发表于: 2019-08-28 20:59:34
1 531
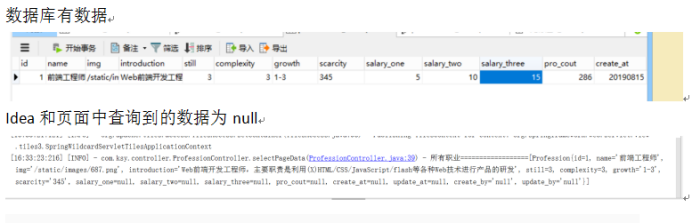
一、今天完成的事
1.解决昨天的问题
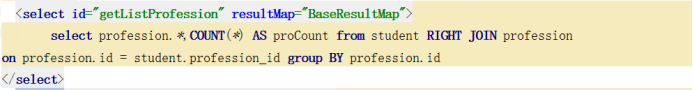
查看我的mapper
<select id="getListProfession" resultType="com.ksy.model.Profession">
select profession.*,COUNT(*) AS proCount from student RIGHT JOIN profession
on profession.id = student.profession_id group BY profession.id
</select>
Sql语句没有问题,但是这里写的是resultType,所有修改这里就好了


修改home.jsp和professino.jsp之后完成所有页面
home.jsp
<%@page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isErrorPage="true" isELIgnored="false" %>
<%--json taglib的C标签--%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%--uri指向我配置的dateTag.tid--%>
<%--<%@ taglib uri="/tags" prefix="date" %>--%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>技能树 | IT修真院</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="${pageContext.request.contextPath}/static/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="${pageContext.request.contextPath}/static/css/Untitled-3.css" rel="stylesheet" type="text/css">
<link href="${pageContext.request.contextPath}/static/css/Untitled-1base.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="myCarousel" class="carousel slide">
<ol class="carousel-indicators">
<li class="active" data-slide-to="0" data-target="#myCarousel"></li>
<li data-slide-to="1" data-target="#myCarousel"></li>
<li data-slide-to="2" data-target="#myCarousel"></li>
<li data-slide-to="3" data-target="#myCarousel"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img alt="First slide" src="/static/images/547567.jpg">
</div>
<div class="item">
<img alt="Second slide" src="/static/images/home1.jpeg">
</div>
<div class="item">
<img alt="Third slide" src="/static/images/home2.png">
</div>
<div class="item">
<img alt="Third slide" src="/static/images/home3.png">
</div>
<a data-slide="prev" href="#myCarousel" class="carousel-control left">
<i class="icon-left"><img src="/static/images/54354.png"></i>
</a>
<a data-slide="next" href="#myCarousel" class="carousel-control right">
<i class="icon-right"><img src="/static/images/4525424.png"></i>
</a>
</div>
</div>
<div class="main container">
<!--第一部分开始-->
<div class="main-a row">
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-3">
<div class="row text-center">
<ul class="list-unstyled">
