发表于: 2019-10-01 22:31:33
1 621
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
开始写任务四中第一天的四个单独事件。
首先写杀人事件,因为没有头绪就参考了下师兄的代码,然后试着打一遍看看效果,
下面是我的理解:
首先创建一个空数组,然后通过eq()给数组加上下标,然后设置判断条件当数组的长度相对等于0的时候,使用alert测试弹窗提示“天黑了杀手开始杀人”,然后使用local来存储变量数组,然后有个地方不太理解这种写法,等下我就把代码图贴上来。
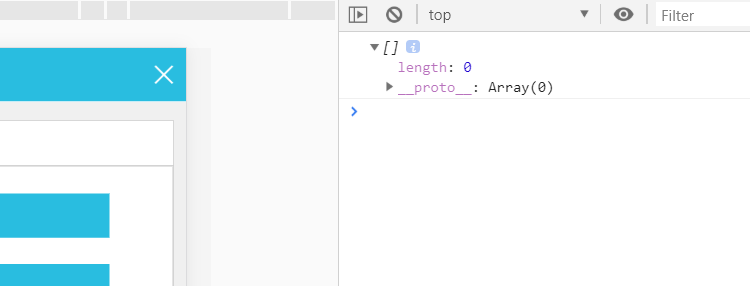
把变量y打印出来就是一个空数组,因为这里的buttonbox是最大的一层div的class类名,给它添加下标,让y数组的长度等于这个下标,就能实现弹窗跳转,因为是空数组所以它的长度始终为0,所以能触发弹窗。
localStorage.setItem('click',JSON.stringify(y));
但是这一步是什么意思,不是很理解,是给它了点击事件,所以就能通过JSON来解析成字符串?但是这里的y是一个空数组,所以我有点晕了。

我理解了可以通过eq()的方法来写它遍历你写的判断条件。但是怎样才能把我想要的写出来,现在对于我来说是一个难题。
明天计划的事情:(一定要写非常细致的内容)
遇到的问题:(遇到什么困难,怎么解决的)
上图代码我首先是想到改变点击后的颜色,然后发现一个问题,如果我不给identbutton加上eq下标,就会全部选中所有相同的class并改变他的颜色,如:

这是点击后全部都选中了,但是家里下标后,就正常了。并且打印出来的都是0;这里就更加明显了eq()的作用,
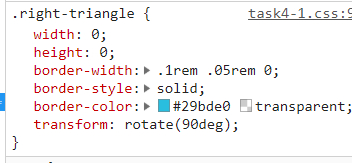
还有不知道是样式代码没写好还是什原因,那个小三角的颜色没有改变但是使用transform的属性的地方的颜色发生了改变,也不知道为什么。


收获:(通过今天的学习,学到了什么知识)
每个人写的代码都有自己的风格,很难通过一部分的代码理解到全部的想法。。





评论