发表于: 2019-09-27 23:13:33
2 734
今日完成的事
准备方案评审,制作demo
明日计划的事
制作demo,准备方案评审
遇到的问题

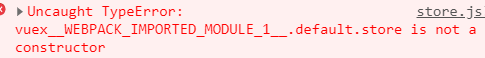
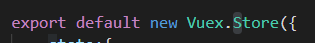
之前使用vuex的时候,报这个错误,检查了几遍没什么问题。后来发现原来是创建实例的时候

s是需要大写的,我之前小写了所以报了这个错误。
收获
学习了element-ui这个组件库,是由饿了吗团队开发的,之前任务都是自己写的组件,bug之类的挺多,调试起来也挺麻烦的。使用组件的话开发速度可以得到加快。
稍微看了下vuex的实现原理
首先我们例出几个问题进行思考
store是怎么注册的?
mutation,commit 是怎么实现的?
辅助函数是怎么实现的?
store是怎么注册的
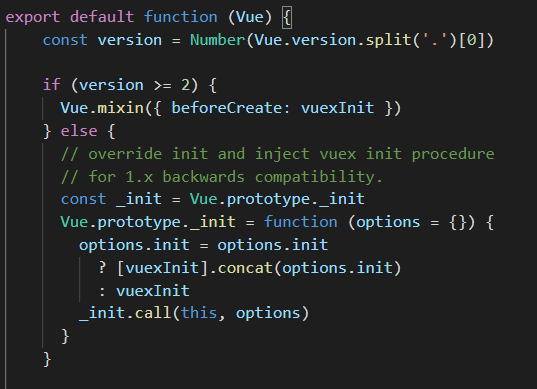
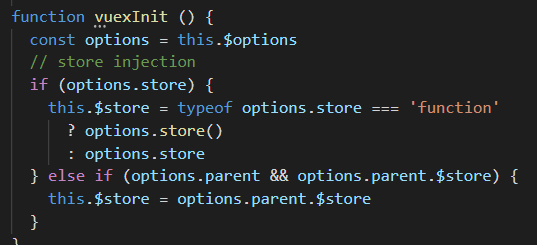
看了下面的源码就很清楚了, 我们看到vuex在vue 的生命周期中的初始化钩子前插入一段 Vuex 初始化代码。给 Vue 的实例注入一个 $store 的属性,这也就是为什么我们在 Vue 的组件中可以通过 this.$store.xxx 访问到 Vuex 的各种数据和状态


mutations,commit 是怎么实现的

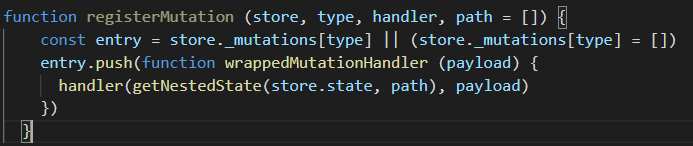
registerMutation 是对 store 的 mutation 的初始化,它接受 4 个参数,store为当前 Store 实例,type为 mutation 的 key,handler 为 mutation 执行的回调函数,path 为当前模块的路径。mutation 的作用就是同步修改当前模块的 state ,函数首先通过 type 拿到对应的 mutation 对象数组, 然后把一个 mutation 的包装函数 push 到这个数组中,这个函数接收一个参数 payload,这个就是我们在定义 mutation 的时候接收的额外参数。这个函数执行的时候会调用 mutation 的回调函数,并通过 getNestedState(store.state, path) 方法得到当前模块的 state,和 playload 一起作为回调函数的参数
我们知道mutation是通过commit来触发的,我们看下commit的定义


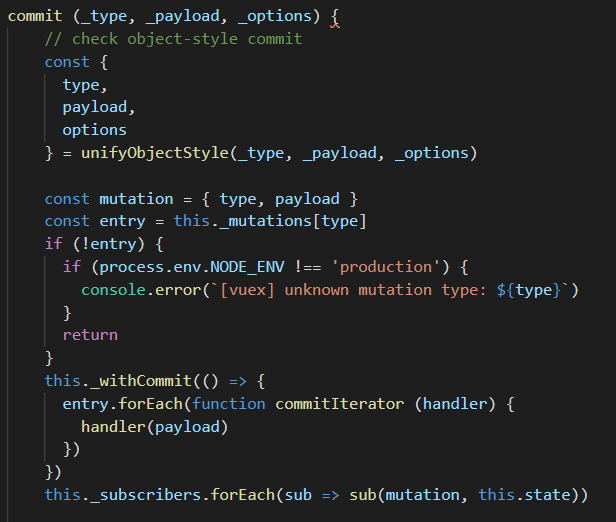
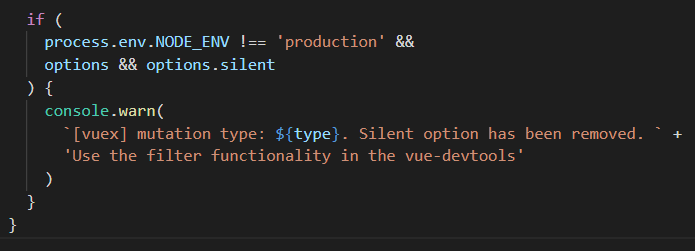
commit 支持 3 个参数,type 表示 mutation 的类型,payload 表示额外的参数,根据 type 去查找对应的 mutation,如果找不到,则输出一条错误信息,否则遍历这个 type 对应的 mutation 对象数组,执行 handler(payload) 方法,这个方法就是之前定义的 wrappedMutationHandler(handler),执行它就相当于执行了 registerMutation 注册的回调函数
辅助函数
mapState

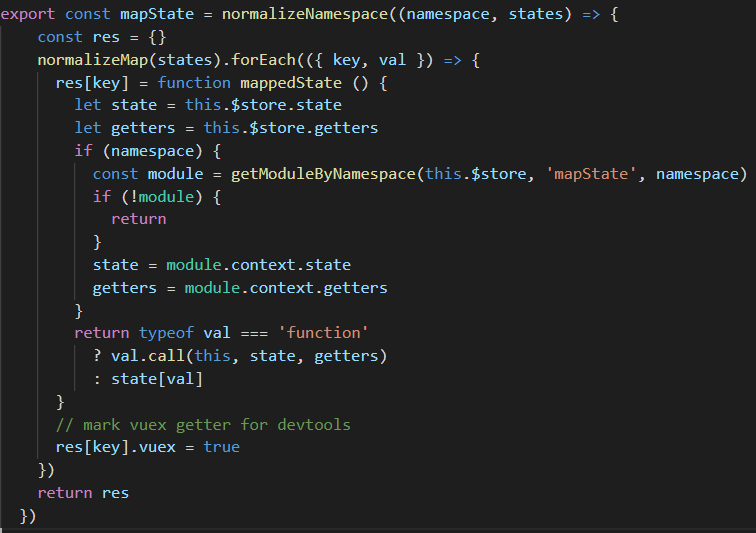
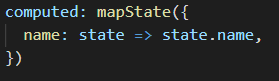
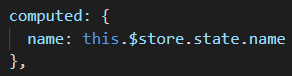
mapState在调用了 normalizeMap 函数后,把传入的 states 转换成由 {key, val} 对象构成的数组,接着调用 forEach 方法遍历这个数组,构造一个新的对象,这个新对象每个元素都返回一个新的函数 mappedState,函数对 val 的类型判断,如果 val 是一个函数,则直接调用这个 val 函数,把当前 store 上的 state 和 getters 作为参数,返回值作为 mappedState 的返回值;否则直接把 this.$store.state[val] 作为 mappedState 的返回值
最终效果

等于






评论