发表于: 2019-10-02 23:43:55
0 969
今日完成的事
学习了angular的自定义模块
创建自定义模块
当我们项目比较小的时候可以不用自定义模块。但是当我们项目非常庞大的时候把所有的组
件都挂载到根模块里面不是特别合适。所以这个时候我们就可以自定义模块来组织我们的项
目。并且通过 Angular 自定义模块可以实现路由的懒加载。
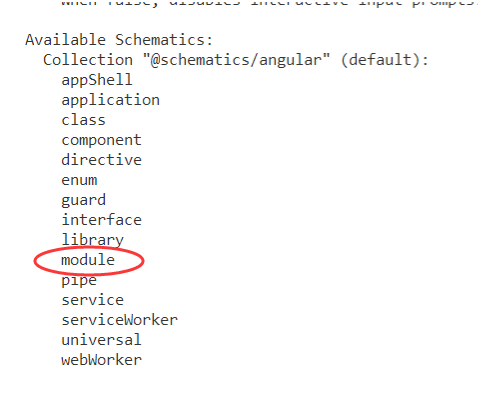
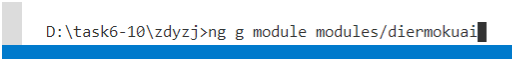
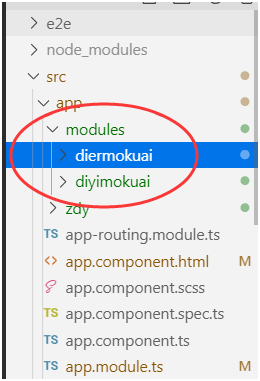
首先创建自定义模块

ng g module 目录名/模块名


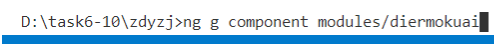
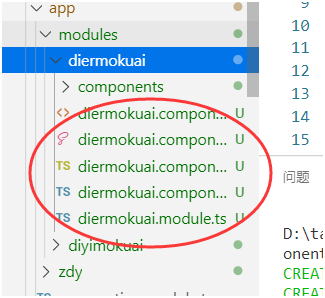
然后在这个模块里建一个跟模块名相同的组件


此时模块会自动引入组件

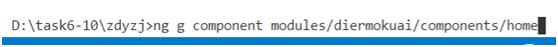
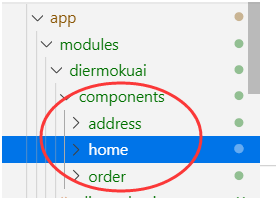
然后这这个模块里建组件


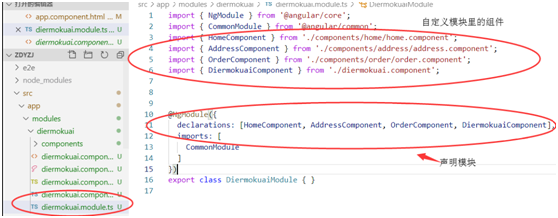
自定义模块里的东西

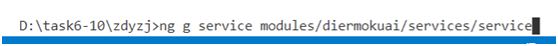
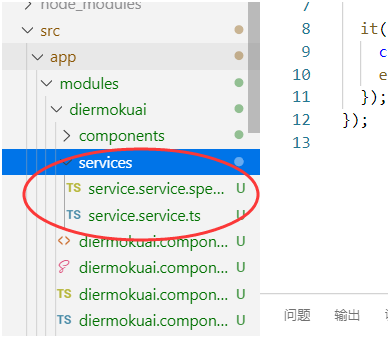
在自定义模块里添加服务,首先在自定义模块里先创建一个服务


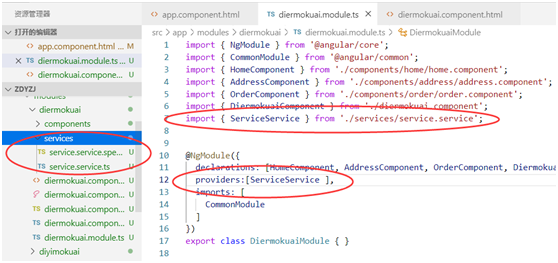
在自定义模块里注入且声明服务

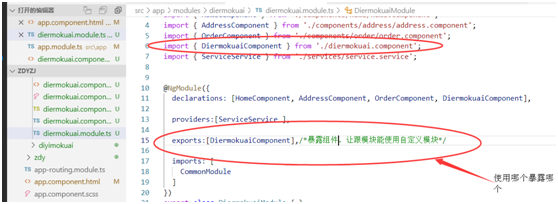
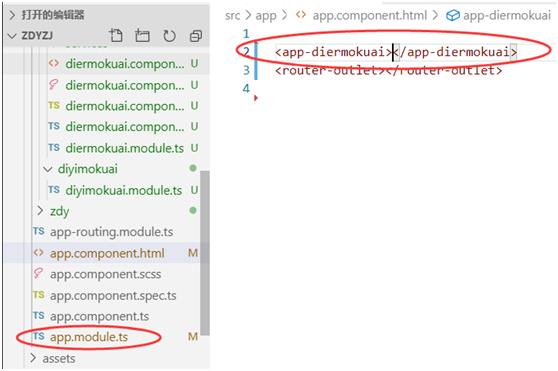
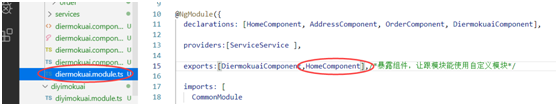
如果想要根模块调用自定义模块,自定义模块得先暴露出来。
首先用exports暴露出模块,

