发表于: 2019-09-28 23:29:19
1 687
今天完成了什么:
使用svn向后台拉代码;
代码跑不起来排除bug花了一俩个小时- -;
整理了下自己需要做的模块;
了解了VUE的一些指令和注意事项;
遇到了什么问题:
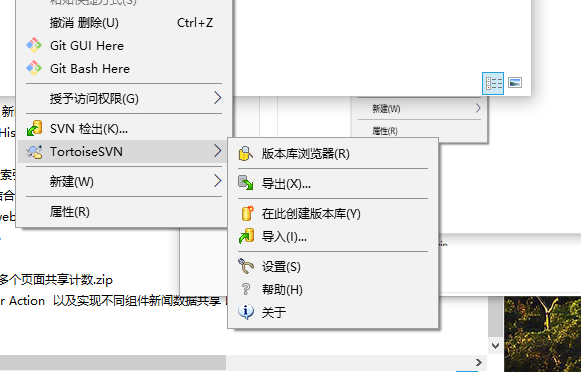
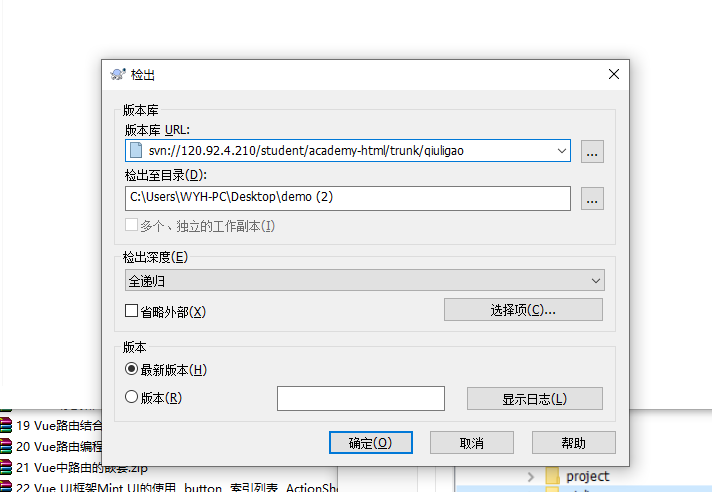
用svn拉去代码;先在点击小乌龟然后点击版本哭浏览器,
输入前端代码的接口;
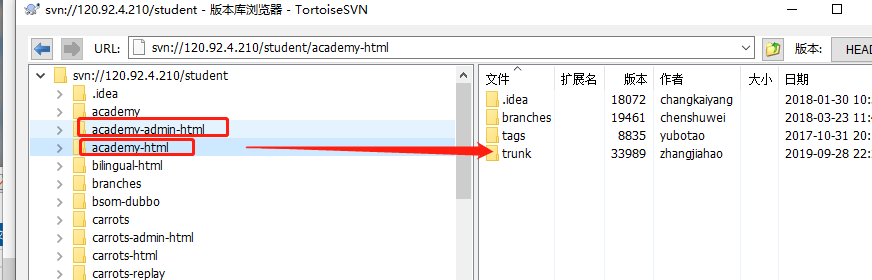
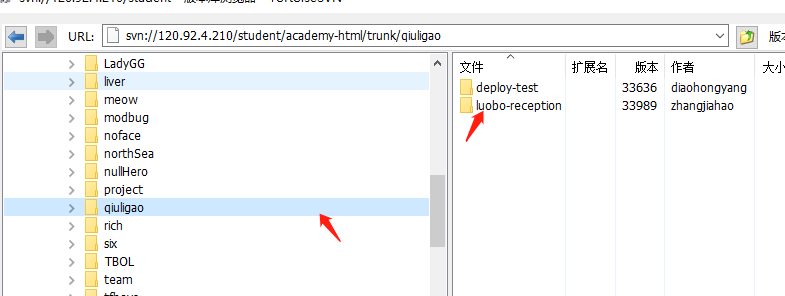
例如修真给的接口是svn://120.92.4.210/student。这是一整个的学院的复盘项目,html是前台页面,带有admin的是后台页面,点击前台页面的trunk进去,

就可以看到我们复盘小组写的代码了。然后复制整个路径。放到下图的svn检出;

