发表于: 2019-08-22 20:07:50
1 860
今天完成了什么:
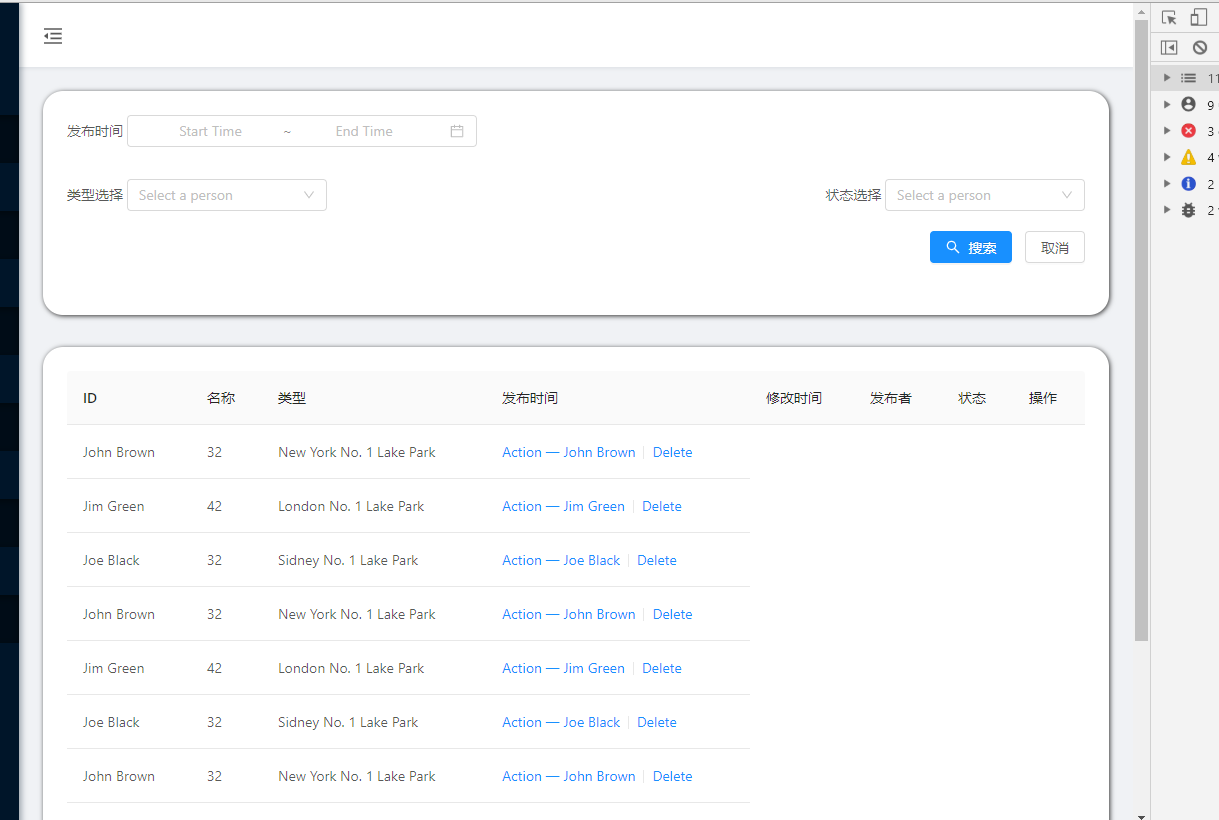
今天完成了小模块;
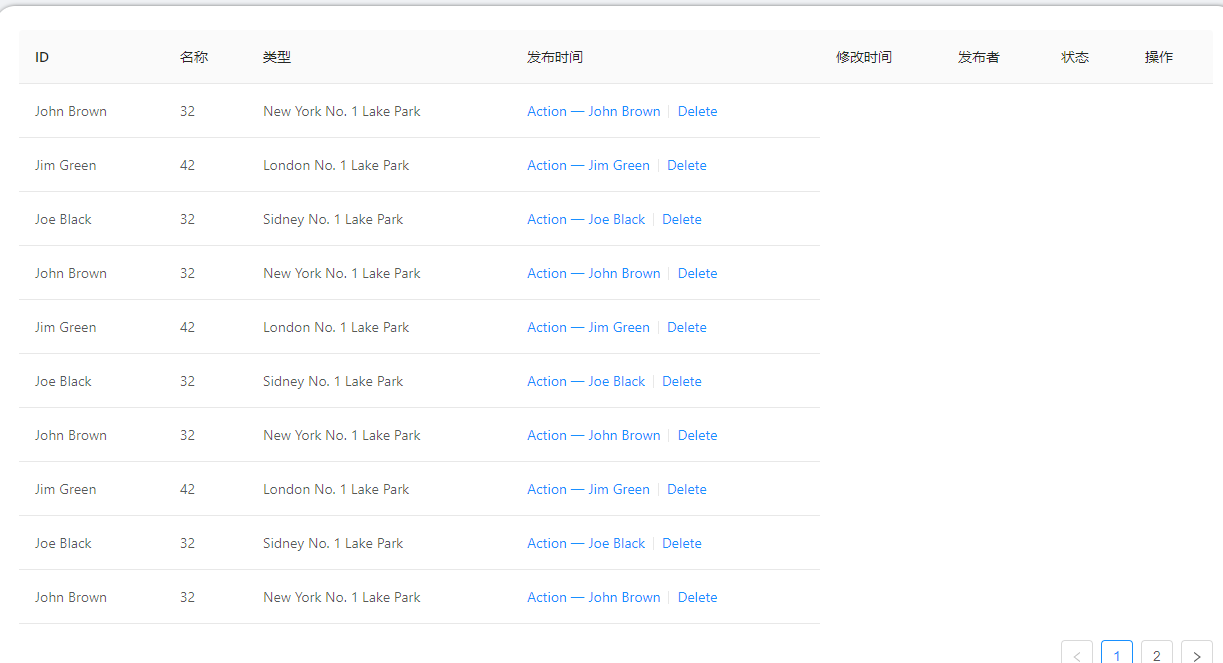
引入时间选择器和搜索按钮以及筛选框和表格;

遇到了什么问题;
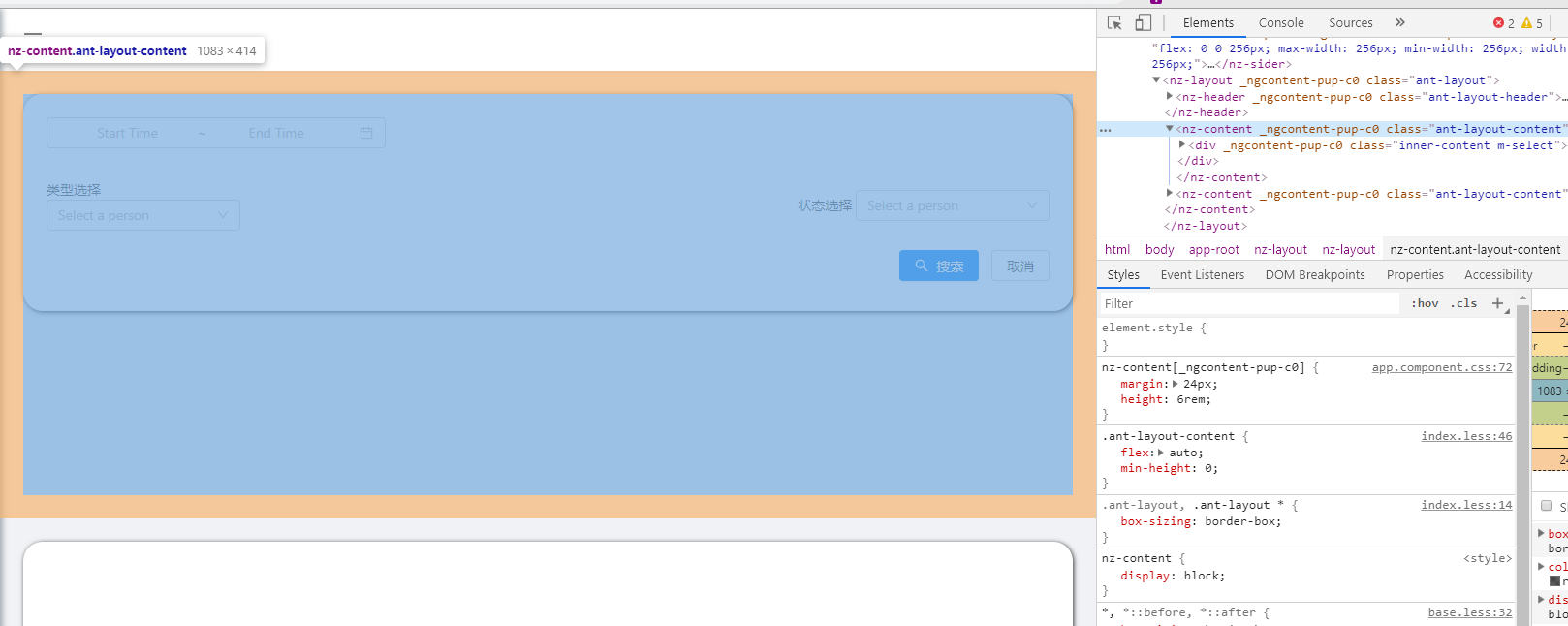
如下图这个盒子的高度不知道怎么去css文件设置,哪怕给他在f12里添加行内样式也没反应-- ;后面才知道,这是一个整体,下面的列表栏应该写进去里面的盒子里去;

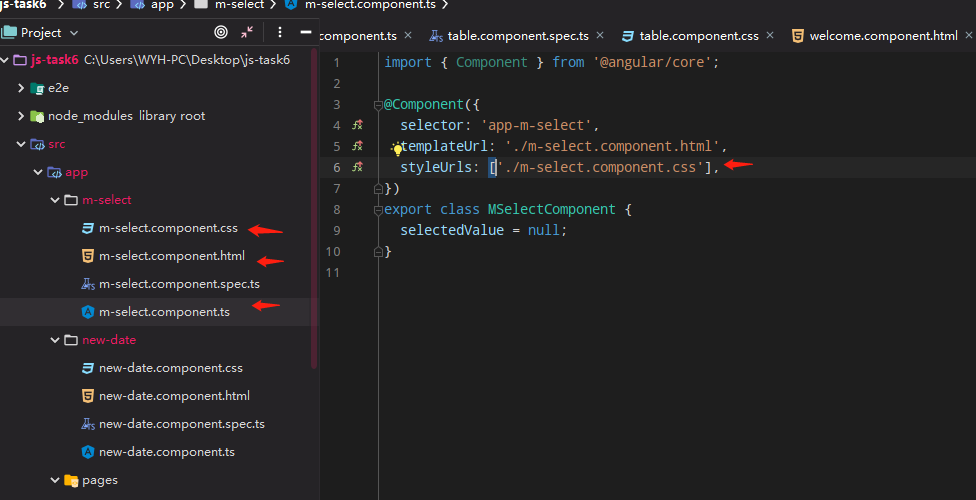
给html写文件样式时要在对应的ts文件里添加引用代码;
styleUrls: ['./m-select.component.css'],
中括号里面是你文件夹名称,这样才能引用;
终端跑项目的时候ng serve 显示
Error: More than one module matches. Use skip-import option to skip importing the component into the closest module.
原因:
项目中有多个模块(包含appModule , routingModule等),
所以需要选中要配置的app模块
后面加上--module=app就行了;
然后又显示什么--prot;是默认端口被占用什么的,
所以是ng serve --prot 4201 --module=app;才跑的起来;
然后是数据引用数据绑定什么的了,表格里的数据要向后台请求,这个还没搞懂,再看看怎么弄,官方资料看的也是懵--

收获了什么:
日期选择框的引用,
<nz-range-picker [nzRanges]="ranges1" nzShowTime nzFormat="yyyy/MM/dd HH:mm:ss" ngModel
(ngModelChange)="onChange($event)"></nz-range-picker>
复制官网的代码生成令
ng g ng-zorro-antd:date-picker-start-end <name>

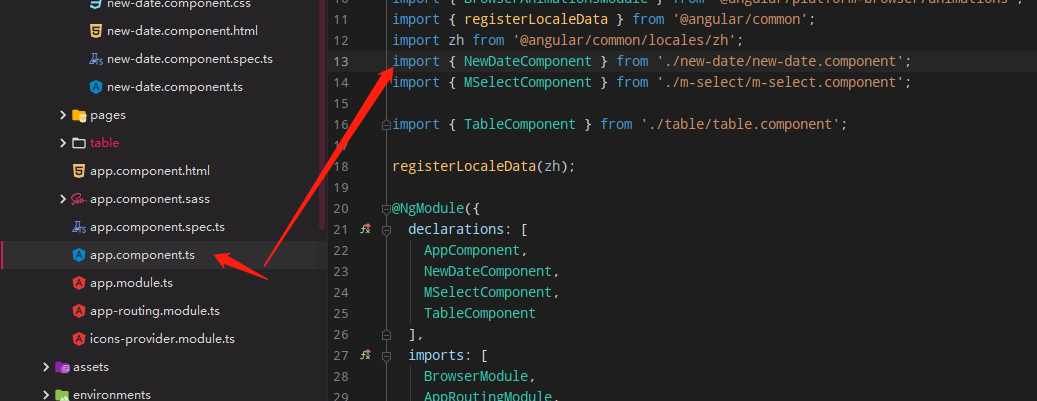
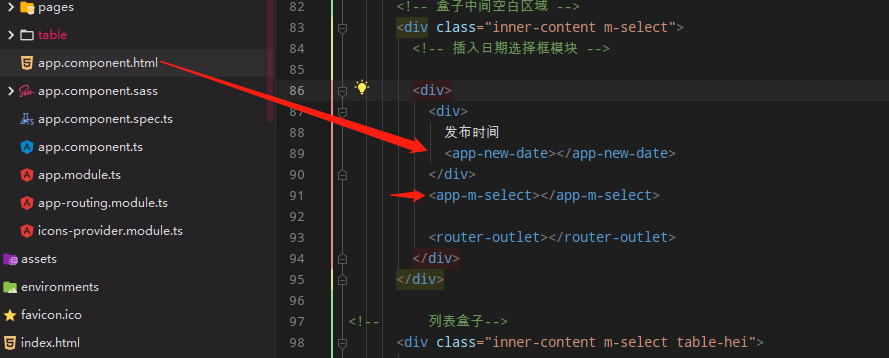
然后在app的html里面输入引用的东西,这个html就是主体,然后就是个个组件先在别的页面写好。然后这里引用吧;
