发表于: 2019-09-30 23:34:02
0 783
今天完成了什么:
掌握vue路由;
子父组件主动获取 子父组件的数据和方法;
非父子组件之间传值;
遇到了什么问题:
暂无;
收获了什么:
路由方法:
1.安装
npm install vue-router --save / cnpm install vue-router --save
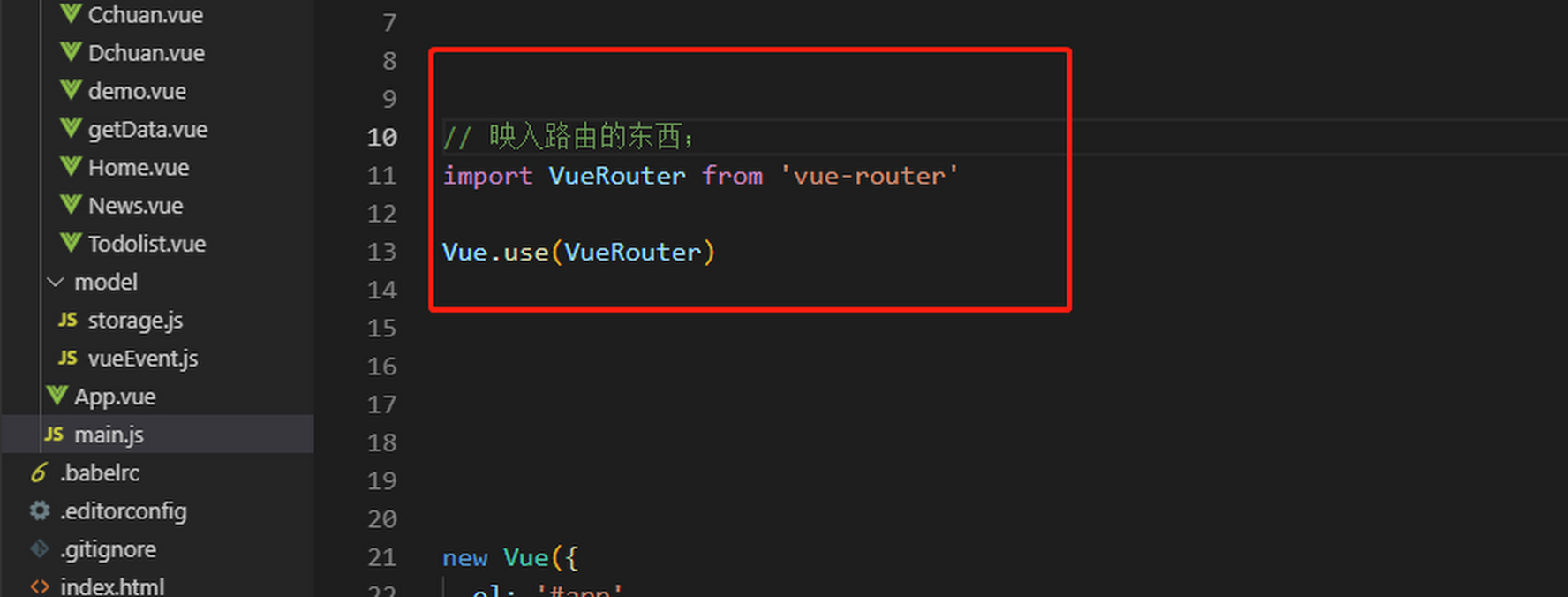
2、引入并 Vue.use(VueRouter) (在main.js映入下面俩个)
import VueRouter from 'vue-router'
Vue.use(VueRouter)

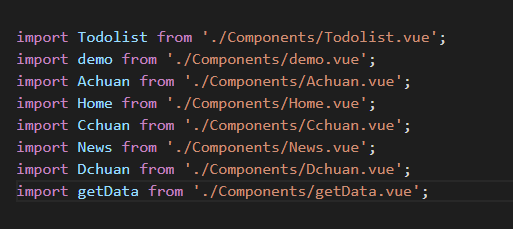
3 然后引入需要展示的组件:

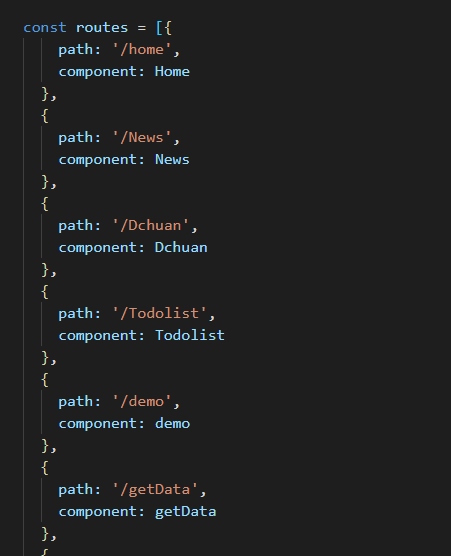
4。然后配置路由;表示我点击那个就跳转到哪个组件;

