发表于: 2019-10-03 23:45:58
0 942
今日完成的事
今天复习angular的知识
Angular中的数据交互
一、angular get数据请求
1.首先在app.module.ts中注入HttpClientModule
import {HttpClientModule} from '@angular/common/http';
2.再用到的地方引入HttpClient并在构造函数中声明
import {HttpClient} from "@angular/common/http";
constructor(public http:HttpClient) { }
3.get请求数据
var api = "http://a.itying.com/api/productlist";
this.http.get(api).subscribe(response => {
console.log(response);
});此处response可以随意起名
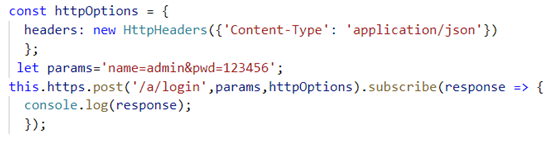
二、Angular post 提交数据
首先在用到的地方引入HttpHeaders

const httpOptions = {
headers: new HttpHeaders({ 'Content-Type': 'application/json' })
};
var api = "http://127.0.0.1:3000/doLogin";
this.http.post(api,{username:'张三',age:'20'},httpOptions).subscribe(response => {
console.log(response);
});
三、Angular Jsonp 请求数据
1、在 app.module.ts 中引入 HttpClientModule、HttpClientJsonpModule 并注入
import {HttpClientModule,HttpClientJsonpModule} from
'@angular/common/http';
imports: [
BrowserModule,
HttpClientModule,
HttpClientJsonpModule
]
2、在用到的地方引入 HttpClient 并在构造函数中声明
import {HttpClient} from "@angular/common/http";
constructor(public http:HttpClient) { }
3、jsonp 请求数据
var api = "http://a.itying.com/api/productlist";
this.http.jsonp(api,'callback').subscribe(response => {
console.log(response);
});
四、Angular 中使用第三方模块 axios 请求数据
1、安装 axios
cnpm install axios –save
2、用到的地方引入 axios,哪里用哪里引入
import axios from 'axios';
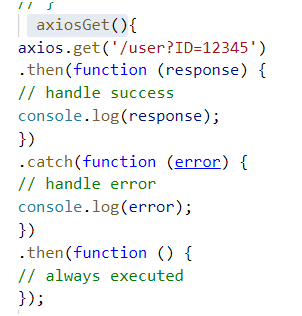
3、看文档使用
axios.get('/user?ID=12345')
.then(function (response) {
// handle success
console.log(response);
})
.catch(function (error) {
// handle error
console.log(error);
})
.then(function () {
// always executed
});

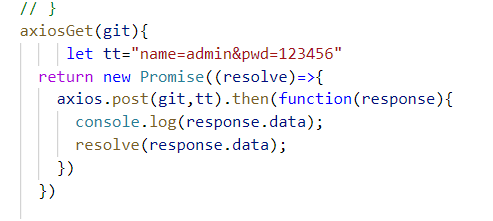
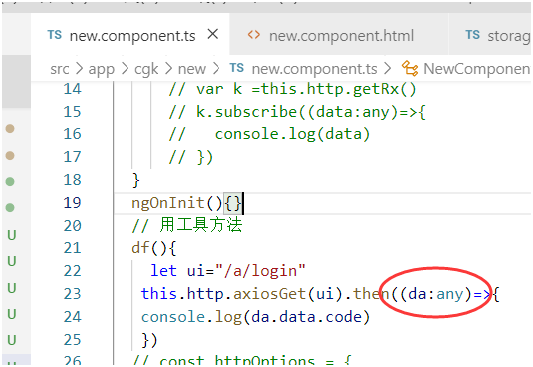
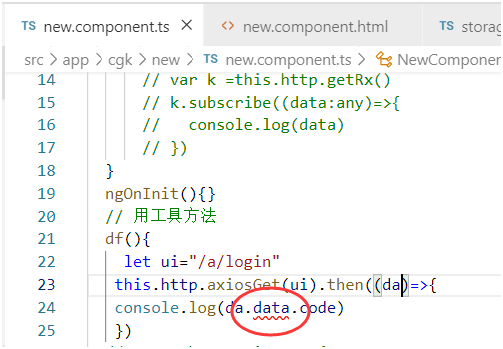
Post



使用工具的时候一定要加类型

否则会报错

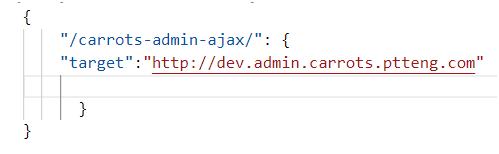
Angular框架跨域解决方案
首先创建一个proxy.conf.json,里面填上要访问的地址

明天计划的事
继续学习angular
遇到的困难
对于angular学习到知识还是不太熟练
收获
关于angular的认识又加深了些。





评论