发表于: 2019-09-27 18:38:40
1 809
今天完成的事情:
1、今天完成了杀手杀人的判断。
关于数据的获取存储在任务中会经常需要,还是开始给这个九宫格添加点击事件,因为有事件才能去调用写的函数。
在写完之后发现,给
这个class添加点击事件,就是说不管是杀手杀人还是投票页面还是法官查看日志都可以点击,这个就有点问题了。应该是需要设置条件的,所以我这里还是运用了我存储的数据
我设置的一个判断条件
等于这个页面是杀手杀人的时候执行点击事件函数。
所有的数据都声明一个变量去存储,这个是在前面学习的时候学到的同样的方法。
好了这里就需要获取法官日志页面的数据了,
还是用数组的长度时设判断条件,
diary.length不完全等于1的时候执行,用数组对象去判断是平民就杀,如果是杀手就是同伴不能杀,找平民和杀手就需要通过eq()的方法去找平民的位置。
点击杀人后通过改变背景色证明此身份被杀,然后学习了一个方法addClass()的方法,addClass() 方法向被选元素添加一个或多个类名。这个类名里有设置的颜色样式。相对的也有清除的方法removeClass() 方法从被选元素移除一个或多个类。
颜色发生改变之后也是需要清除的
这个判断写完后,有个问题所以执行不了,后面是经过师兄指导原来是this的写法错了,然后给我讲解了一波关于this的指向。
this是指调用当前方法的对象,this是指向,谁调用这个函数,this就指向谁,所以这里我点击.main-squery-boxs这个按钮事件,调用了这段函数,this就会指向我调用的这个对象。然后按照师兄给我修改的,如下:
明天计划的事情:
完成任务四
遇到的难点:

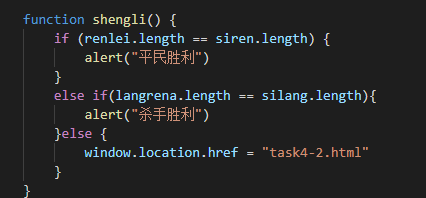
当我任务四添加胜利判定条件之后

在上面调用这个函数
而我页面中的杀人就会陷入一个无限杀却杀不死的局面,detah == false 永远会显示活着。
收获:
字母绝对不能错。





评论