发表于: 2019-10-02 23:49:23
0 828
今天完成了什么:
完成demo实现新闻请求数据;
遇到了什么问题:
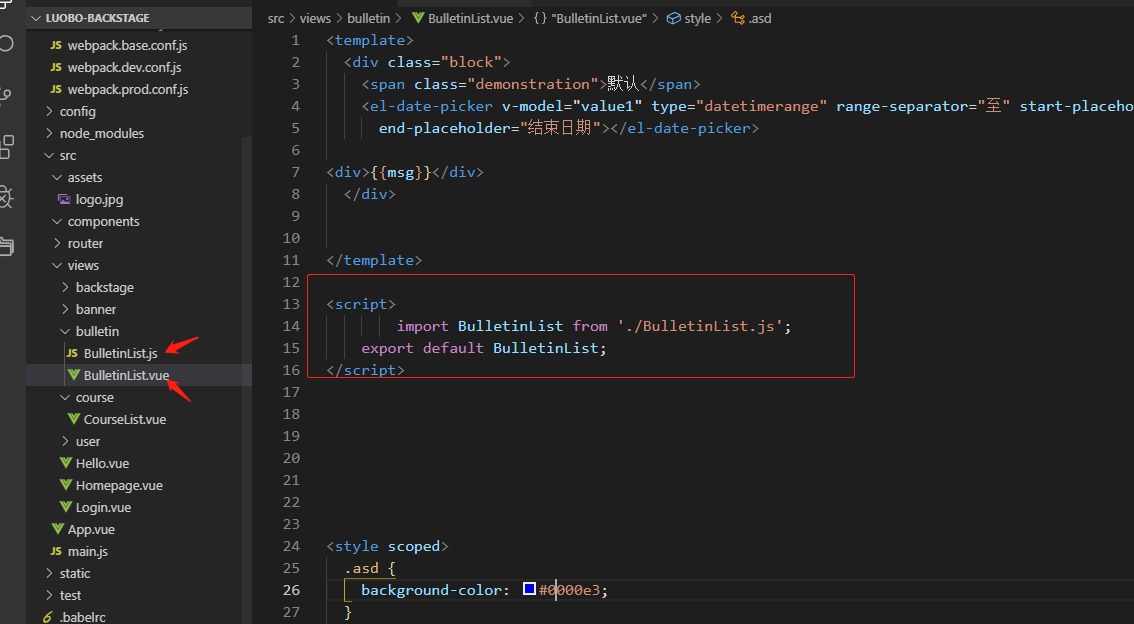
把方法和html写在一个页面会很长不好调试,后面想了想把他分离出来,
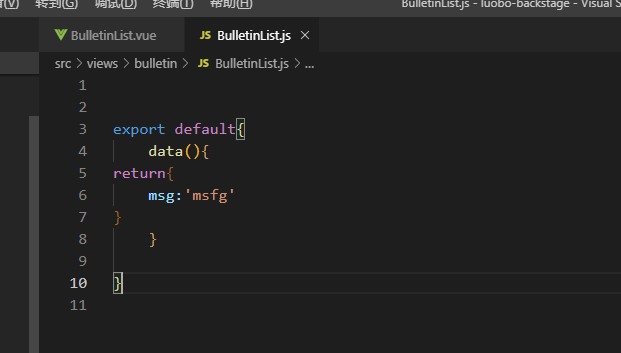
新建个同名的js文件,然后在里面引入,按照格式,把方法都单独放进一个文件里面;

