发表于: 2019-09-29 23:40:33
0 777
今日完成的事
今天学习了angular的路由,
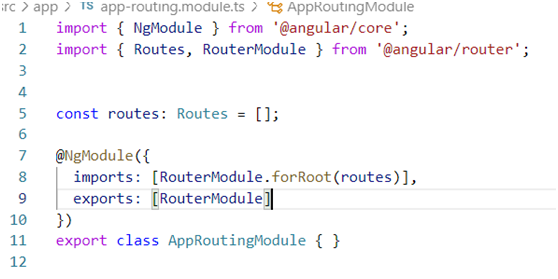
首先创建时需要选择添加路由,然后打开app发现多了一个路由配置组件,主要是配置路由的。


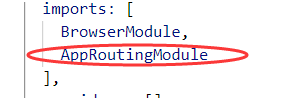
并且在app.modulets里面引入了这个路由模块,


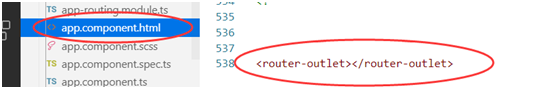
app.component.html里面多了一个路由的组件,这个东西主要就是放置我们动态加载的组件

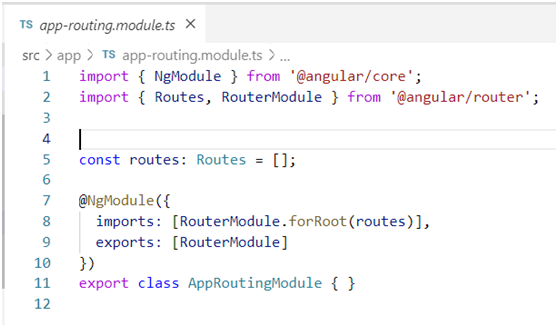
要想要跟组件动态挂载其他组件,我们需要配置路由,首先找到路由文件


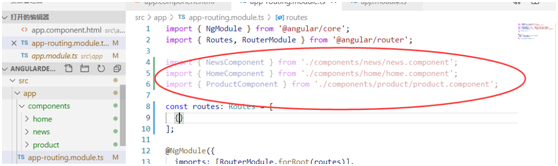
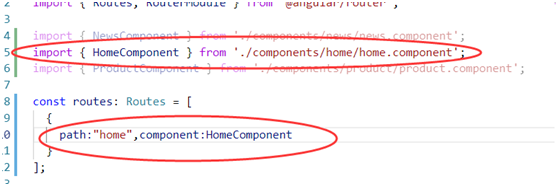
首先在路由的这个文件里把建好的组件引入

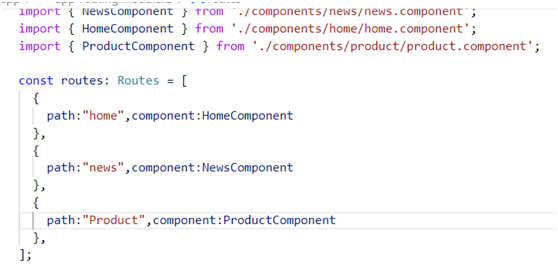
配置路由
const routes: Routes = [
{path: 'home', component: HomeComponent},
{path: 'news', component: NewsComponent},
{path: 'newscontent/:id', component: NewscontentComponent},
{
path: '',
redirectTo: '/home',
pathMatch: 'full'
}
];
Path 路径表示用户访问的地址,component:表示用户访问这个地址的时候加载什么组件

当用户访问home时,动态加载home组价

启动项目
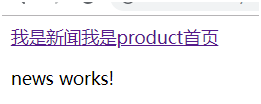
然后跳转就行了

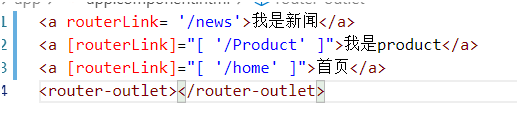
在app.component.html跟组件模板,配置router-outlet动态显示加载的路由



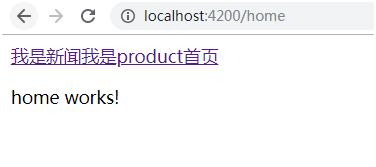
打开网页默认的页面
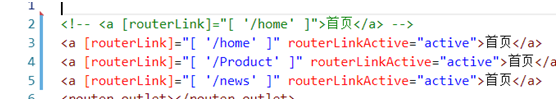
路由处于选中状态变色,用routerLinkActive属性



明天计划的事
继续学完angular的路由组件。
遇到的困难
对于数据传输这里还是不是很会,今天也是研究了1天。
收获
学会了angular路由部分知识





评论