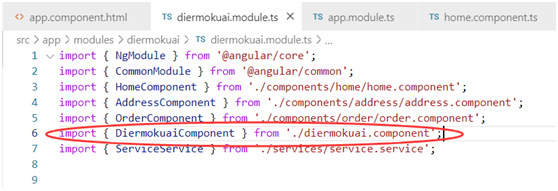
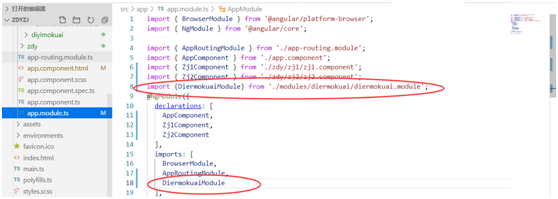
然后在根模块里面引入自定义模块,首先在import里引入并声明

然后启动项目

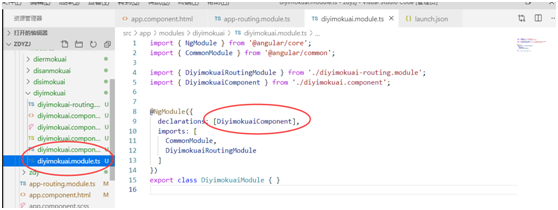
如果想使用自定义模块里面的组件需要暴露,要是没有暴露是不行的


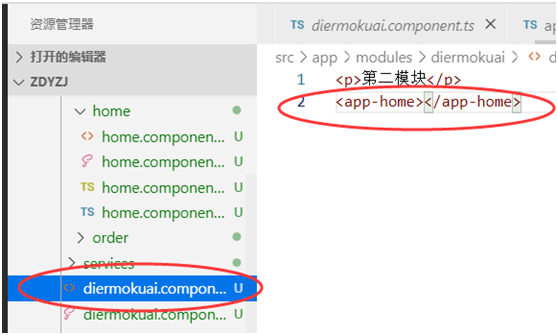
报错并不能使用,但是可以在自定义模块里引入使用



自定义模块里面的组件在没有暴露的情况下只能在自定义模块里面使用,不能再根模块里面使用,要想在根模块里使用需要在自定义模块里面暴露



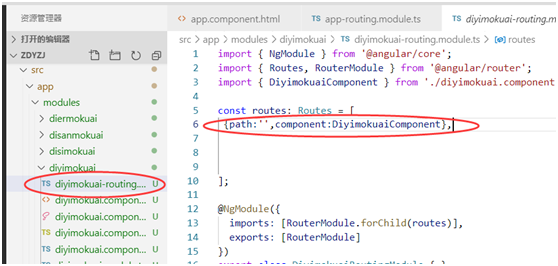
配置路由实现自定义模块懒加载,首先建立模块,在模块里在配置组件,因为要添加路由所以后面要加上 - -routing

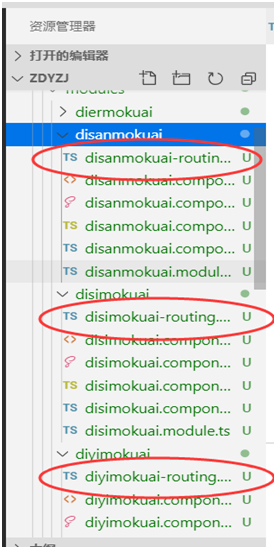
建完之后就有路由组件了

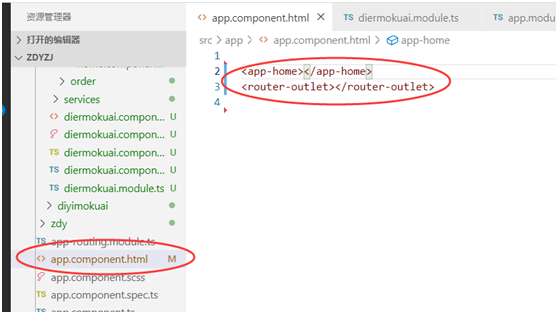
然后在路由里面配置

Path没写会自动跳到component的地址
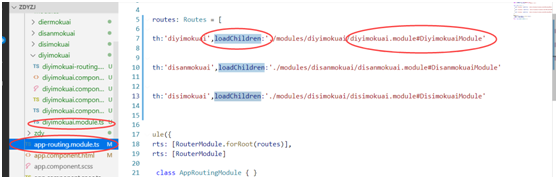
然后配置根模块路由,这里注意地址是用loadChildren,最后部分是自定义模块ts名字加#号键加声明的名字



明天计划的事
复习angular所学到的知识,开始写任务六
遇到的困难
虽然angular学的差不多了,但是还是有很多地方没搞懂
收获
学到了怎么用路由操作自定义模块。





评论