这与就成功把方法文件单独拆开来了‘

收获了什么:
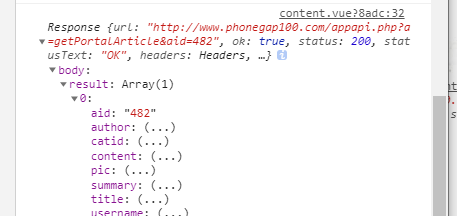
请求数据,点击单个列表id渲染该id的内容;
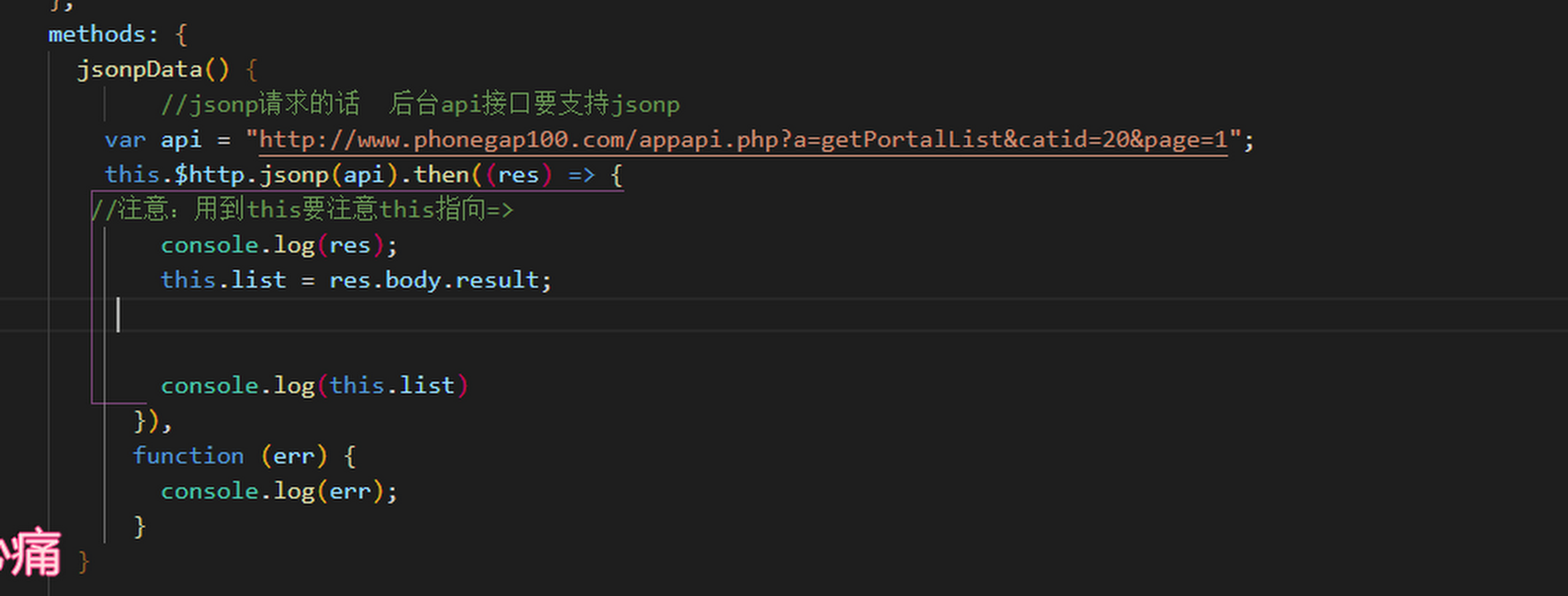
首先在组件里面定义一个方法
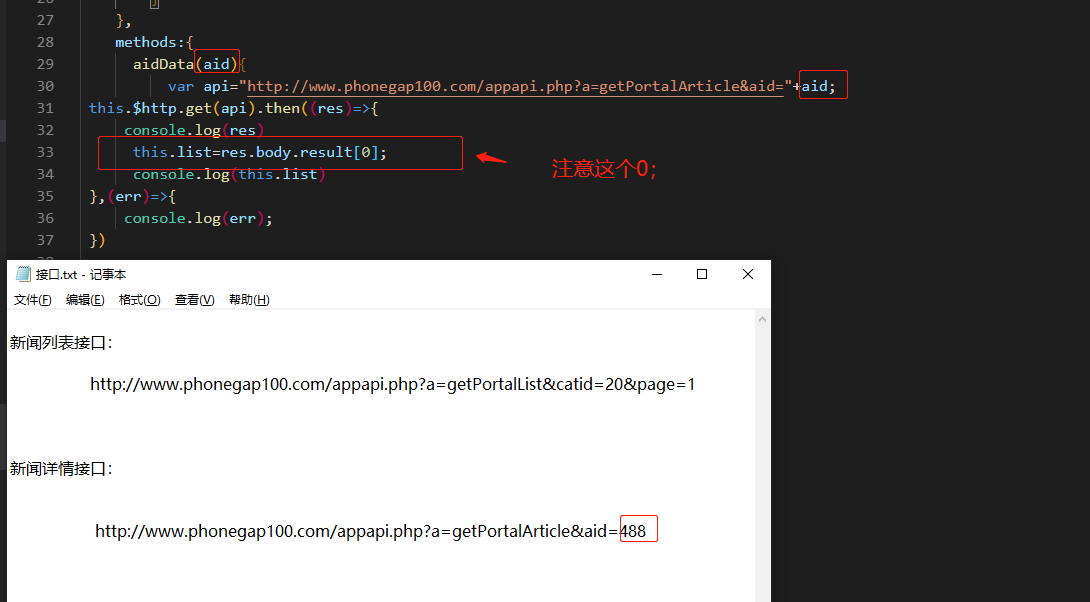
然后定义api的接口,注意请求方式要为jsonp或者其他方法:
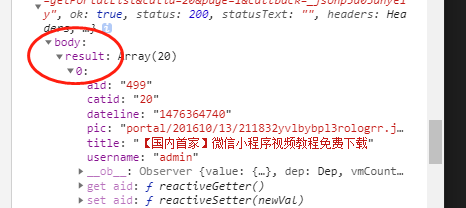
然后是固定写法,最后把接口的文档赋值给空的数组;

