发表于: 2019-09-28 16:58:31
1 773
今天完成的事情:
把之前写的杀人页面的代码完善一下。
因为没有头绪参考了师兄们的方法,是用数组的长度来写去判断每天的步骤以及天数,然后在杀手杀人的页面就声明了不同的空数组,每一个空数组代表不同的需要存储的数据。当时写出来发现是用数组的长度去写if语句的判断条件。因为这里要实现的效果是点击身份后 颜色改变,判断该身份已被杀死。
当时写的时候给所有的九宫格身份的div写上点击事件后,就发现不管是哪个页面都可以点击了,
因为这里用的是同一个页面,当时写在这里的时候,还不清楚用js是怎么动态写的,后面师兄教我的方法这就是一个传参的问题,可以储存数据也可以把数据传到另一个页面去渲染当前想要该变的样式。
然后我就用了相同的方法在前面加了一个if语句的判断条件,如果当前页面等于杀手杀人就执行下面的点击函数事件。
其实写到这里的时候发现从第4个页面开始游戏后就用的eq()的方法去找索引,方法都是那些个方法,关键是判断条件不一样。
怎么用两个参数去判断第几天第几个步骤的写法,我发现在这个杀手杀人页面也是这样的,因为实现的要求差不太多。然后写if语句条件的时候本来是用的数组的长度来写,但是师兄说这种写法不太好,其实我自己写着写着到后面都晕了,因为要传参的数据太多,我当时写的时候还觉得分开挺好的,每一个都是单独的数据。
之前是像这样把数据储存起来然后给一个空数组,在用长度去写当前的点击次数的索引,然后写到后面
在计算这里的值的时候发现eq()索引的值是不对,然后通过每次点击就push一个0,增加数组的长度,但是发现写出来就是不太多,师兄教的方法就几个嵌套的if语句就能写出每天每个步骤的背景改变,同时还能让最新一天的每个步骤发生改变。发现if判断条件,for循环的初始条件和结束条件只要设置好,遍历的方法有很多。现在是发现了相同的规律。
改变颜色的同时判断当前是什么身份,是平民就杀,判断同为杀手身份的就不能杀,会alert弹窗提示,然后已经被杀过的人判断已经死亡,不能重复点击杀。这个关于if语句的嵌套一层一层还挺有意思的。
现在的状态只是颜色改变了,但是真正的状态并没有死亡。然后师兄教我一个jQuery中遍历eq()索引的方法。
语法:$(选择器).each(function (index,element)); 这两个是必需,
通过这个方法去遍历所有
class类名为.square-identity的索引,找到上面给改变颜色的那个class类名的属性。
each是遍历,接着就要去查找那个颜色,这两个了可以理解为让他们结合起来。
还有一个方法是hasClass()的方法:
jQuery属性操作-hasClass()的方法检查被选元素是否包含指定的class。
语法:$(选择器).hasClass(class);必需。规定需要在指定元素中查找的类。
原来if语句()里的条件还可以这样写,有get到了一个方法。
这样当对象数组transmit的属性death = true的时候,背景颜色同时也改变,状态也改为已死true。
明天计划的事情:
完成任务四
遇到的问题:

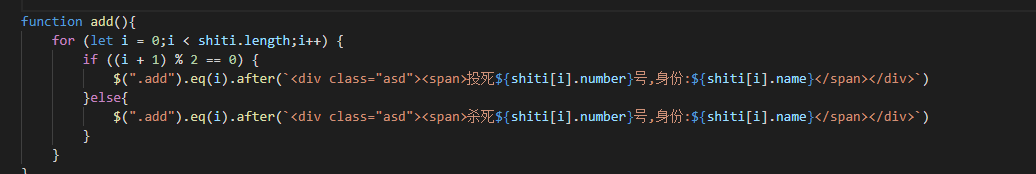
在这个地方直接插入一个新的DIV但是在HTML里面里面找不到我为他设置的CSS代码,但是后来加了一个SPAN,不用类名去设置CSS代码,直接设置SPAN就可以了,不知道为什么。
收获:
差不多完成了任务四。





评论