发表于: 2019-08-29 16:19:54
1 784
一、今天完成的事
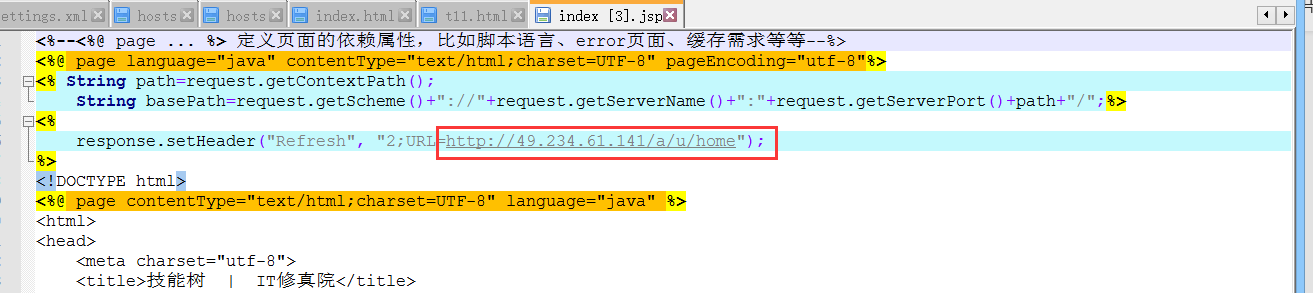
修改自动跳转代码

上传到服务器中
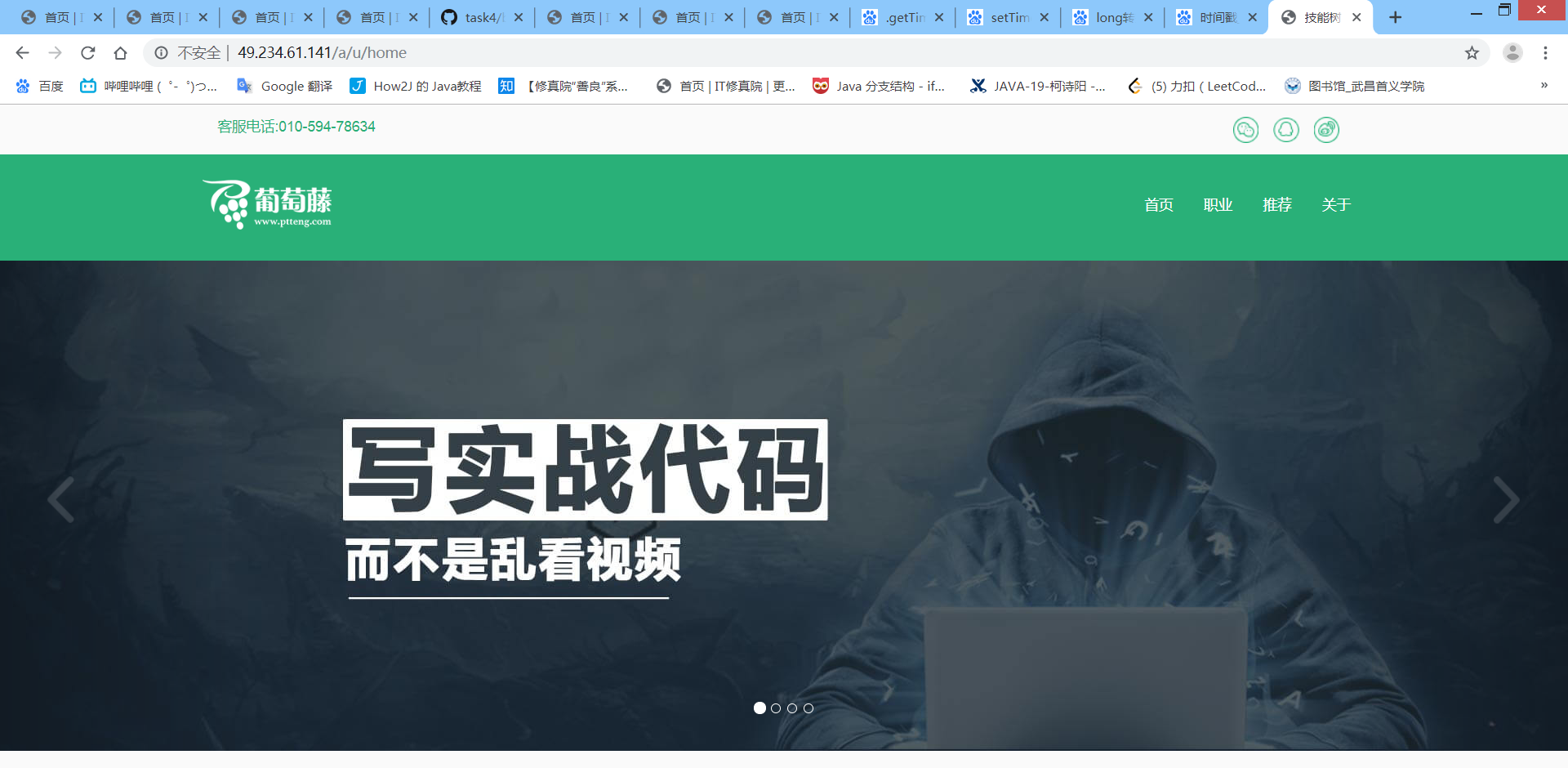
输入url地址查看服务器响应
49.234.61.141



二、遇到的问题
三、收获
1.自定义JSP标签的处理过程:
a.在JSP中引入标签库:
b.在JSP中使用标签库标签:
c.Web容器根据第二个步骤中的prefix,获得第一个步骤中声明的taglib的uri属性值
d.Web容器根据uri属性在web.xml找到对应的元素
e.从元素中获得对应的元素的值
f.Web容器根据元素的值从WEB-INF/目录下找到对应的.tld文件
g.从.tld文件中找到与tagname对应的元素
h.从元素中获得对应的元素的值
i.Web容器根据元素的值创建相应的tag handle class的实例
j. Web容器调用这个实例的doStartTag/doEndTag方法完成相应的处理
2.深入学习Tiles框架:
【Tiles框架简介】:
最早的Tiles是组装在Struts1.1里面的,主要目的是为了将复杂的jsp页面作为一个的页面的部分机能,然后用来组合成一个最终表示用页面用的,这样的话,便于对页面的各个机能的变更及维护。现在Tiles已经作为一个Apache独立的开源项目维护着。
所有的网站都有一些共通的东西:所有的网站都是有网页构成,而且它们彼此分享着共通的结构。这些页面有着共通的布局,但是页面和页面之间又有不同的地方,而且不同的地方通常都在同样的位置。
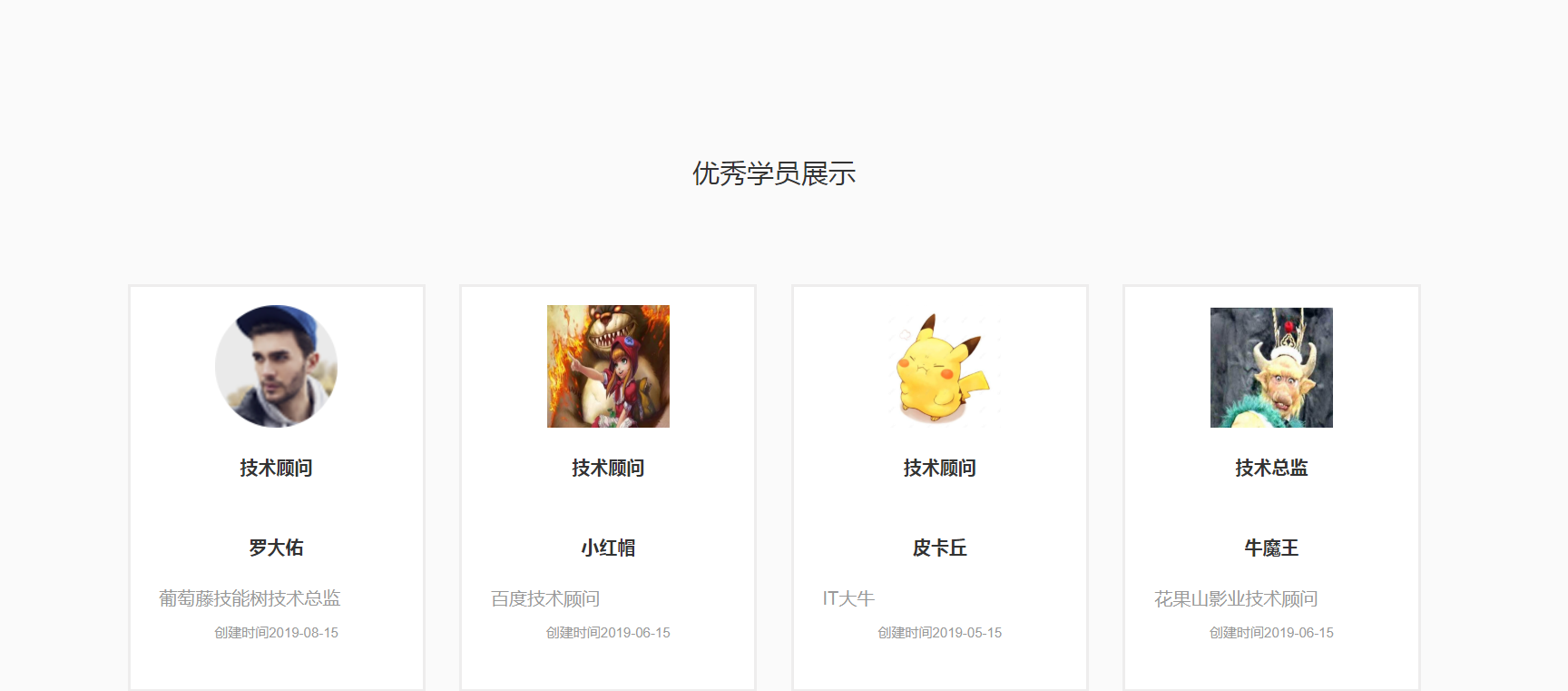
如下图所示
通常的来说一个页面大概可以划分为如下几块:
head页面头部:存放一个应用的公共信息:logo等,如果是网站可能是最上面的一块。
menu页面菜单:放置一个应用中需要使用的菜单,或者在每一个页面都使用的连接。
footer页面尾部:如版权信息等。
body页面主题内容:每个页面相对独立的内容。
我们的所有页面,按上面的划分,每一个页面我们只要写body里面的内容,其他的就可以共享重用。既然大多数页面的布局基本相同我们甚至可以使用一个jsp文件根据不同的参数调用不同的body,其余相同的部分直接重用即可。
【如何使用tiles框架】:
先引入jar包:
<!--tiles框架配置 start-->
