发表于: 2019-09-30 19:02:17
1 787
今天完成的事情
继续深入学习了ajax,学习了ajax的同步请求和异步请求的区别
学历了ajax实现的五个步骤
今天遇到的问题
暂无
今天的收获
ajax的同步请求和异步请求的区别
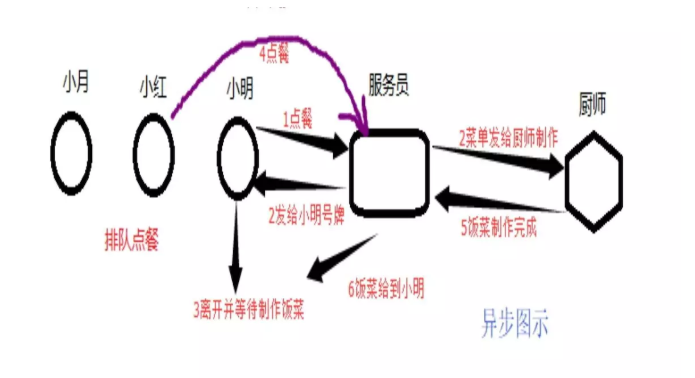
例如,小明去餐馆排队点餐,前台服务员将小明的菜单告诉厨师进行制作,此时小明后面排队的人就一直等着,直
到厨师制作完成,把饭菜送到小明手里后离开,后面的人才能继续点餐;这就是同步处理
但是,如果前台服务员将小明的菜单告诉厨师后,服务员发给小明一个好牌去旁边等待,后面的人继续点餐,厨师
将小明的饭菜做好后,随时呼唤小明就餐;这就是异步处理
服务器的不同做法,就代表着Ajax的同步或异步处理;小明就是客户端;厨师就是后台服务器;
图示:

Ajax异步请求的五个步骤
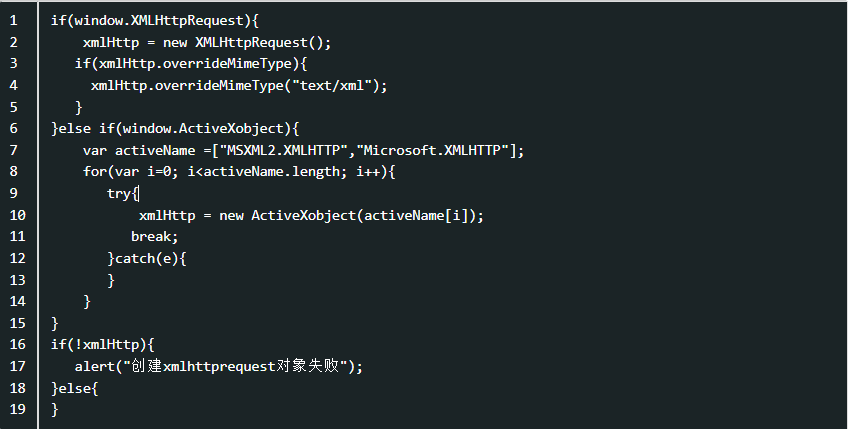
1.建立xmlHttpRequest对象
所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均支持XMLHttpRequest 对象,而IE5 和 IE6 使用 的是ActiveXObject。


3.使用OPEN方法与服务器建立连接 xmlHttp.open("get","ajax?name="+ name,true)
此步注意设置http的请求方式(post/get),如果是POST方式,注意设置请求头信息xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded")
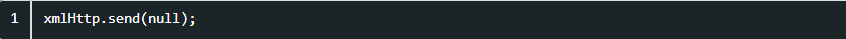
4.向服务器端发送数据

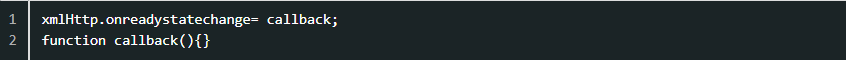
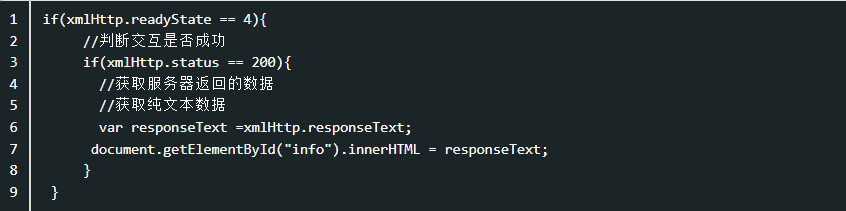
5.在回调函数中针对不同的响应状态进行处理如果是POST方式就不为空

readyState属性:表示请求/响应过程的当前阶段
0:未初始化。尚未调用 open()方法。
1:启动。已经调用 open()方法,但尚未调用 send()方法。
2:发送。已经调用 send()方法,但尚未接收到响应。
3:接收。已经接收到部分响应数据。
4:完成。已经接收到全部响应数据,而且已经可以在客户端使用了。
只有在XMLHttpRequest对象完成了以上5个步骤之后,才可以获取从服务器端返回的数据。
status属性:响应的 HTTP 状态码
200:响应成功
301:永久重定向/永久转移
302:临时重定向/临时转移
304:本次获取内容是读取缓存中的数据
400:请求参数错误
401:无权限访问
404:访问的资源不存在
明天的计划
计划完成js任务5





评论