发表于: 2019-09-28 22:58:40
1 855
今天完成的事情:
其他2个搜索的配置
明天计划的事情:
增加图片功能
遇到的问题:
主要是
传递三个值来进行判断
然后是判断错误
原因找到了 是传递参数的时候不能传递NAN因为传递进去的是3个字符。然后是无法进行判断所以就会出现报错。
问题解决
通过师兄的教导,知道三元判断。
这个意思就是通过判断 this.time来看是否有值 如果没有值就直接给个空值,如果有值就执行这一样代码
得到的结果ULR就是

收获:
了解到三元判断符
了解如何将事件转换成数值
代码如下
HTML代码
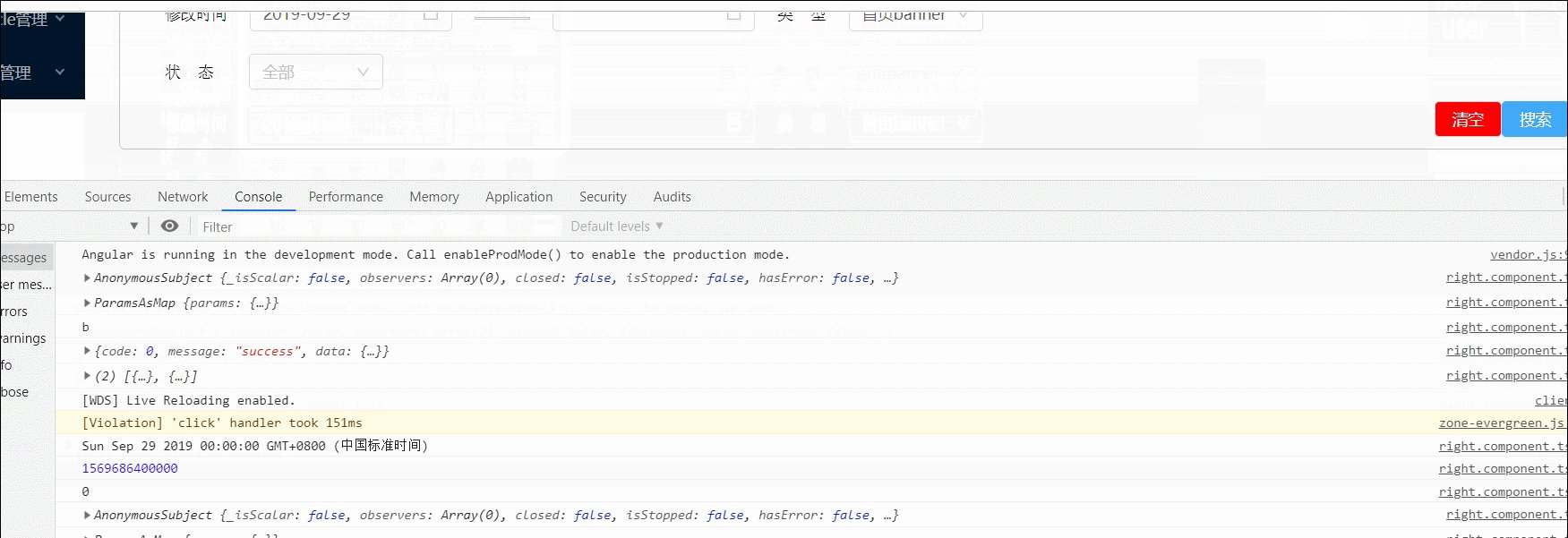
通过双向绑定time我们可以获得选择中的时间 但是打印出来的是中国标准时间如图

我们发现当我点击日期的时候打印出来的是中国标准时间问题是后台数据时不可能接收这个事件所以我们要把它转换成数值那么就要用到
new Date("Sun Sep 15 2019 00:00:00 GMT+0800 (中国标准时间)").getTime()
1568476800000
通过getTime()来把上面数值时间转换成时间戳也就是上面的数值发回给后台数据
valueOf()
和上面的方法一样都是把现有的时间转换为时间戳
Date()是表示获取当前时间的。
这2个方法通过这2个方法我们可以直接把标准时间转换成数值
代码写法如下
this.nTime = new Date(this.time).valueOf();
这里要注意下 通过数值传递可以直接把接收到的数值全部写成对象,只是在专递过程中有些数值可以传递有些数值是不能传递的就好比NAN这东西传递过就是3个字符串后台接收这个是识别不了的要注意传递参数。





评论