指令会监听和修改其它HTML元素或组件的行为、元素属性(Attribute)、DOM属性(Property)。 它们通常会作为HTML属性的名称而应用在元素上
a) ngClass通过绑定到NgClass,可以同时添加或移除多个类。
b) NgStyle
可以根据组件的状态动态设置内联样式。 NgStyle绑定可以同时设置多个内联样式。
(2) 内置结构性指令
结构型指令的职责是HTML布局。 它们塑造或重塑DOM的结构,这通常是通过添加、移除和操纵它们所附加到的宿主元素
a) NgIf 指令
通过把NgIf指令应用到元素上(称为宿主元素),我们可以往DOM中添加或从DOM中移除这个元素。
b) NgFor 指令
NgFor是一个重复器指令 —— 自定义数据显示的一种方式。 我们的目标是展示一个由多个条目组成的列表。首先定义了一个 HTML 块,它规定了单个条目应该如何显示。 再告诉 Angular 把这个块当做模板,渲染列表中的每个条目。
带索引的*ngFor
NgFor指令上下文中的index属性返回一个从零开始的索引,表示当前条目在迭代中的顺序。 我们可以通过模板输入变量捕获这个index值,并把它用在模板中。
(3) 自定义属性型指令
a) 自定义属性型指令
自定义属性型指令至少需要一个带有@Directive装饰器的控制器类。该装饰器指定了一个用于标识属性的选择器。 控制器类实现了指令需要的指令行为。
b) 响应用户引发的事件
c) 使用数据绑定向指令传递值
(4) 自定义结构指令







评论