发表于: 2019-09-16 00:09:28
1 1026
今天完成的事
1.添加确定尺寸中的尺寸表单元素
<form class="margin-r40">
长<input type="number" name="1" class="number">mm
</form>
<form class="margin-r40">
宽<input type="number" name="2" class="number">mm
</form>
<form class="margin-r40">
高<input type="number" name="3" class="number">mm
</form>
2.添加样式
.number {
width: 60px;
font-size: 12px;
}
.margin-r40 {
display: inline-block;
margin-right: 40px;
}
3.修改确定尺寸不部分父元素的display属性为flex
4.使查看详情下拉菜单在确定尺寸部分垂直居中
<label class="col-4 margin0 display-flex align-items-center">
<select class="select right40">
.select {
height: 25px;
}
.align-items-center {
align-items: center;
}
5.使单选按钮对齐

.padding0 {
padding: 0px;
}
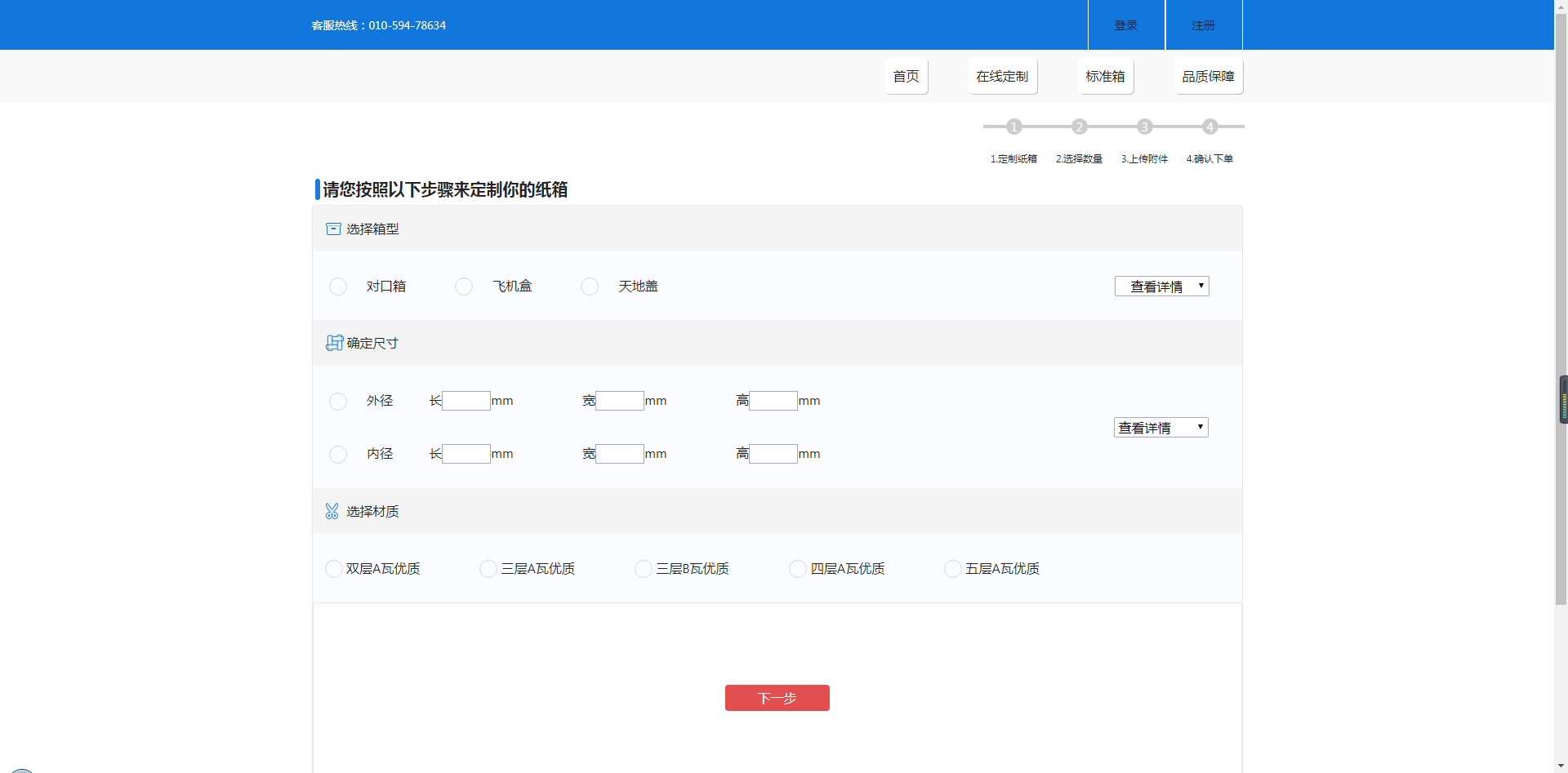
6.完成在常规电脑宽屏显示下的布局

明天计划的事
1.完善在不同设备宽度下的屏幕布局
2.调整下拉菜单的样式
3.调整页面的某些字体的颜色
4.调整footer部分的样式
遇到的问题
1.无法使用栅格系统让确定尺寸里的查看详情并排

检查发现父元素设为了inline-block
后将父元素的display属性还原为默认的flex

今天的收获
1.练习使用了表单元素的使用 并且知道如何去调整输入框的尺寸
2.使用flex的经验得到增加
3.复习了表单元素的知识
4.熟悉了bootstrap4与3栅格系统的不同之处





评论