<li class="col-xs-12 up-1">
<img alt="" src="/static/images/45354312.png">
</li>
<li class="up-2 col-xs-12">高效</li>
<li class="up-3 col-xs-12">将三到七年的成长时间,缩短到一年到两年</li>
</ul>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-3">
<div class="row text-center">
<ul class="list-unstyled">
<li class="col-xs-12 up-1">
<img alt="" src="/static/images/879789.png">
</li>
<li class="up-2 col-xs-12">规范</li>
<li class="up-3 col-xs-12">标准到实战教程,不会走弯路</li>
</ul>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-3">
<div class="row text-center">
<ul class="list-unstyled">
<li class="col-xs-12 up-1">
<img alt="" src="/static/images/786453654365.png">
</li>
<li class="up-2 col-xs-12">人脉</li>
<li class="up-3 col-xs-12">同班好友,同院学长,技术大师,入学就混职脉圈,为以后铺平道路</li>
</ul>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-3 text-center">
<p>
<img src="/static/images/453254312.png">${count}<br>
<span class="up-3">累计在线学习人数</span>
</p>
<p>
<img src="/static/images/453254312.png">${number}<br>
<span class="up-3">学员已经找到满意工作</span>
</p>
</div>
</div>
<!--第二部分开始-->
<div class="main-b row">
<h3 class="text-center main-tab">如何学习</h3>
<ul class="list-unstyled text-center">
<li class="col-xs-12 col-sm-6 col-md-6 col-lg-3">
<span class="up-1 text-center">1</span>
<p class="up-2">匹配你现在的个人情况寻找适合自己的岗位</p>
<span class="up-3"></span>
</li>
<li class="col-xs-12 col-sm-6 col-md-6 col-lg-3">
<span class="up-1 text-center">2</span>
<p class="up-2">了解职业前景薪金待遇,竞争压力等</p>
<span class="up-3"></span>
</li>
<li class="col-xs-12 col-sm-6 col-md-6 col-lg-3">
<span class="up-1 text-center">3</span>
<p class="up-2">掌握行业内顶级技能</p>
<span class="up-3"></span>
</li>
<li class="col-xs-12 col-sm-6 col-md-6 col-lg-3">
<span class="up-1 text-center">4</span>
<p class="up-2">查看职业目标任务</p>
<span class="up-3"></span>
</li>
<li class="col-xs-12 col-sm-6 col-md-6 col-lg-3">
<span class="up-1 text-center">5</span>
<p class="up-2">参考学习资料,掌握技能点,逐个完成任务</p>
<span class="up-3"></span>
</li>
<li class="col-xs-12 col-sm-6 col-md-6 col-lg-3">
<span class="up-1 text-center">6</span>
<p class="up-2">加入班级,和小伙伴们互帮互动,一块学习</p>
<span class="up-3"></span>
</li>
<li class="col-xs-12 col-sm-6 col-md-6 col-lg-3">
<span class="up-1 text-center">7</span>
<p class="up-2">选择导师,一路引导,加速自己成长</p>
<span class="up-3"></span>
</li>