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-extras</artifactId>
<version>3.0.5</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-jsp</artifactId>
<version>3.0.5</version>
</dependency>
写核心配置文件:
tiles.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN"
"http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<!--定义模块-->
<definition name="base" template="/WEB-INF/jsp/page.jsp">
<put-attribute name="title" value="首页"/>
<put-attribute name="header" value="/WEB-INF/jsp/header.jsp"/>
<put-attribute name="footer" value="/WEB-INF/jsp/footer.jsp"/>
<put-attribute name="body" value=""/>
</definition>
<!--继承模块-->
<definition name="home" extends="base">
<put-attribute name="title" value="首页"/>
<put-attribute name="body" value="/WEB-INF/jsp/home.jsp"/>
</definition>
<!--继承模块-->
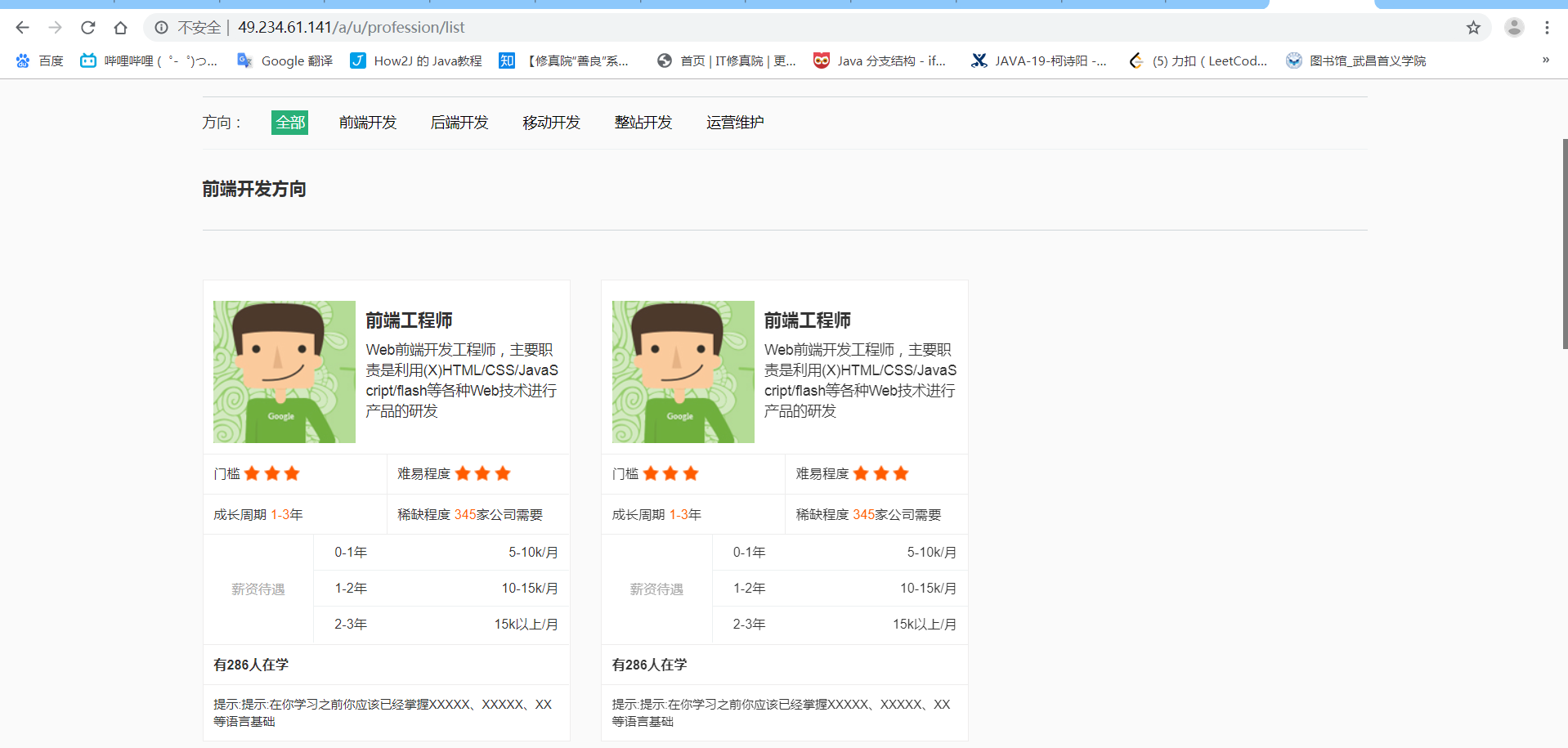
<definition name="profession" extends="base">
<put-attribute name="tittle" value="职业介绍"/>
<put-attribute name="body" value="/WEB-INF/jsp/profession.jsp"/>
</definition>
<!--继承模块-->
<definition name="welcome" extends="base">
<put-attribute name="tittle" value="欢迎界面"/>
