发表于: 2019-09-14 16:29:05
1 410
今天完成的事情:
提交了任务5之后,还有很多的问题,今天认真优化了页面。
1、解决文字的对齐问题

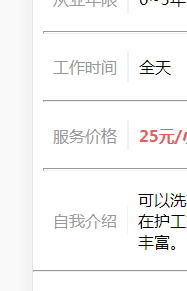
上图是UI的部分截图,在我完成任务5时没有注意到“专业技能”“☆”“从业年限”等文字的对齐,今天进行了修正,通过调整后几行的内边距
2、解决按钮的圆角和位置问题
修改前,按钮使用input元素实现,置于div中,并设置div圆角为20%,效果如下图所示。圆角不光滑,两个按钮尺寸也不完全相同。

修改方案:
1)关于样式。
去除了input外部的div层,并将input元素改为了button元素,对button设置样式为border-radius:20px;
设置margin为5px;
分别为两个按钮设置边框颜色和背景色;
2)关于尺寸和分布。
将两个按钮包裹在footer中,footer的postition属性为fixed;
footer定义为弹性盒子容器,添加属性display:flex;flex-wrap:nowrap;
两个按钮均为弹性盒子元素,需控制等比例放大,添加属性flex-grow:1;以及flex-basis:0%。flex-basis对于元素是否均匀分布在容器内至关重要。否则“电话联系”按钮将较宽于“留言”按钮。
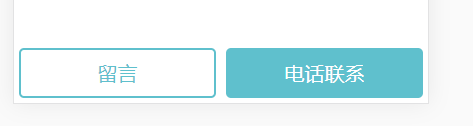
修改后,如下图所示

3、解决水平线问题
修改前:水平线使用hr元素,但没有取消边框,效果如下图所示,水平线之间有空白

修改方案:为水平线选择器添加border:none;(去除边框)border-bottom:1px solid #999;(仅保留底部边框并设置宽度、线型和颜色)
修改后,如下图所示:

4、解决左侧出现空白的问题
修改前,当设备为ipad或iPhone时,底部会出现滚动条,发现是因为某div元素设置了固定宽度,导致无法实现响应式。
修改前下列代码导致溢出:
.skill {
padding: 20px;
width: 100%;
}
解决方案:将这两句替换为margin:0;line-height:50px;
5、解决页脚覆盖问题
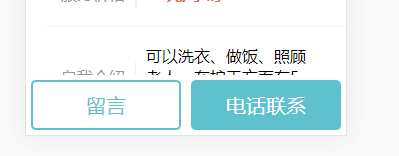
修改前,iPhone5设备时,滚动条移至底部,但仍有部分文字被页脚覆盖,如下图所示

修改方案:师兄说是因为按钮脱硫了文档流,把后面的垫高就可以啦。因此,我添加了一个略高于footer元素的div在最后一条水平线后。
遇到的问题:
在今天的优化过程中,遇到的主要问题是下划线的显示
当设置hr元素的border-bottom:.5px solid #999;边框宽度为0.5时,随着页面的放大,水平线逐个显示,出现由细到粗的现象

当我修改hr元素为div元素并设置底边,依然出现上述问题,遂排除hr的误用。
经查阅资料,0.5px宽度的线性,在浏览器渲染过程中易出现问题,即浏览器最小只能准确无误的渲染1px的线宽。解决方法是:添加transform: scaleY(0.5);将线宽强制缩放。
明天计划的事情:
计划明天整理以往任务中深度思考的内容,如果时间允许,开始进行任务六。
收获:
1、flex弹性盒子的使用
2、当出现响应式中出现横向滚动条时,需检查是否有固定宽度或绝对定位存在
3、小于1px边框的实现,可通过transform:scale强制缩小
4、掌握了页眉和页脚覆盖的解决,div包裹页眉,以及页脚下div垫高





评论