<li class="col-xs-12 col-sm-6 col-md-6 col-lg-3">
<span class="up-1 text-center">8</span>
<p class="up-2">完成职业 技能,升级业界大牛</p>
<span class="up-3 invisible"></span>
</li>
</ul>
</div>
<!--第三部分开始-->
<div class="main-c row">
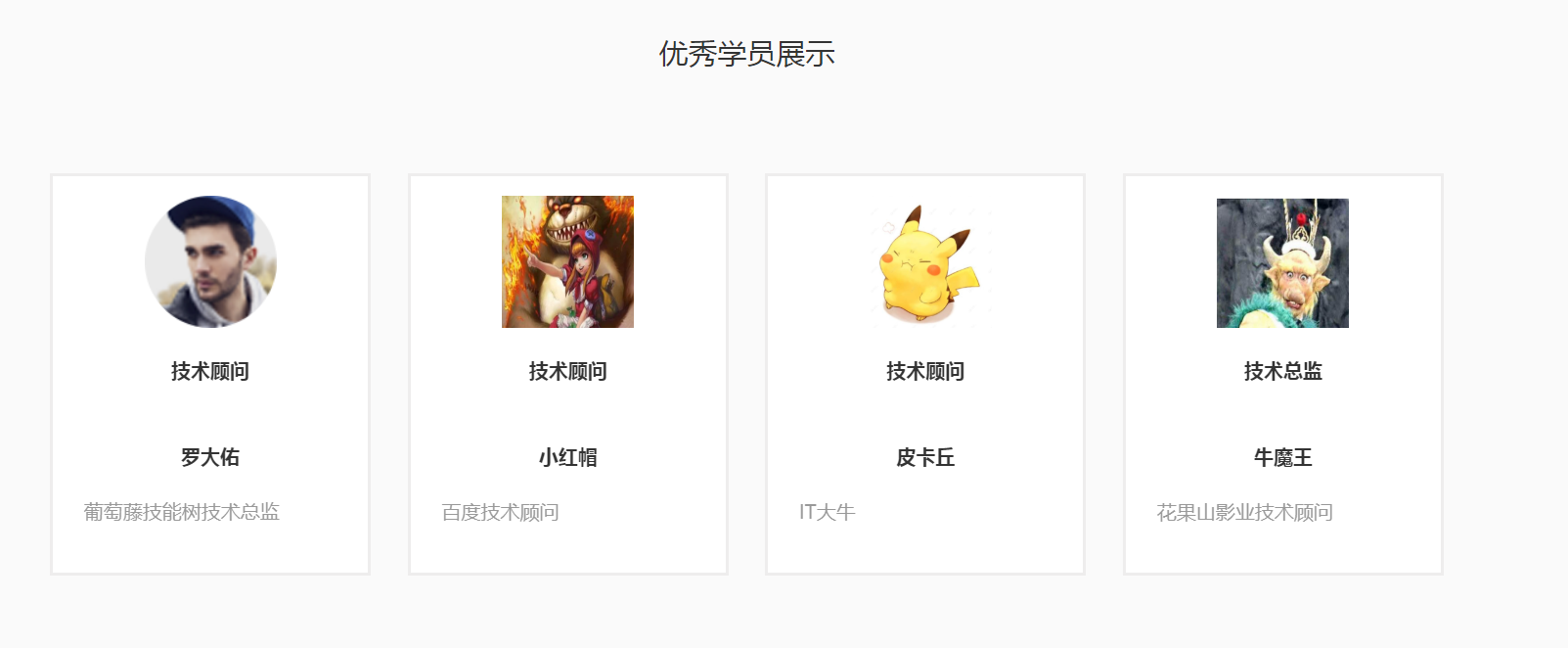
<h3 class="text-center main-tab">优秀学员展示</h3>
<ul class="list-unstyled text-center">
<c:forEach items="${studentList}" var="student" varStatus="now">
<%--定义了一个now名的对象作为varStatus的绑定值。该绑定值也就是now封装了当前遍历的状态--%>
<li class="col-xs-12 col-sm-6 col-md-6 col-lg-3" >
<div>
<img src=${student.img} width="108" height="108">
<%--varStatus: 显示循环状态的变量,有一下几个属性,${now.index} 输出行号,从0开始。--%>
<%--width宽度,height高度--%>
<span>${student.position}</span>
<span>${student.name}</span>
<p class="text-left">${student.introduce}</p>
</div>
</li>
</c:forEach>
</ul>
</div>
<!--第四部分开始-->
<div class="row main-bottom">
<h3 class="text-center">战略合作企业</h3>
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<ul class="logo">
<li>
<a href=""><img src="/static/images/123132.png"></a>
</li>
<li>
<a href=""> <img src="/static/images/1549865.png"></a>
</li>
<li>
<a href=""> <img src="/static/images/785345.png"></a>
</li>
<li>
<a href=""> <img src="/static/images/1471.png"></a>
</li>
<li>
<a href=""> <img src="/static/images/7861.png"></a>
</li>
</ul>
</div>
</div>
</div>
<div class="main-e">
<h3 class="text-center main-tab ">友情链接</h3>
<div class="container">
<ul class="text-justify">
<li><a href="#">手机软件</a></li>
<li><a href="#">教师招聘</a></li>
<li><a href="#">找工作</a></li>
<li><a href="#">教师招聘</a></li>
<li><a href="#">找工作</a></li>
<li><a href="#">手机软件</a></li>
<li><a href="#">教师招聘</a></li>
<li><a href="#">手机软件</a></li>
<li><a href="#">手机软件</a></li>
<li><a href="#">找工作</a></li>
<li><a href="#">手机软件</a></li>
<li><a href="#">教师招聘</a></li>
<li><a href="#">找工作</a></li>
<li><a href="#">教师招聘</a></li>
<li><a href="#">找工作</a></li>
<li><a href="#">手机软件</a></li>
<li><a href="#">教师招聘</a></li>
<li><a href="#">手机软件</a></li>
<li><a href="#">手机软件</a></li>
<li><a href="#">找工作</a></li>
</ul>
</div>
</div>
</body>
<script src="/static/js/jquery.min.js"></script>
<script src="/static/js/bootstrap.min.js"></script>
</html>
profession.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="utf-8">
<title>技能树 | IT修真院</title>
