发表于: 2019-08-21 23:40:05
1 770
今日完成的事
继续6-10
明日完成的事
任务6-10
收获
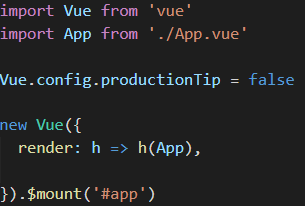
今天理解了看了vue-cli构建项目中App.vue,main.js,index.html之间的关系。
从网上找的关系图,刚装好环境的时候,被这个绕的糊涂了,什么是main.js,他主要干什么用的?App.vue又是干什么用的?main.js 里面的import from又在干嘛?不明白这个没法做任务。
main.js 程序入口文件,是初始化vue实例并使用需要的插件,加载各种公共组件.

这其中的render函数是渲染一个试图,然后提供给el挂载,如果没有render页面什么都不会出来。
import from 是干嘛的呢?
importfrom是ES6语法里面的,完整的写法应该是import Vue from "../node_modules/vue/dist/vue.js";意思是:因为main.js是在src文件中,所以../向前一级相对目录查找node_modules,再依次寻找后面的文件
import App from './App';的完整写法是import App from './App.vue';意思其实就是引入我们写好的.vue文件
1.import...from...的from命令后面可以跟很多路径格式,若只给出vue,axios这样的包名,则会自动到node_modules中加载;若给出相对路径及文件前缀,则到指定位置寻找。
2.可以加载各种各样的文件:.js、.vue、.less等等。
3.可以省略掉from直接引入。
App.vue是我们的主组件,页面入口文件 ,所有页面都是在App.vue下进行切换的。也是整个项目的关键,app.vue负责构建定义及页面组件归集。
index.xml为vue项目默认首页,里面默认引用了app.vue根组件
el:为实例提供挂载的元素。此处为index.html中的<div id="app"><div>。
vue路由的三种传参方式
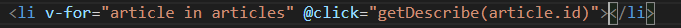
比如说点击父组件的li元素跳转到子组件中,并携带参数,便于子组件获取数据。

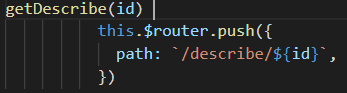
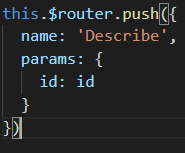
直接调用$router.push 实现携带参数的跳转

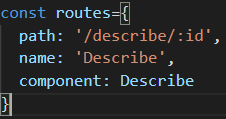
路由配置

父组件中:通过路由属性中的name来确定匹配的路由,通过params来传递参数。

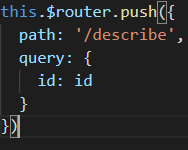
父组件:使用path来匹配路由,然后通过query来传递参数
这种情况下 query传递的参数会显示在url后面?id=?

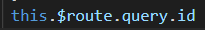
对应子组件: 这样来获取参数

在子组件中 获取参数的时候是$route.params 而不是$router






评论