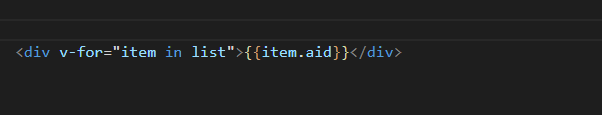
然后回到template里面渲染列表
正常情况下是这样就可以渲染出id和标题以及任意的东西


但是我们要实现点击进去还能显示里面的具体数值;
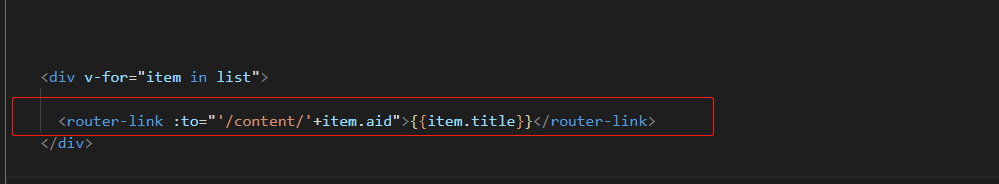
因此我们需要使用到route-link,然后跳转到要渲染该id的页面
需要添加:to=‘/conten/然后再加上item.aid
这样就可以实现成功跳转;

然后我们回到要渲染的页面;就是渲染该商品的详情页面;
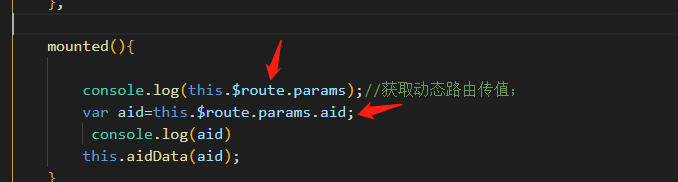
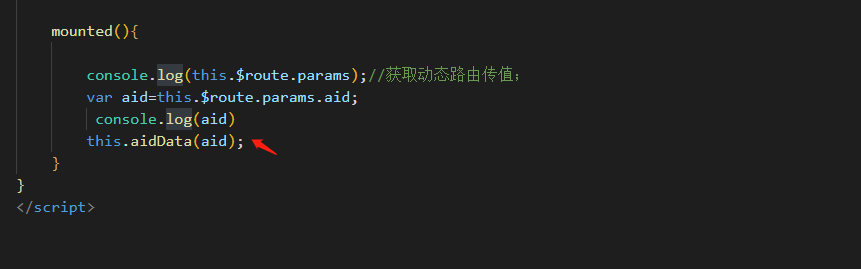
首先我们要在商品详情页面里接收传过来的aid的值,用动态路由获取传值;

然后定义一个方法;
里面接受传过来的aid;

0是这样来的;点击每个都会显示0;


然后回到生命函数里面执行这个方法:
this。aidData(aid);

当然我们还要在html渲染出来注意是直接用list,不用转换了;

明天计划:
复盘





评论