发表于: 2019-09-15 23:22:28
1 553
今天预习了下JS
如何插入JS
使用<script>标签在HTML网页中插入JavaScript代码,<script>标签要成对出现,并把JavaScript代码写在<script></script>之间。
<script type="text/javascript">
document.write("开启JS之旅!");
</script>
窗口显示 ;
;
可以通过插入JS代码显示效果,并不一定需要把JS代码写在HTML文件中,像CSS一样,也可以通过引用JS外部文件达到相同的效果,在外部单独创建一个文件,后缀通常为.js,然后将JS代码直接写在文件中。
放置位置:
最常用的方式是在网页中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后解析页面的其余部分。
如果放在body里面,javascript代码在网页读取到该语句的时候才会执行,
语句和符号
JS语句要用英文状态下的分号;结束。
单行注释只需要在每行前面加上//双左斜杠,多行注释使用/*。。。*/
定义变量
变量要先声明再赋值。
var scizor; (定义变量的名字,必须使用字母 下划线_ 或者美元符$组成。)
siczor="javascript";
var siazor= 8 ; (变量的值)
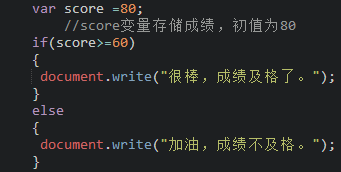
判断语句
if 与 else (如果....否则)

变量为成绩值,下面则为判断,if(如果变量值大于等于60,则输出很棒,成绩及格了)
else否则输出下面的。
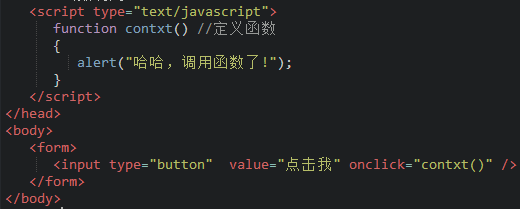
调用函数
函数是完成某个特定功能的一组语句。如没有函数,完成任务可能需要五行、十行、甚至更多的代码。这时我们就可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省重复输入大量代码的麻烦。
function 函数名(){
函数代码;
}1. function定义函数的关键字。
2. "函数名"你为函数取的名字。
3. "函数代码"替换为完成特定功能的代码。

用function来定义函数,然后写下函数代码,接着在后面调用,比如上面的按钮调用之后,单击按钮会出现

输出内容
document.write() 可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。
第一种为输出括号内引号里面的内容,如

第二种为输出变量

第三种为多项内容,直接使用+号连接


变量与内容直接连接就成了






评论