<put-attribute name="body" value="index.jsp"/>
</definition>
</tiles-definitions>
可以从配置文件中看到
程序被分成了几个模块
header、body、footer
模板template.jsp页面,需要进行tiles的各组成部分的声明,代码如下:
<head>
<title>
<tiles:insertAttribute name="title"/>
</title>
</head>
<header>
<tiles:insertAttribute name="header" />
</header>
<main>
<tiles:insertAttribute name="body" />
</main>
<footer>
<tiles:insertAttribute name="footer"/>
</footer>
最后再编写各个模块指定的jsp文件就可以了
【总结】
tiles框架就是把原来的大段大段的jsp文件分成几个模块,并且如果另外一个或几个页面都用到了相同的头部和尾部,或者菜单,tiles可以复用配置好的header、footer,而不用在jsp中再重写一遍。大大增加了工作效率,修改的时候也比较方便。
四、明天的计划
复习任务四,开始任务五
五、任务总结
官方脑图

个人脑图

深度思考
1.JSP是什么?JSP中可否直接连接数据库?为什么现在不推荐使用%%来写JSP的代码,而是使用C标签?
Jsp可以直接连接数据库,jsp中的java脚本块---就是java代码,在<%%>中进行连接;
例子
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.*,java.util.*,java.sql.*"%>
<%@ page import="javax.servlet.http.*,javax.servlet.*" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/sql" prefix="sql"%>
<%--
Created by IntelliJ IDEA.
User: shiyang
Date: 2019/8/29
Time: 15:43
To change this template use File | Settings | File Templates.
--%>
<html>
<body>