<meta content="width=device-width, initial-scale=1.0" name="viewport" charset="UTF-8">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<link href="/static/css/t11.css" rel="stylesheet" type="text/css">
<link href="/static/css/base.css" rel="stylesheet" type="text/css">
<link href="/static/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="/static/css/bootstrap-3.3.5-dist/css/bootstrap.css">
<link href="/static/css/Untitled-3.css" rel="stylesheet" type="text/css">
<link href="/static/css/Untitled-1base.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<div class="nav-title">首页>职业</div>
<div class="nav-bar">
<span class="">方向:</span>
<a class="nav-bar-a a-selected" href="">全部</a>
<a class="nav-bar-a" href="">前端开发</a>
<a class="nav-bar-a" href="">后端开发</a>
<a class="nav-bar-a" href="">移动开发</a>
<a class="nav-bar-a" href="">整站开发</a>
<a class="nav-bar-a" href="">运营维护</a>
</div>
<div class="caption">
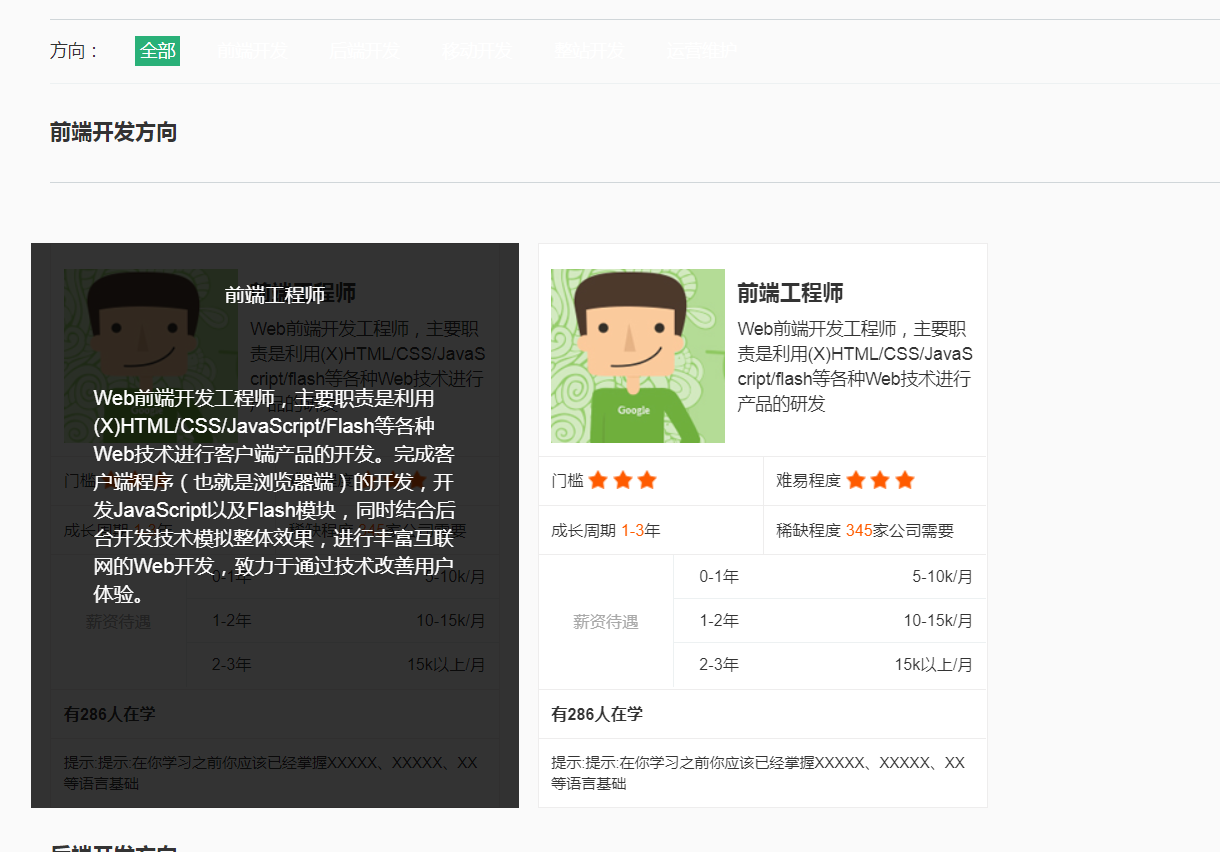
<h4>前端开发方向</h4>
</div>
<div class="row">
<c:forEach items="${profession}" var="profession">
<c:if test="${profession.name=='前端工程师'}">
<div class="col-md-4 col-sm-6 col-xs-12 top-margin">
<div class="warp-border">
<div class="clearfix">
<div class="icon-people"><img src="/static/images/687.png"></div>
<div class="text">
<h4 class="">${profession.name}</h4>
<p class="text-present">${profession.introduction}</p>
</div>
</div>
<div class="warp-class2">
<div class="warp-class2-text">
<div class="iconfont text-padding">门槛
<c:forEach begin="1" end="${profession.still}">
<img src="/static/images/xx.png">
</c:forEach>
</div>
</div>
<div class="warp-class2-text">
<div class="iconfont text-padding text-border-left">难易程度
<c:forEach begin="1" end="${profession.complexity}">
<img src="/static/images/xx.png">
</c:forEach>
</div>
</div>
</div>
<div class="warp-class2">
<div class="warp-class2-text">
<div class="iconfont text-padding">成长周期 <span class="iconfont-color">${profession.growth}</span>年</div>
</div>
<div class="warp-class2-text">
<div class="iconfont text-padding text-border-left">稀缺程度 <span class="iconfont-color">${profession.scarcity}</span>家公司需要</div>
</div>
</div>
<div class="warp-class2">
<div class="leftWarp">
薪资待遇
</div>
<div class="rightWarp">
<div class="rightWarp-class">
<div class="rightWarp-year">0-1年</div>
