发表于: 2019-09-29 22:55:46
1 888
今天完成的事情:
配置了vue:
①:使用vue.cli3创建新的项目;
前提:
用法:1、运行cmd,输入d:再cd进所要创建文件的父目录下。

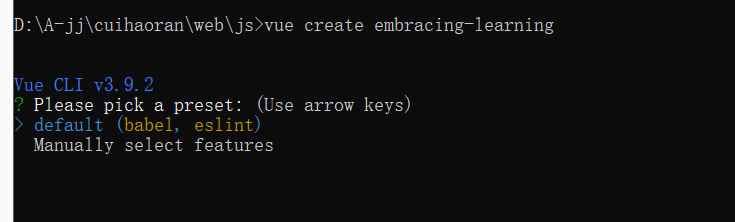
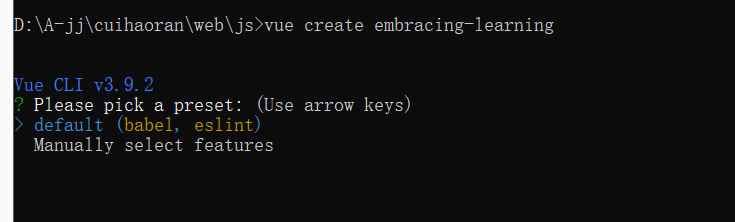
②、创建项目:命令行vue create embracing-learning;

embracing-learning是文件夹的名字
③:选择文件的配置需求,直接默认配置,回车。
直接回车生成文件:

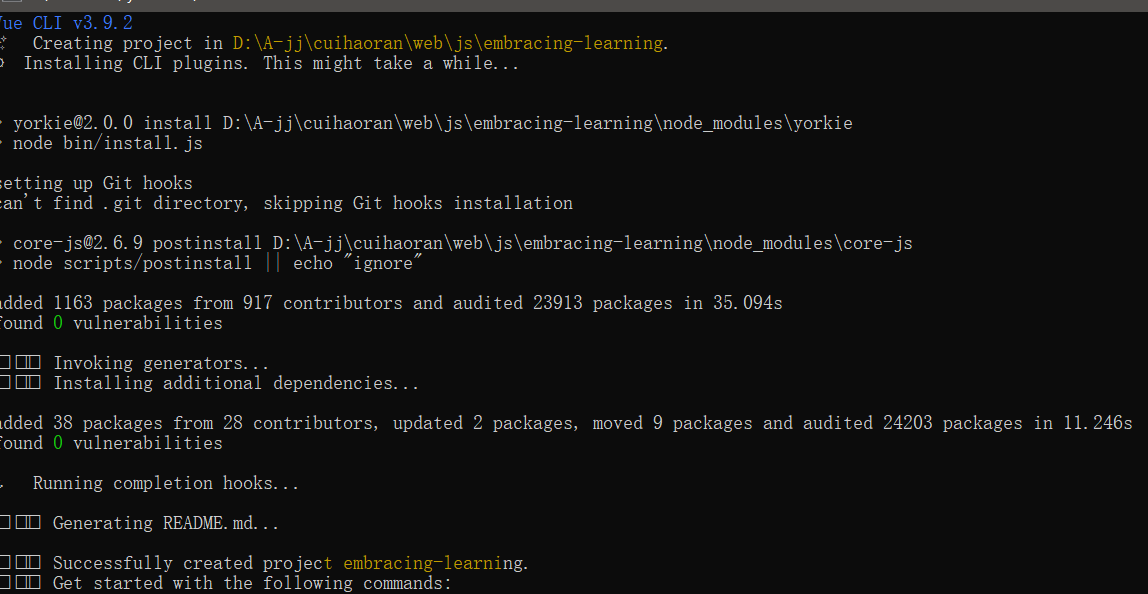
文件生成中,过程有点慢要骚等一会:
文件创建成功后:

④: 运行项目,先输入cd 后面输入文件夹的名字embracing-learning:

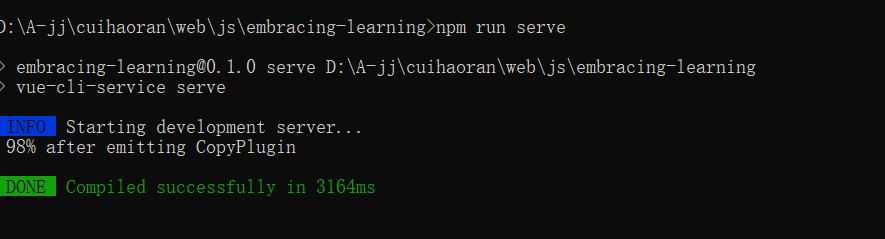
输入命令行命令行npm run serve;

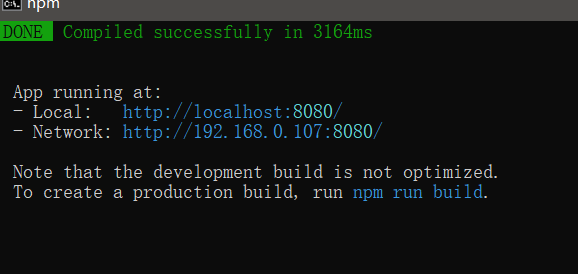
得到打开路径:

明天计划的事情:
明天计划开始写任务六的页面,今天开始配置了一下vue,因为有师兄扶着所以配置的时候还是比较容易的,没之前配置的那么难受,一卡卡一天那种情况,明天开始正式的写页面。
收获:
今天看了什么是mvvm,VVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
然后再看vue的发展史和简单的使用, 今晚我才知道vue还要搭建路由,但是现在还不知道有什么用, 刚知道,明天继续努力吧。





评论