发表于: 2019-09-20 20:44:28
1 653
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
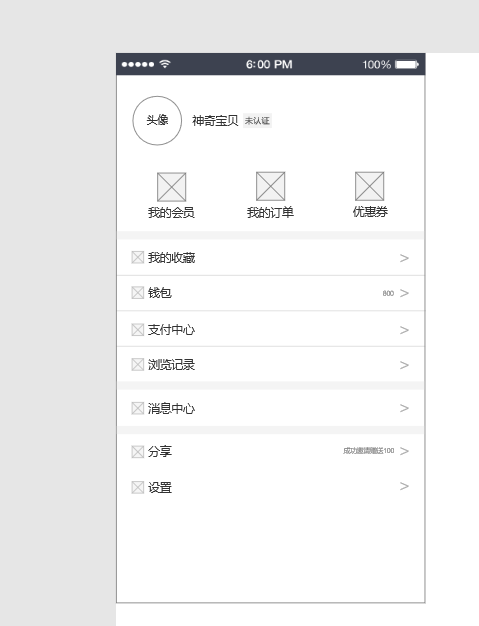
APP原型(还差一些完成)



 (细节在1.0版本没有做处理)
(细节在1.0版本没有做处理)
明天计划的事情:(一定要写非常细致的内容)
app原型图 web调研
遇到的问题:(遇到什么困难,怎么解决的)
原型设计的时候心中只有大概的印象,但是具体要完全设计出来还是很模糊的,平时做调研没有注意到细节,这样会增加原型的时间
收获:(通过今天的学习,学到了什么知识)
如果在画原型图之前没有考虑到细节的东西,那么在画的时候会好很多时间在思考上。
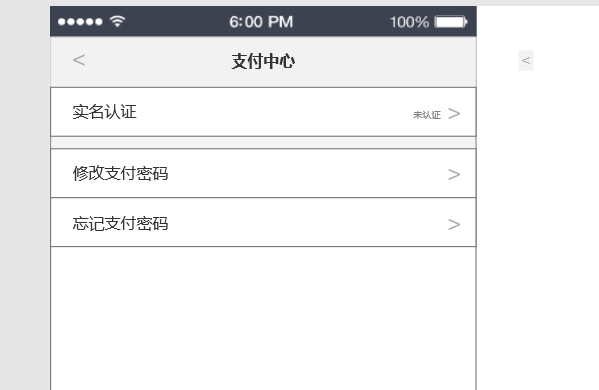
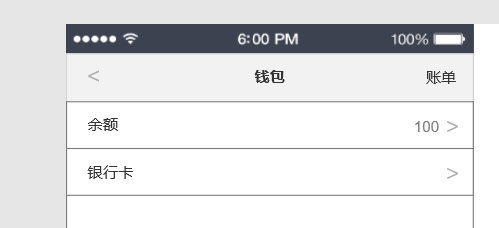
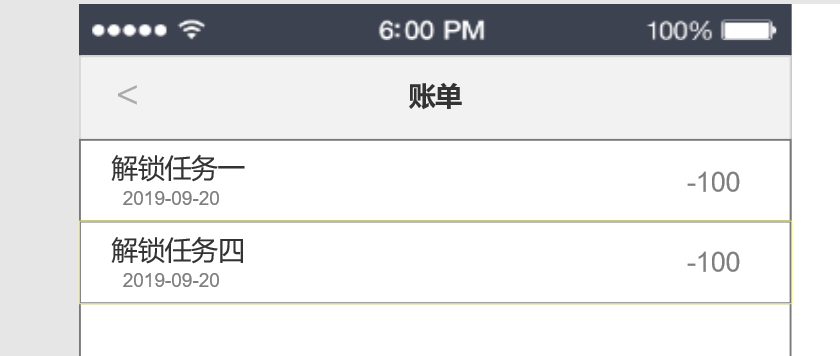
APP原型主要是涉及银行卡、实名认证、、虚拟货币。
考虑展示页,相关信息添加、解绑,注销等功能的实现。银行卡添加之前可以考虑是否做身份验证,可以是支付密码,可以是其他身份信息,注意用户体验和安全性综合考虑,打个比方说,生物安全验证的可靠性很高,但是会很影响用户体验,你要不要做,虽然你是为了用户的安全照着想,但是用户会考虑你那么多么?根据实际业务情况做取舍。另外在调研的时候或许也发现了,很多信息是采用分布进行的,为什么不是一次性搞定呢,个人认为,一是大量的信息填写堆积会给用户造直观麻烦的感受,其次,有些必要的信息分布会做安全环境监测,IP/手机型号/常用登陆地址等,也不排除一次性填写的app,如果利用合理的布局设计能在用户视觉上和心理上处理妥当也是不错的,关键还是看信息是否需要进一步校验,说到校验,多注意什么时候前段校验,什么时候后端,像银行卡在填写的时候前端可以及时校验银行卡号是否对应哪家银行(银行卡的编号),但是在卡号和护住是否一致就需要后端的校验。银行卡在设计的时候注意预留格式,方便用户校对,要不要做扫描自己要会衡量,像支付宝翼支付的扫描功能就很快捷,部分软件此功能形同虚设,相关的辅助信息在合适的位置给好文案,同时也要给自己留后路,就是说扫描结果支持修改,毕竟现在这个功能还不是特别成熟,有些做的比较好的,会截取银行卡卡号位置的图让用户和结果比对,尽可能的确保真实性,我们自己也可以在一些合适的地方进行数据监测,某个功能的使用率较低、流失率较高的情况下可以考虑更换或者撤销。 支付密码在做的时候要考虑输入次数限制以及逐量递增的冻结时长设定,给用户另一条路:修改支付密码,所涉及到的信息需要哪些在考虑。差不多就这样了
任务十 预计6 今日8 预计还需4天
(做事情要给自己留后路)





评论