然后设置默认跳转路由
//默认跳转路由;
{path:'*',redirect:'/demo'}
然后实例化vuerter
// 4然后实例化vuerouter
const router = new VueRouter({
routes // (缩写)相当于routes:routes;
})
然后挂在路由
// 5挂载路由
new Vue({
el: '#app',
router,
render: h => h(App)
})
最后回到app。vue里面引用
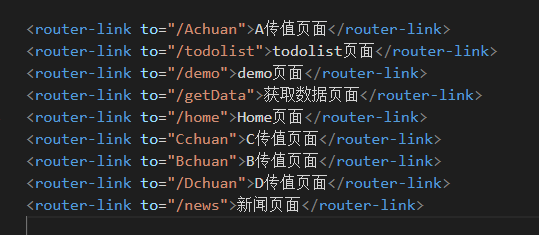
6回到app。vue里面的div里面加入<router-view></router-view>

子父组件主动获取 子父组件的数据和方法;
新建俩个组件
C是福组件,。
D是子组件;

然后在app。vue挂上这俩个组件暴露出来;
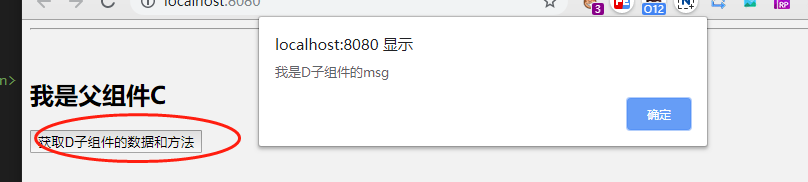
例如我要在C父组件调用D组件的方法。
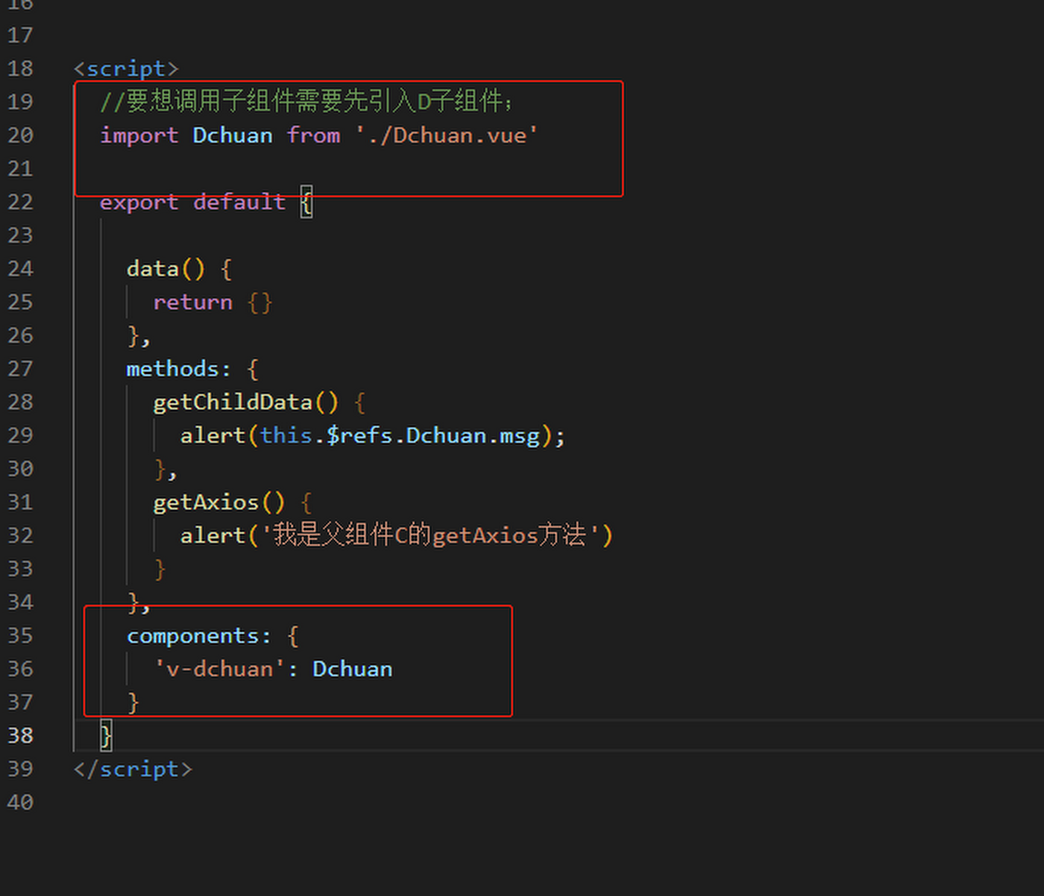
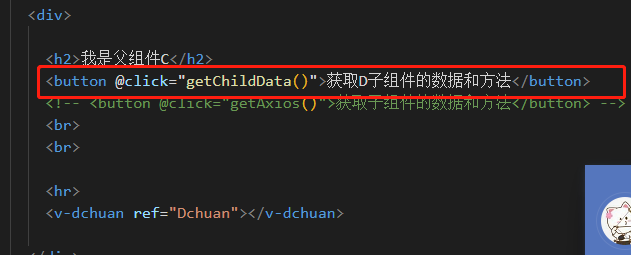
首先要在父组件C引入D子组件

