发表于: 2019-08-21 23:30:18
1 830
今天完成的事情:
1.今天感觉自己被降智了,看啥都看不懂。先是进行ajax的异步请求:
document.querySelector('#loading').onclick = function () {
var xhr;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
// 发送ajax 请求 需要 五步
// (1)创建异步对象
var ajax = new XMLHttpRequest();
// (2)设置请求的参数。包括:请求的方法、请求的url。
ajax.open('post', '/carrots-admin-ajax/a/login');
ajax.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
// (3)发送请求
ajax.send("name="+name+"pwd"+pass);
//(4)注册事件。 onreadystatechange事件,状态改变时就会调用。
//如果要在数据完整请求回来的时候才调用,我们需要手动写一些判断的逻辑。
ajax.onreadystatechange = function () {
// 为了保证 数据 完整返回,我们一般会判断 两个值
if (ajax.readyState == 4 && ajax.status == 200) {
// 如果能够进到这个判断 说明 数据 完美的回来了,并且请求的页面是存在的
// 5.在注册的事件中 获取 返回的 内容 并修改页面的显示
console.log('数据返回成功');
// 数据是保存在 异步对象的 属性中
console.log(ajax.responseText);
// 修改页面的显示
document.querySelector('p').innerHTML = ajax.responseText;
}
}
}
按照教程的代码示例进行修改,然后在open的url那里不知道填啥,就去看给的资料,看到这个然后填进去

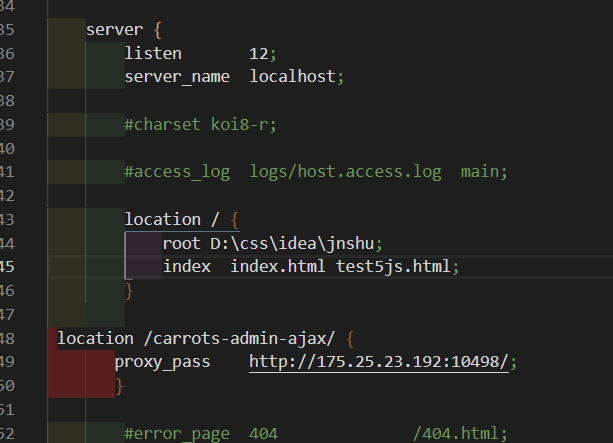
然后出现已被CORS策略阻止:请求的资源上不存在“访问控制允许源站”头。这句话,然后看是要配置ngnix的反向代理,然后按照资料进行添加反向代理:

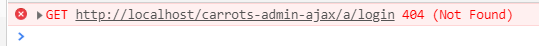
然后出现404

在这就懵逼了,应该是自己写的ajax有问题,没有对上接口,明天看看怎么弄。
明天计划:
整明白这个404怎么解决,看看是不是哪看得不对头,理解错了?捋一下这个顺序和流程。





评论