发表于: 2019-10-03 00:34:03
1 740
一、今天完成的事:
1. 看了任务4及之前的小课堂;
2.看了异步机制和回调函数;
3.准备做任务5,看了菜鸟驿站的ajax教程,每台看的懂,明天继续看;
二、学到的东西:
DOM是文档对象模型;规定了html中的文档的每个部分为一个节点;有这几类:文档节点、元素节点(标签)、文本节点、文本、属性节点(包含在元素节点中)、注释节点;DOM可以被javascript动态的修改;
常见的DOM操作有:
(1)获取dom;getElementById()、getElementsByTagName()、getElementsByClassName() ;
(2)dom事件;如onclick点击事件、onload进入页面时执行、onunload离开时执行、onmouseover鼠标进入时执行、onmouseout鼠标指针移出时执行、onmousedown当用户鼠标摁下时执行、 onmouseup鼠标松开时执行;
(3)修改内容;innerHTML和修改表单的.value
初步认识了,BOM是浏览器对象模型;用来描述窗口的属性和状态;
包含了






js的几种传参方式:
url传递、coolie传递、web storage传递;
url的优点:


不足:


 、
、
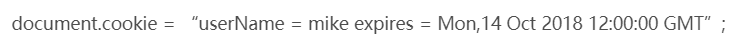
cookie
主要传输一些用户信息;使得服务端可以在下一次读取用户的访问记录;
js中操作:

添加时间:

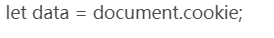
读取:

web storage
 与
与


储存:

接收:

删除:

sessionStorage类似;
数据对象中的几个操作的作用:
filter()筛选出符合条件的数组对象;返回新数组;
some()数组中是否有符合条件的元素;返回true或false
every()数组中是否都符合函数的条件;
map()将数组中的对象,每一个都执行括号中的函数,并返回新数组
foreach()将数组中的元素作为回调函数的对象传递后,执行回调函数;
以上的操作均对原函数无影响 ;
json数据的使用;
json是一种轻量级的数据交换格式,是js的原生格式;
主要用到的两个命令是:

 、
、
不要使用eval()这个函数命令;
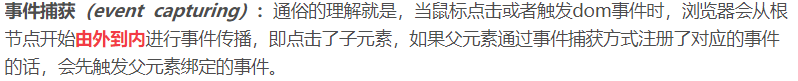
冒泡事件和捕获事件;
捕获事件:

冒泡事件即:

冒泡事件即你点击了一个按钮,系统会自动搜寻父节点是否也有相同情况触发的事件,是由事件本身到文档节点根部;
捕获是由文档根部到事件本身;
移除事件捕获与事件冒泡;


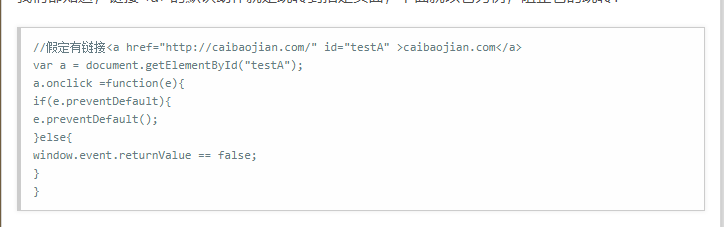
取消默认事件:(如a标签的跳转)


或者return false
例子:

明天计划的事:
1、继续看小课堂的内容;
2、深入.看下回调和异步
3、继续学习 ajax
遇到的问题:
做任务5,需要购买服务器么,我看都是发送到服务器,后接收之类的。
收获;
无





评论