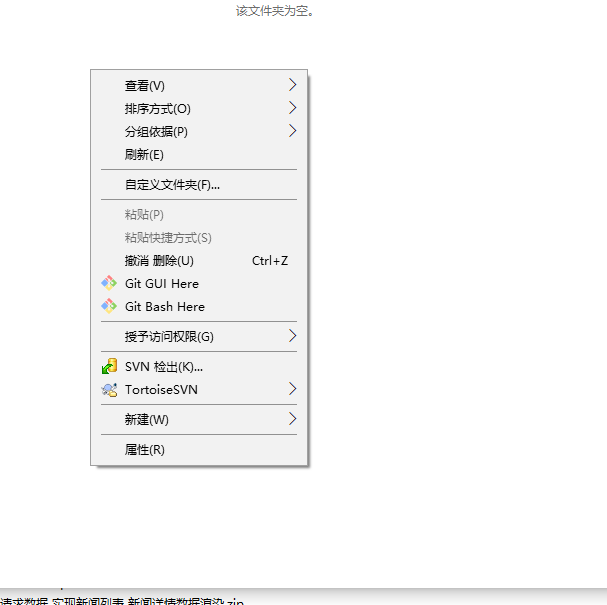
在新的文件夹里面鼠标右键点击svn检出,然后粘贴刚才的接口即可到处所有的项目;


又因为项目里面少了nodel modules文件,所以拉去好了这个项目,我们要在这个文件夹里引入这个,所以cd到这个文件夹,然后输入cnpm install安装,

然后等一会自动安装,再输入npm run dev 就可以跑起来了。。
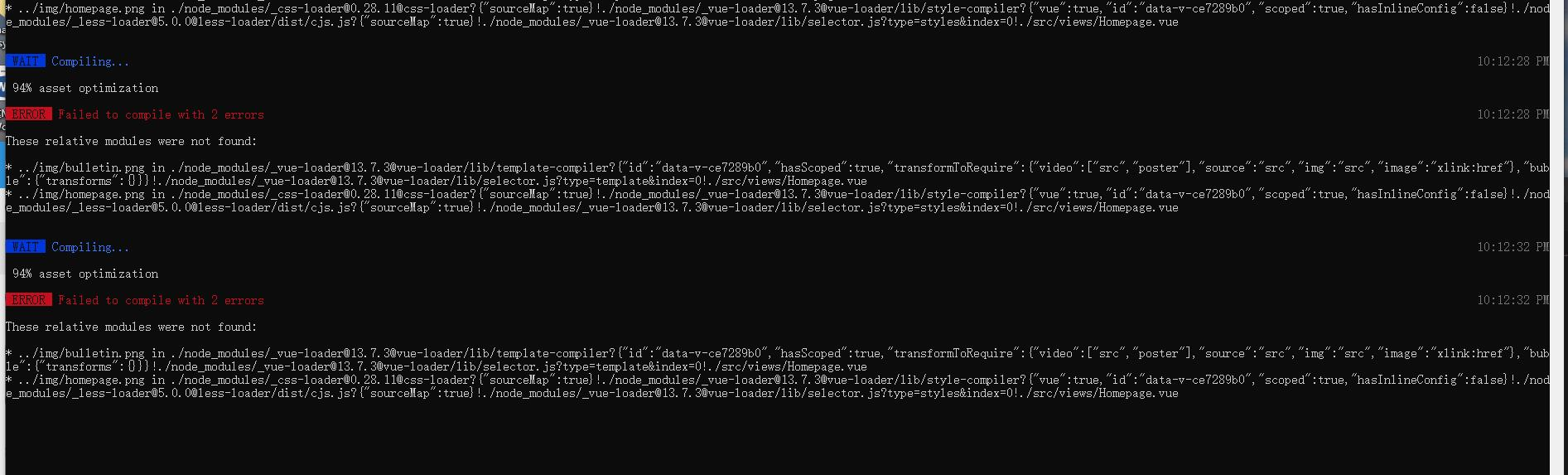
遇到的bug 是队友上传文件没上传图片。。导致看了大半天还不知道什么原因。。


今天收获了什么:
如上;
在Vue的实例中,如果想要获取data里的属性、methods里面的方法,都要通过this来访问。这里的this指向的是Vue的实例对象。
VM实例,会监听自己身上 data 中所有数据的改变,只要数据一发生变化,就会自动把最新的数据,从 data 上同步到页面中去。这样做 的好处是:程序员只需要关心数据,不需要考虑如何重新渲染DOM页面;减少DOM操作。
在调用定时器 id 的时候,代码是this.intervalId,这个this一定不要漏掉了。
v-on的常见事件修饰符
v-on 提供了很多事件修饰符来辅助实现一些功能。事件修饰符有如下:
.stop阻止冒泡。本质是调用 event.stopPropagation()。.prevent阻止默认事件(默认行为)。本质是调用 event.preventDefault()。.capture添加事件监听器时,使用捕获的方式(也就是说,事件采用捕获的方式,而不是采用冒泡的方式)。.self只有当事件在该元素本身(比如不是子元素)触发时,才会触发回调。.once事件只触发一次。``.{keyCode | keyAlias}` 只当事件是从侦听器绑定的元素本身触发时,才触发回调。
``.native` 监听组件根元素的原生事件。
PS:一个事件,允许同时使用多个事件修饰符。
明天计划:
复盘;





评论