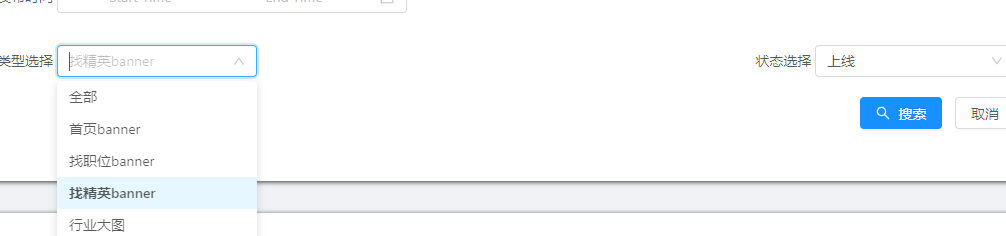
select也类似这样子引入修改一些就行了,至于nzvalue关联的现在还在写静态,后面看看怎么关联吧;
<div class="mselect">
<div class="u-choice">
<div>类型选择
<nz-select
style="width: 200px;"
nzShowSearch
nzAllowClear
nzPlaceHolder="Select a person"
[(ngModel)]="selectedValue"
>
<nz-option nzLabel="全部" nzValue=""></nz-option>
<nz-option nzLabel="首页banner" nzValue="0"></nz-option>
<nz-option nzLabel="找职位banner" nzValue="1"></nz-option>
<nz-option nzLabel="找精英banner" nzValue="2"></nz-option>
<nz-option nzLabel="行业大图" nzValue="3"></nz-option>
</nz-select>
</div>
</div>
<div>状态选择
<nz-select
style="width: 200px;"
nzShowSearch
nzAllowClear
nzPlaceHolder="Select a person"
[(ngModel)]="selectedValue"
>
<!-- nzvalue是引导索引的意思-->
<nz-option nzValue="" nzLabel="请选择"></nz-option>
<nz-option nzValue="4" nzLabel="下线"></nz-option>
<nz-option nzValue="5" nzLabel="上线"></nz-option>
</nz-select>
</div>
</div>
<div class="searchbutton">
<button class="u-bton" nz-button nzType="primary" (click)="clickGet()"><i nz-icon nzType="search"></i>搜索</button>
<button nz-button nzType="default" (click)="back()"> 取消</button>
</div>

明天计划:
继续任务;





评论