<div class="rightWarp-wages">${profession.salary_one}-${profession.salary_two}k/月</div>
</div>
<div class="rightWarp-class">
<div class="rightWarp-year">1-2年</div>
<div class="rightWarp-wages">${profession.salary_two}-${profession.salary_three}k/月</div>
</div>
<div class="rightWarp-class border-bottom">
<div class="rightWarp-year">2-3年</div>
<div class="rightWarp-wages">${profession.salary_three}k以上/月</div>
</div>
</div>
</div>
<div class="warp-class2">
<b class="text-b">有${profession.pro_cout}人在学</b>
</div>
<div class="warp-class2">
<p class="text-p">提示:${profession.tips}</p>
</div>
<div class="flip-container">
<p class="flip-title">${profession.name}</p>
<p class="flip-text">${profession.detail}</p>
</div>
</div>
</div>
</c:if>
</c:forEach>
</div>
<div class="caption">
<h4>后端开发方向</h4>
</div>
<div class="row">
<c:forEach items="${profession}" var="profession">
<c:if test="${profession.name=='后端工程师'}">
<div class="col-md-4 col-sm-6 col-xs-12 top-margin">
<div class="warp-border">
<div class="clearfix">
<div class="icon-people"><img src="${profession.img}"></div>
<div class="text">
<h4 class="">${profession.name}</h4>
<p class="text-present">${profession.introduction}</p>
</div>
</div>
<div class="warp-class2">
<div class="warp-class2-text">
<div class="iconfont text-padding">门槛
<c:forEach begin="1" end="${profession.still}">
<img src="/static/images/xx.png">
</c:forEach>
</div>
</div>
<div class="warp-class2-text">
<div class="iconfont text-padding text-border-left">难易程度
<c:forEach begin="1" end="${profession.complexity}">
<img src="/static/images/xx.png">
</c:forEach>
</div>
</div>
</div>
<div class="warp-class2">
<div class="warp-class2-text">
<div class="iconfont text-padding">成长周期 <span class="iconfont-color">${profession.growth}</span>年</div>
</div>
<div class="warp-class2-text">
<div class="iconfont text-padding text-border-left">稀缺程度 <span class="iconfont-color">${profession.scarcity}</span>家公司需要</div>
</div>
</div>
<div class="warp-class2">
<div class="leftWarp">
薪资待遇
</div>
<div class="rightWarp">
<div class="rightWarp-class">
<div class="rightWarp-year">0-1年</div>
<div class="rightWarp-wages">${profession.salary_one}-${profession.salary_two}k/月</div>
</div>
<div class="rightWarp-class">
<div class="rightWarp-year">1-2年</div>
