发表于: 2019-09-15 21:42:10
2 534
今天完成的事情:
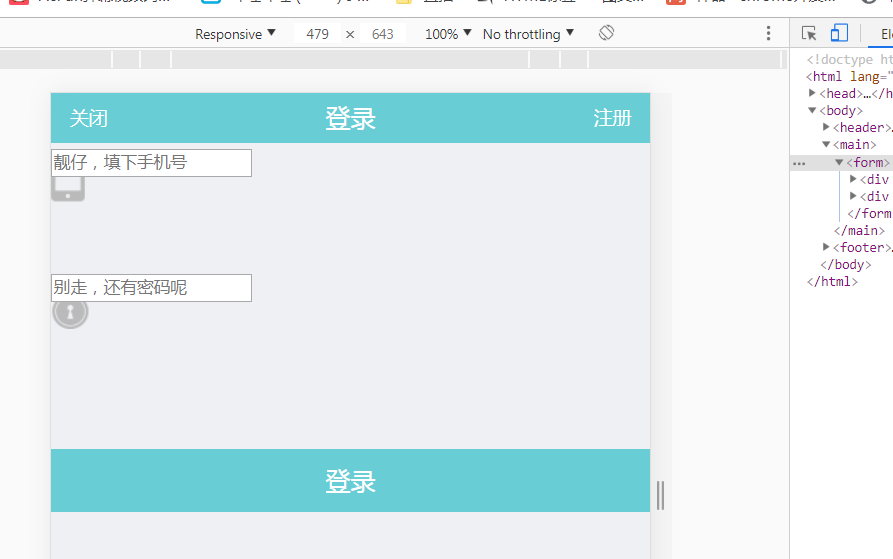
1尝试了任务四,做了一个非常奇怪的登录界面,有点懵比。

代码如下:
html
<body>
<header>
<span class="close">关闭</span>
<span class="load">登录</span>
<span class="register">注册</span>
</header>
<main>
<form>
<div class="icon-phone">
<label for="phone"></label>
<input class="login" type="text" name="phone" id="phone" value="" placeholder="靓仔,填下手机号"/>
</div>
<div class="icon-locked">
<label for="psd"></label>
<input class="psd" type="password" name="password" id="psd" value="" placeholder="别走,还有密码呢"/>
</div>
</form>
</main>
<footer>
<form>
<lable for="sub"></lable>
<input class="submit" type="submit" name="sub" id="sub" value="登录">
</form>
</footer>
</body>
css:
html{
background-color: #eef0f4;
}
body{margin: 0;
padding: 0;
width: 100%;
font-size: 0.625rem;
}
header {
background-color: #68CDD5;
position: fixed;
width: 100%;
top:0;
height: 4em;
line-height: 4em;
display: -webkit-flex;
display: flex;
justify-content: space-between;
}
.close {
position: absolute;
left:1em;
color: white;
font-size: 1.5em;}
.load{
margin: 0 auto;
color: white;
font-size: 2em;}
.register{
position: absolute;
right: 1em;
text-align: right;
color: white;
font-size: 1.5em;}
main{margin-top: 4.5em;
}
main .icon-phone{background: url("iphone.png")no-repeat;
height: 10em;
}
main .icon-locked{background: url("locked.png")no-repeat;
height: 10em;
}
footer .submit{
background-color: #68CDD5;
width: 100%;
height: 50px;
margin-top: 2em;
border: none;
color:white;
font-size: 2em;
}
明天的计划:
1.把输入框位置优化好,并检查有无错误细节。
2.再看看布局表单的命令,多熟悉。
遇到的问题:
1.首先是最上方的关闭、登录、注册框,最初不知道从何入手,最开始是做了3个div块,后面改成了span,应该看起来方便点。使用了绝对定位命令,把关闭和注册分别定在了左右。flex命令,用space-between进行居中的布置。
2.目前将这个界面分成了三个部分:最上方的关闭、登录与注册,中间的输入框,最下方的登录按钮。界面中间的想法是把图标和输入框做成一个盒子,不过目前细节似乎没有整理好。
收获:
1.学到了input命令的使用,不过似乎要搭配label指令一起使用,不然就会提示有问题。
2.相对定位于绝对定位不是很熟,不太清楚什么场合应该使用。。
3.其余细节问题还需多看资料。。





评论