发表于: 2019-09-27 20:50:21
0 757
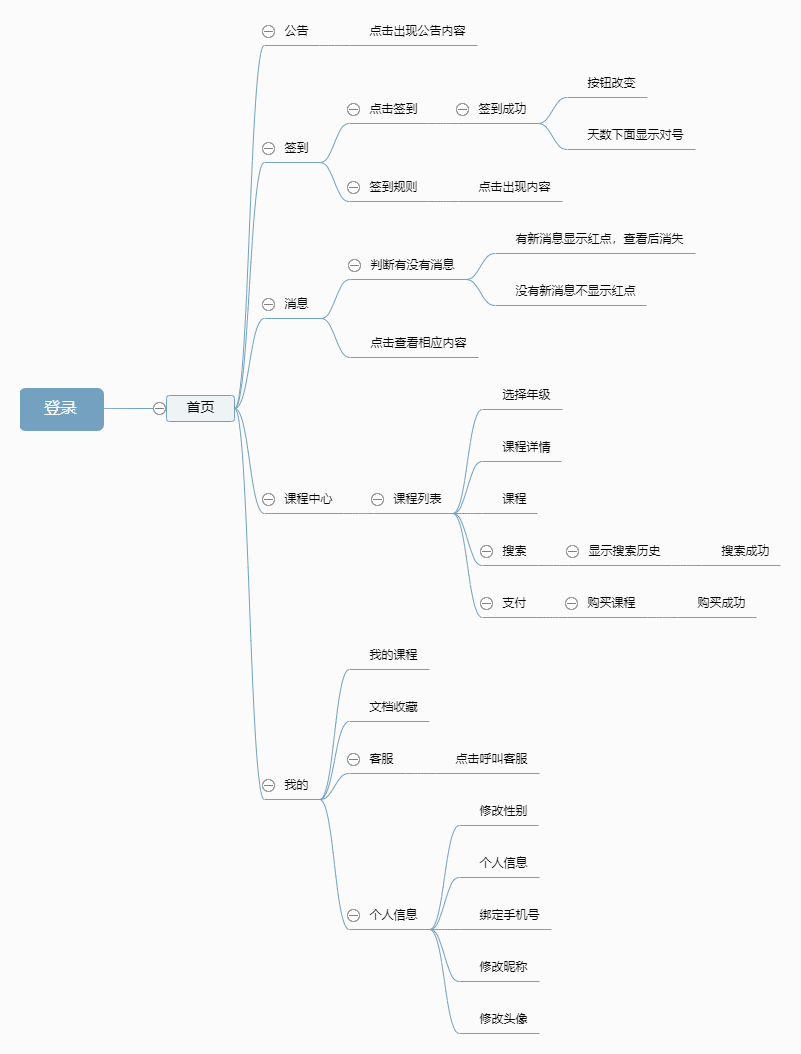
今天完成的事情:今天写了一下整个项目前台的逻辑

并且了解了nimt-ui
一、什么是 Mint UI
当我们一听到 XX UI 就可以知道它是一个界面相关的框架,玩过前端的人至少听说过 Bootstrap「它是 Twitter 开源的一个 css/html 工具包」, 而 Mint UI 是饿了么团队开源的一款基于 Vue.js 的移动端组件库
二、Mint UI 的使用方法
1、使用 cdn 的方式引入
我们在使用 Vue.js 的时候不一定非要使用 vue-cli 来创建一个单页面应用,很可能们使用别的技术栈来搭配 Vue.js「vue只是使用它的模版,减少恶心的动态拼串」,那么我们使用 cdn 直接引入的方式是最好不过了
引入方法
<!-- 引入样式 --><link rel="stylesheet" href="https://unpkg.com/mint-ui@1/lib/style.css"><!-- 引入组件库 --><script src="https://unpkg.com/mint-ui@1/lib/index.js"></script>当然我们也可以使用 yarn/npm/bower 等来安装 Mint UI 模块,然后在 html 界面中引入
这种方式其实没有什么好说的,就像我们在以前的 vue demo 中引入 vue.js 是一样的
明天计划的事情:明天计划边写方案设计边做项目
遇到的问题:第一次写逻辑图。有点难受,写了好长时间,每次写完的时候总是感觉有点什么地方漏了,就修修改改的。
收获:了解了mint-ui





评论