<div class="rightWarp-wages">${profession.salary_two}-${profession.salary_three}k/月</div>
</div>
<div class="rightWarp-class border-bottom">
<div class="rightWarp-year">2-3年</div>
<div class="rightWarp-wages">${profession.salary_three}k以上/月</div>
</div>
</div>
</div>
<div class="warp-class2">
<b class="text-b">有${profession.pro_cout}人在学</b>
</div>
<div class="warp-class2">
<p class="text-p">提示:${profession.tips}</p>
</div>
<div class="flip-container">
<p class="flip-title">${profession.name}</p>
<p class="flip-text">${profession.detail}</p>
</div>
</div>
</div>
</c:if>
</c:forEach>
</div>
<div class="caption">
<h4>移动开发方向</h4>
</div>
<div class="row padding-bottom">
<c:forEach items="${profession}" var="profession">
<c:if test="${profession.name=='IOS工程师'}">
<div class="col-md-4 col-sm-6 col-xs-12 top-margin">
<div class="warp-border">
<div class="clearfix">
<div class="icon-people">
<img src="${profession.img}">
</div>
<div class="text">
<h4 class="">${profession.name}</h4>
<p class="text-present">${profession.introduction}</p>
</div>
</div>
<div class="warp-class2">
<div class="warp-class2-text">
<div class="iconfont text-padding">门槛
<c:forEach begin="1" end="${profession.still}">
<img src="/static/images/xx.png">
</c:forEach>
</div>
</div>
<div class="warp-class2-text">
<div class="iconfont text-padding text-border-left">难易程度
<c:forEach begin="1" end="${profession.complexity}">
<img src="/static/images/xx.png">
</c:forEach>
</div>
</div>
</div>
<div class="warp-class2">
<div class="warp-class2-text">
<div class="iconfont text-padding">成长周期 <span class="iconfont-color">${profession.growth}</span>年</div>
</div>
<div class="warp-class2-text">
<div class="iconfont text-padding text-border-left">稀缺程度 <span class="iconfont-color">${profession.scarcity}</span>家公司需要</div>
</div>
</div>
<div class="warp-class2">
<div class="leftWarp">
薪资待遇
</div>
<div class="rightWarp">
<div class="rightWarp-class">
<div class="rightWarp-year">0-1年</div>
<div class="rightWarp-wages">${profession.salary_one}-${profession.salary_two}k/月</div>
</div>
<div class="rightWarp-class">
<div class="rightWarp-year">1-2年</div>
<div class="rightWarp-wages">${profession.salary_two}-${profession.salary_three}k/月</div>
</div>
<div class="rightWarp-class border-bottom">
<div class="rightWarp-year">2-3年</div>
