发表于: 2019-08-21 22:01:19
0 873
今天完成的任务:
1、完成了数据的请求
2、查看了条件与列表渲染
遇到的困难:
数据请求时报错,请求的代码是没有问题,试过网上提供的接口正常连接
export default {
name: 'HelloWorld',
data() {
return {
msg: String
}
},
created: function () {
this.$axios.get("a/article/search")
.then(res=>{
console.log(res)
})
.catch(err=>{
console.log(err)
})
}
}
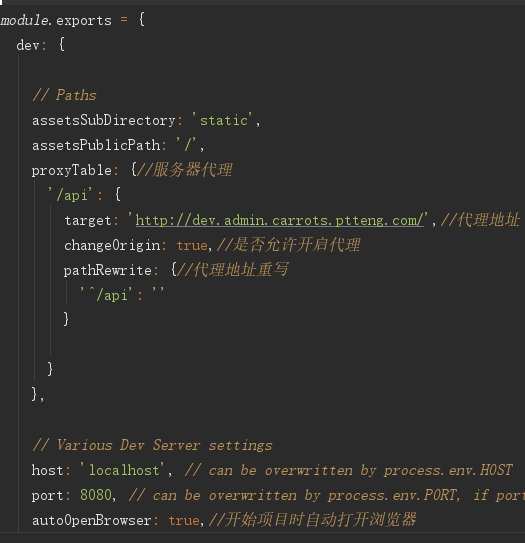
问题的解决办法:网上的接口没有设置跨域拦截,也就是说不需要跨域,然而按照了文档的提供axios配置vue跨域的方法得到了解决,找到bulid文件中的index/js在proxyTable属性中添加以下


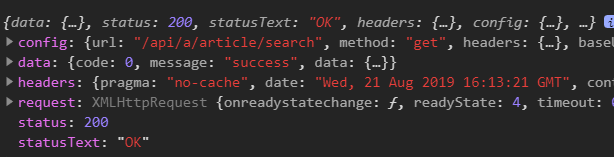
然后重启打开正常获取到了数据,我这个用的是vue-cli2, 如果是3.0的话需要另外在项目的根文件下创建一个vue.config/js的文件在proxy的属性下进行设置


明天计划的事情:
1、完成列表的渲染
2、解决控制台的报错问题





评论