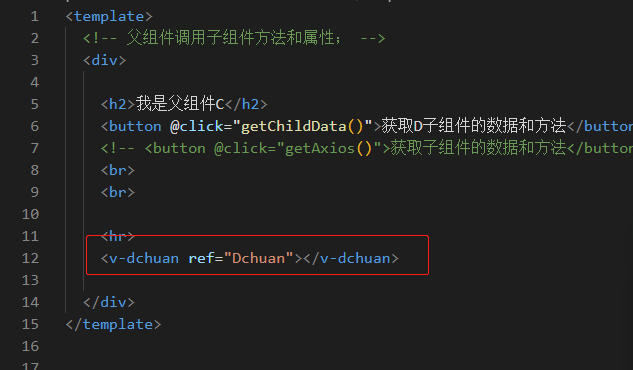
然后在父组件添加。注意ref是固定写法 可以理解为暴露出口;

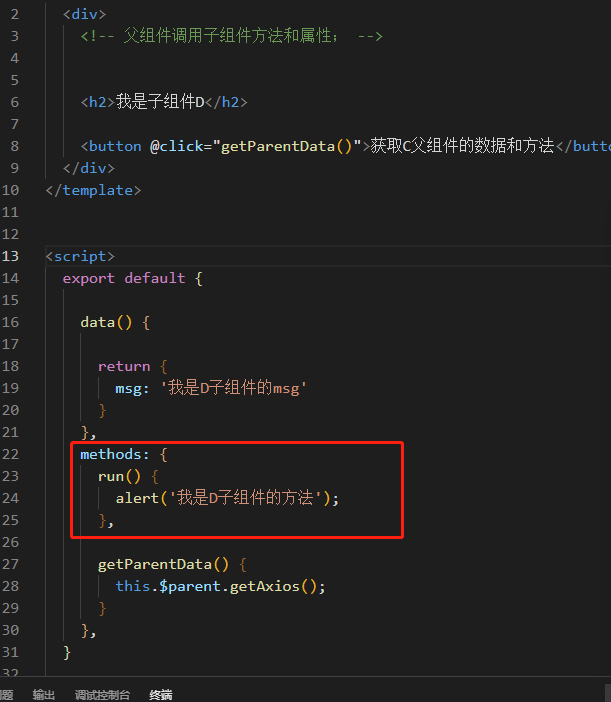
然后在子组件D里面添加个方法:

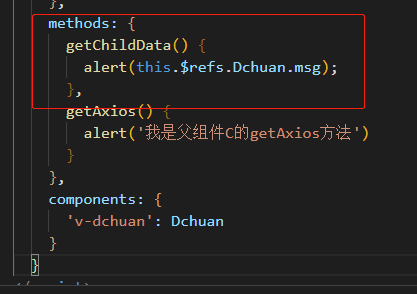
然后回到父组件c;定义个方法,

然后在方法里面添加改方法的固定写法


---------------------------
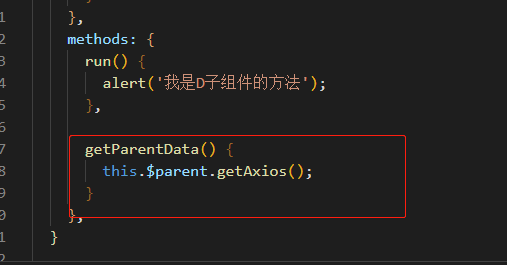
如果要在子组件D调用父组件C的方法则:
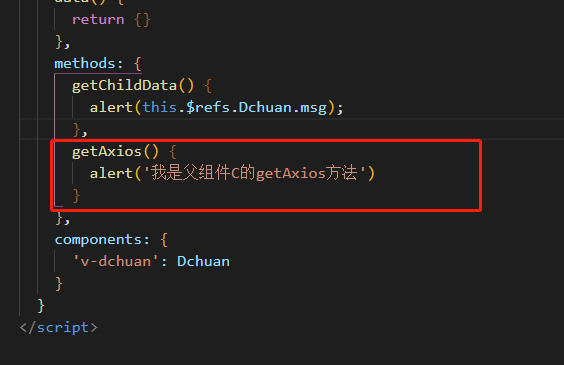
父组件C里面定义一个方法

然后回到子组件D添加个按钮定义方法。然后定义该方法:
this.$parent是固定写法;


明天计划:
复盘;





评论