发表于: 2019-08-20 23:16:57
1 860
今天完成的事件
通过昨天学到的知识点写了一个表单
明天计划
做任务7把3个页面做出来
问题
无
收获
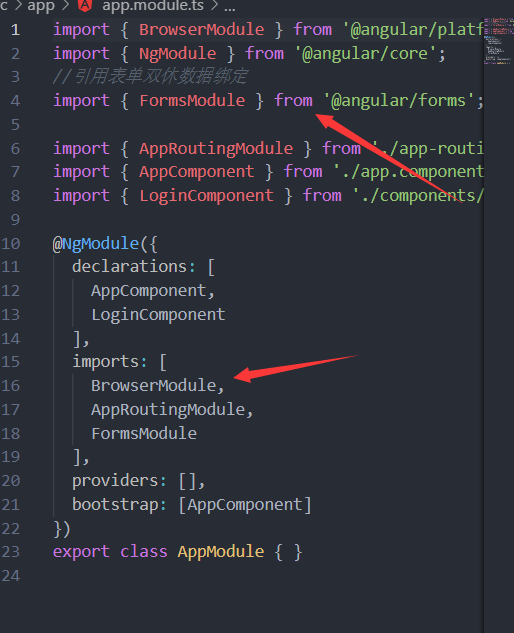
做输入表单需要绑定双休数据,和开始一样要先在app.module.ts里面写FormsMODULE模块

在imports声明才能引用。
然后输入框双向绑定数据
代码:
输入框代码
然后通过ngmodel绑定数据。
注意在绑定的时候需要创建个对象
后台代码
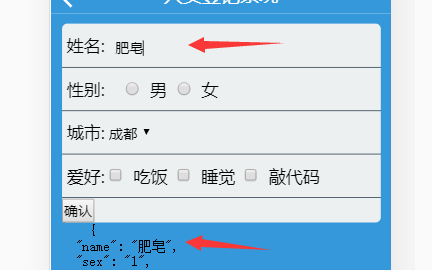
效果展示

这样就是当我们在输入姓名的时候,后台数据创建的对象就会收到因为是双向绑定,如果我后台数据改变名字那么前面的数据也会改变
这里要注意下
JSON是把我们的对象转换成JSON字符串。
代码
<pre>
{{message | json}}
</pre>
效果展示:

这个是已经双休绑定了,用来检测我绑定成功没。
如果管道没有加json那么它显示的就是对象类型。
代码:
<pre>
{{message}}
</pre>
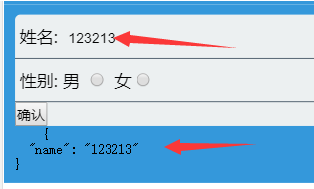
效果展示

我们看到出现的是个object对象类型。
这是用来看我绑定数据是否生效、
单选框绑定
代码
和后面的一样都是用ngmodel绑定知识绑定数据不一样,
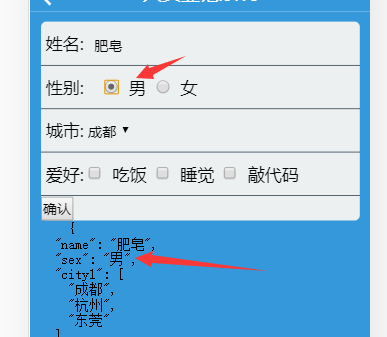
效果图

当我点击选择的时候 对象性别数据就会自己赋值。改变数据对象里面的sex数据。
然后在是下拉框代码
这个循环很有意思 减少了我的工作量。
如按照以前的话下面的option标签我还要在写2个人可直接用循环可以循环出我后台数据的数组
后台数据
我们看到后台数据有个3个城市。
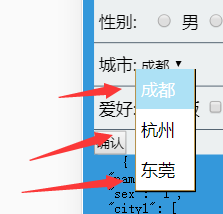
效果展示

看通过循环得到的对象我下拉框就出现3个选项而不用在敲一边optiom标签。
而且它的数值也可以直接写,比如value的数值我可以给我对象里面的成都,这样显示出来的第一个就是成都而不空白value如果不给的话那地方是空白的。
复选框
后台数据
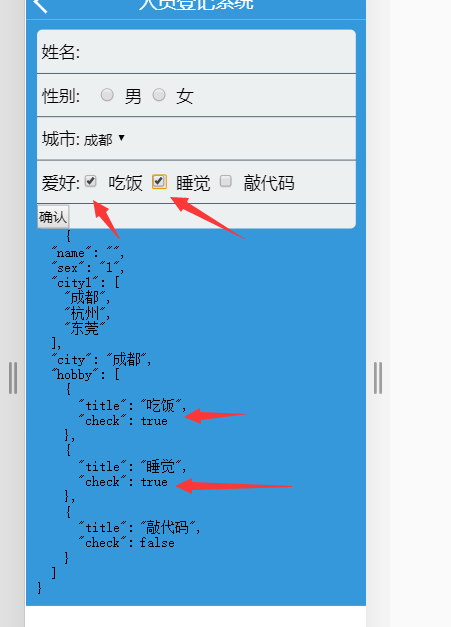
效果展示

这个地方也可以用循环直接写出3个而这里要注意下就是当你打勾的时候如果让后台数据知道你选中的了是那个爱好,平且还要知道如果你不打勾没选择后台数据也要知道你没选中。
这个相对来说比较难懂,看我代码会发现ID直接是拼接的值,这是为了check是代码了false或者是true选中就是true没选中就是false 因为是数组所以我们可以用index点击的时候返回你的数据,也就是索引值,数组是0 1 2 这样表示第几个的。所以当你选中第一个那么check就通过双向绑定数据改变。
问题:
我不太知道它双向绑定数据是怎么改变我布尔值的。





评论