<div class="rightWarp-wages">${profession.salary_three}k以上/月</div>
</div>
</div>
</div>
<div class="warp-class2">
<b class="text-b">有${profession.pro_cout}人在学</b>
</div>
<div class="warp-class2">
<p class="text-p">提示:${profession.tips}</p>
</div>
<div class="flip-container">
<p class="flip-title">${profession.name}</p>
<p class="flip-text">${profession.detail}</p>
</div>
</div>
</div>
</c:if>
</c:forEach>
</div>
</div>
</body>
</html>
运行效果:


2.用Tiles来完成页面的复用配置,用Tag标签来处理时间的转换,可以自行写一个JSP的时间处理Tag,可以根据传入的时间格式把Long变成对应的格式。
导入依赖包
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
<scope>provided</scope>
</dependency>
继承TagSupport类并重写的doStartTag()方法来开发自定义标签
package com.ksy.dateTag;
import javax.servlet.jsp.JspException;
import javax.servlet.jsp.tagext.TagSupport;
import java.text.SimpleDateFormat;
import java.util.Calendar;
/**
* @author shiyang
* @PackageName com.ksy.dateTag
* @ClassName ksy
* @Description
* @create 2019-08-28 15:01
*/
public class DateTag extends TagSupport {
private String value;
@Override
public int doStartTag() throws JspException {
String vv = "" + value;
try {
//Long.valueOf,是将参数转换成long的包装类,即将string类型转化为long类型
//trim()去掉字符串首尾空格 防止不必要的空格导致错误
long time = Long.valueOf(vv.trim());
// getInstance()是Calendar提供的一个类方法,它的作用是获得一个Calendar类型的通用对象
Calendar c = Calendar.getInstance();
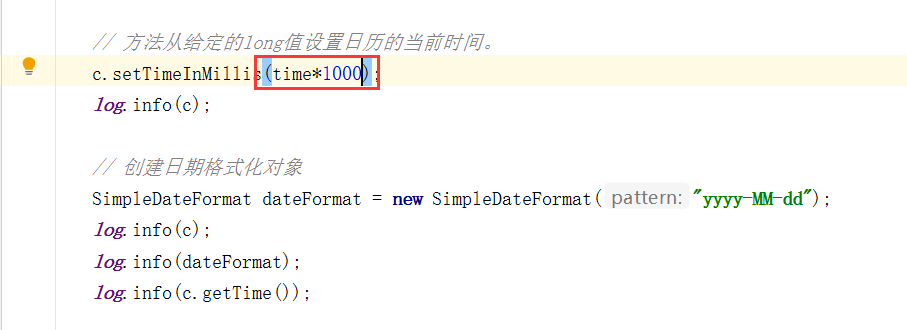
// Calendar.setTimeInMillis(long) 方法从给定的long值设置日历的当前时间。
c.setTimeInMillis(time * 1000);
// 创建日期格式化对象
SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy-MM-dd");
// 将日期转化成字符串
String s = dateFormat.format(c.getTime());
//getOut()该方法返回一个JspWriter类的实例对象,也就是JSP内置对象--out对象,可以往客户端写入输入流
pageContext.getOut().write(s);
} catch (Exception e) {
e.printStackTrace();
}
return super.doStartTag();
}
public void setValue(String value) {
this.value = value;
}
}
在/WEB-INF目录下创建一个dateTag.tld文件
<?xml version="1.0" encoding= "UTF-8"?>
<taglib>
<tlib-version>1.0</tlib-version>
<jsp-version>1.2</jsp-version>
<short-name>date</short-name>
<!-- 定义一个短名,可以随意取 -->
<!-- 配置成tld文件的位置,uri用于在jsp页面中引入自定义标签,需要特别一致 -->
<!-- <uri>/WEB-INF/dateTag</uri>-->
<tag>
<!-- 标签在jsp中使用的名称 -->
<name>date</name>
<!-- 标签实现类 -->
<tag-class>com.ksy.dateTag.DateTag</tag-class>
<!--标签体-->
<body-content>JSP</body-content>
<!--标签属性的信息(现在没有) 如果有属性,在标签实现类中set/get-->
<attribute>
