发表于: 2019-08-21 23:57:13
1 754
今天完成的事情:
今天 比前几天的收获稍微多了点,比较重大的是干了这件事,就是计算出了上标中数字显示的方式,说起来是比昨天干的多了一些,也没多多少,这个计算的方式比我想象中的麻烦,我刚开始想的就是在if判断里面的奇数里,直接写上逢奇数增加,逢偶数不变,这样应该也能实现,但是担心后面的点击次数跟这个有牵扯,所以我写的是:
//向上取整。点击一次的话,默认把点击次数的值加1,取整第一个值是1。
var $reveal = Math.floor(($click + 1) / 2);
console.log($reveal);
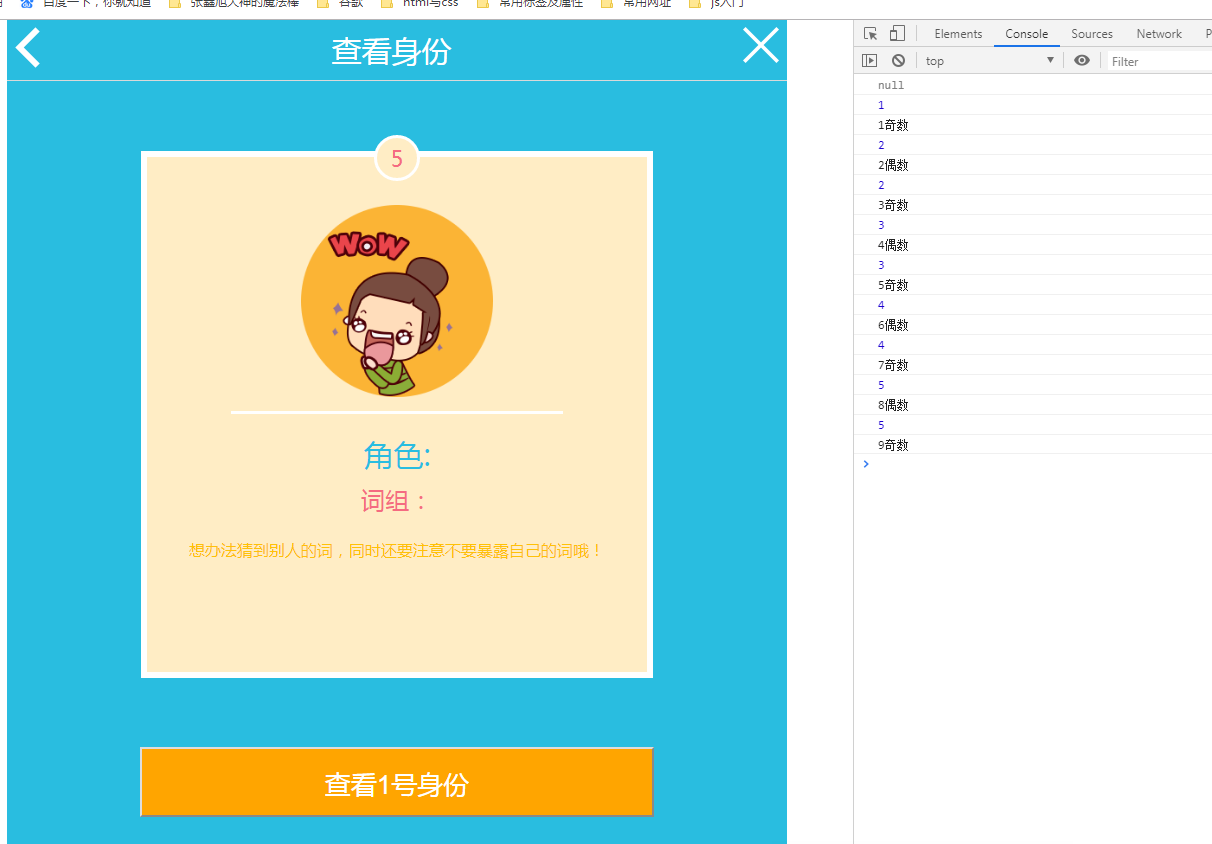
$(".circle").text($reveal);
首先var了一个变量,然后后面是向下取整,然后点击次数加一,然后再除以二。
第三行是用jquery的方式找到一个元素的类,然后用text方法,把之前计算的变量写进文档里,这样上标的数值就会跟着动了。
就这么多,然后晚上开始写拼接字符串改变botton里面的东西,这个用js源生的写法好像用不到,拼接字符串也要用jquery的方式去写,所以我在看这个es6中的拼接字符串,拼接字符串这个东西也不太好用,看了很久都没学会:
例子:
- 传统字符串拼接:
<script>
let name = 'wrf'; let age = 18; let str1 = '名字:'+name + ' ,今年'+age+'岁'; console.log(str1); // let str2 = `名字:${name}, 今年${age}岁`;
// console.log(str2);</script><script>
let name = 'wrf'; let age = 18; // let str1 = '名字:'+name + ' ,今年'+age+'岁';
// console.log(str1);
let str2 = `名字:${name}, 今年${age}岁`; console.log(str2);</script>
这是一个简单的例子,模板字符串和普通的字符串拼接的方式不一样。

明天计划的事情:
明天计划把任务三写完,今天是任务三的第四天,本来想今天就把他写完,但是由于今天在问题中耽误的时间太久了,所以没把他写完。
收获:
这个知道了上标是怎么计算的,模板字符串这方面虽然看了,但是没用,明天用用他试试。





评论