<sql:setDataSource var="student" driver="com.mysql.cj.jdbc.Driver"
url="jdbc:mysql://49.234.61.141:3306/task?characterEncoding=UTF-8"
user="root" password="admin123"/>
<sql:query dataSource="${student}" var="student">
SELECT * from student;
</sql:query>
<h1>学生列表</h1>
<table border="1" width="100%">
<tr>
<th>ID</th>
<th>姓名</th>
<th>职介</th>
</tr>
<c:forEach var="student" items="${student}">
<tr>
<td><c:out value="${student.id}"/></td>
<td><c:out value="${student.name}"/></td>
<td><c:out value="${student.position}"/></td>
</tr>
</c:forEach>
</table>
</body>
</html>
mvc思想的出现,目的就是为了降低耦合性,将html代码和java代码分离;通过c标签和EL表达式,在结合mvc框架,可以实现java脚本块<%%>的作用;
2.Html有哪些常用的标签,CSS有几种引用方式,JS应该在顶部还是应该在底部加载?
总体的结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
3.SEO是什么,后端在用JSP的方式输出页面时,可以做的SEO优化有哪些?
4.Tiles现在的版本是多少?Template,Attribute,Definition,ViewPreparer分别是什么?
5.Tiles有什么用处,为什么要用Tiles,如果不使用Tiles,可以实现公共部分的复用吗?
这个之前也提到了,前面有详细的总结
6.套页面的前后端协作方式中,怎么传递参数给前端JS?怎么控制页面之间的跳转?
7.Velocity,Freemark是什么,和JSP的区别在哪里?推荐使用哪种模板语言?
8.EL表达式是什么?常用的EL表达式有哪些?
9.C标签又是什么?怎么写一个自定义的标签?自定义的标签通常有什么用处?
10.套页面和前后端分离的方式有什么区别,应该在哪种情况下选用哪种解决方式?






评论