<!-- 参数名称 -->
<name>value</name>
<!-- 是否必传 -->
<required>true</required>
<!-- 是否可用jsp表达式 -->
<rtexprvalue>true</rtexprvalue>
</attribute>
</tag>
</taglib>
修改web.xml文件加入自定义标签
<jsp-config>
<taglib >
<taglib-uri>/tags</taglib-uri >
<taglib-location>/WEB-INF/dateTag.tld</taglib-location >
</taglib>
</jsp-config>
uri:标签使用的地址
location:文件所在位置
在jsp页面加入自定义标签
<%--uri指向我配置的dateTag.tld--%>
<%@ taglib uri="/tags" prefix="date" %>
在需要加入时间的位置加入
<p class="text-p" style="font-size:12px">创建时间<date:date value="${student.creat_at}"/></p>
font-size是字体大小
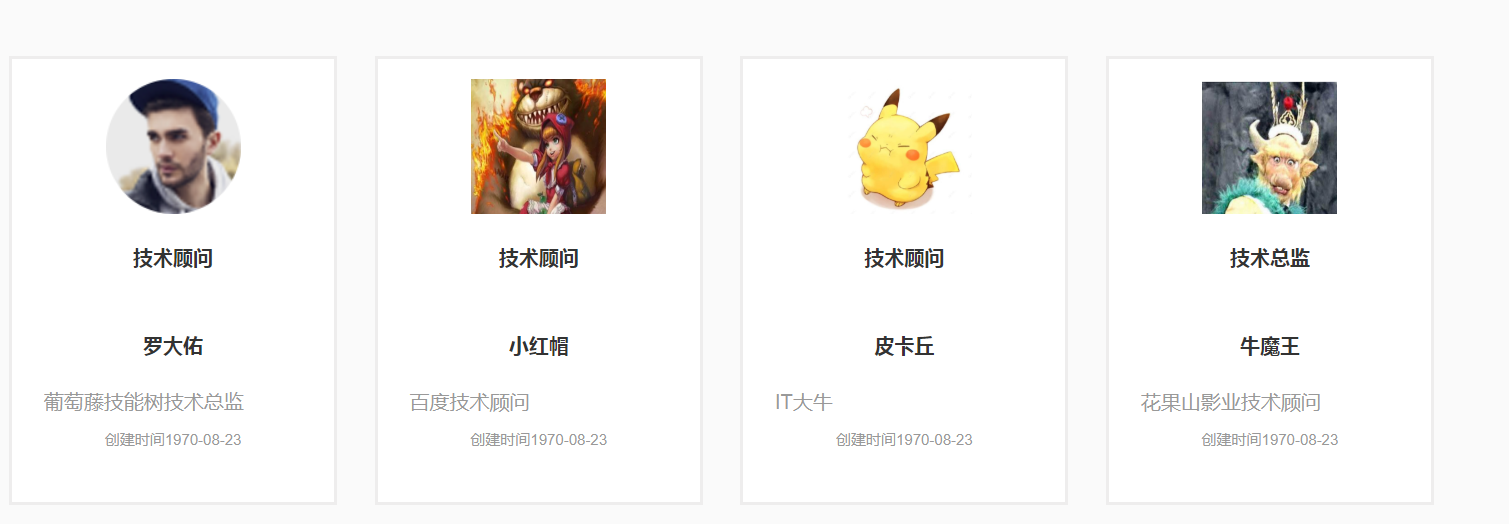
效果如下

可以看出这里明显没有加入正确时间,是系统默认时间
那么问题可能出在没有获取到数据库数据,导致只识别了默认时间
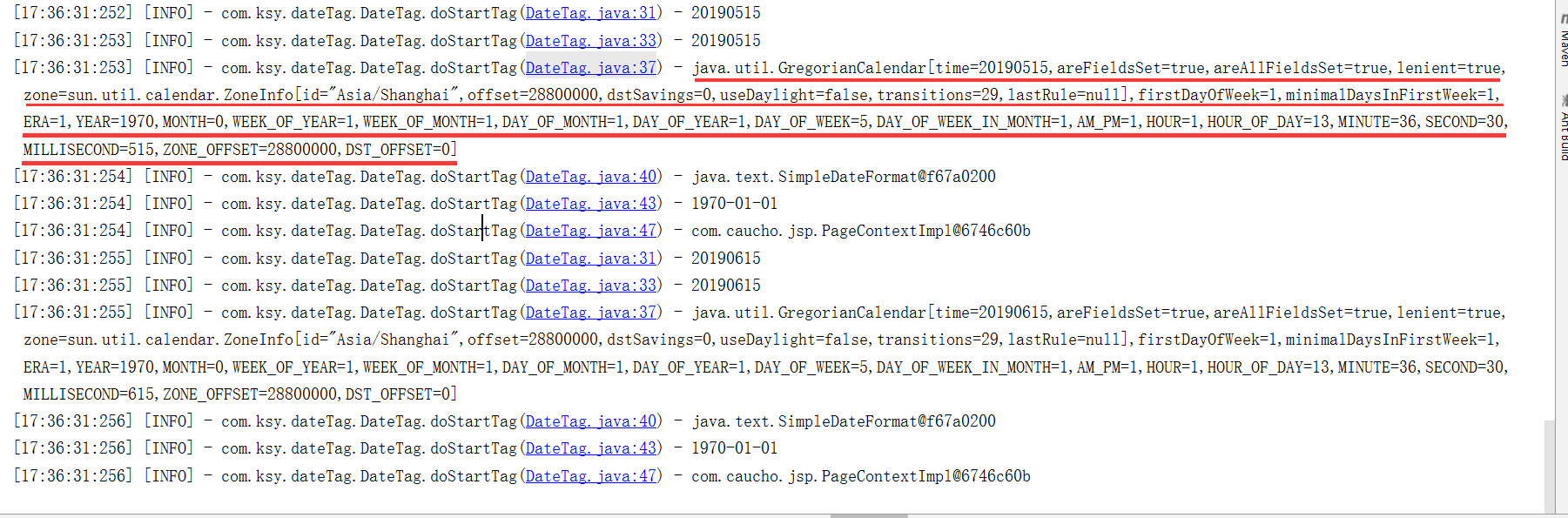
打印出需要的日志

发现问题就从这里开始
查了资料之后原来是要转换为时间戳格式才能正常显示
修改之后还是显示的这个玩意

去网上把数据库的数据修改成时间戳之后,才显示正常

不懂什么原因,该转换的也转换了,是缺少什么还是什么问题
去看了原理,大概是

这里计算出的时间戳加上1970年1月1日的时间戳得出来的
二、遇到的问题
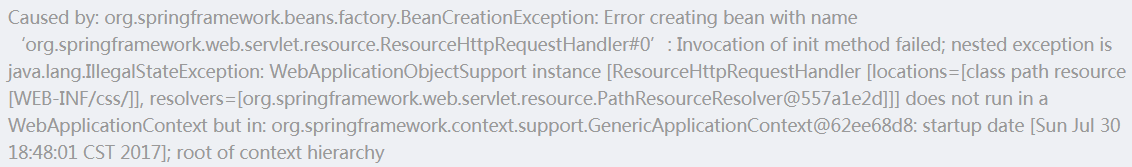
运行测试类时报错

解决办法是添加如下注解:@WebAppConfiguration(“src/main/resources”)
注解括号的路径是xml配置文件的路径
@RunWith(SpringJUnit4ClassRunner.class)
@WebAppConfiguration("src/main/resources")
@ContextConfiguration(locations = "classpath:/spring/spring-*.xml" )
public class StudentTest {
private static final Logger log= LogManager.getLogger(StudentTest.class);
@Autowired
StudentService studentService;
Student student = new Student();
@BeforeClass
@Test
public void selectStudent(){
studentService.selectExcellentStudent();
student.getCreat_at();
log.info(student);
}
}
@WebAppConfiguration注解在类上, 用来声明加载的ApplicationContext是一个WebApplicationContext。 它的属性指定的是Web资源的位置,默认为src/main/webapp
这里把他修改为src/main/resources,指定配置文件路径
所以解决办法就是指定到配置文件的根路径,这里找不到根路径,也就找不到Spring-config.xml的配置吧。所以加上更改根路径的注解@WebAppConfiguration(“src/main/resources”)就好了。
2.

这里后面都是白色的字
原来<a标签默认的是white颜色,更改颜色就可以了
<div class="nav-title">首页>职业</div>
<div class="nav-bar">
<span class="">方向:</span>
<a class="nav-bar-a a-selected" href="">全部</a>
<a class="nav-bar-a" style="color:black" href="">前端开发</a>
<a class="nav-bar-a" style="color:black" href="">后端开发</a>
<a class="nav-bar-a" style="color:black" href="">移动开发</a>
<a class="nav-bar-a" style="color:black" href="">整站开发</a>
<a class="nav-bar-a" style="color:black" href="">运营维护</a>
</div>

三、收获
1.jsp页面实现自动跳转
<%
response.setHeader(“Refresh”, “5;URL=upload.jsp”);
%>
四、明天的计划
将包导入到服务器中
深度学习tiles





评论