发表于: 2019-08-20 20:54:09
1 568
今天完成的事情:
完成了任务十五的在不依靠栅格系统的情况下完成手写导航栏。
完成了任务十五的在不依靠栅格系统的情况下完成手写轮播图。
明天计划的事情:
尽量完成CSS最后一个任务的代码重构。
遇到的问题:
在手写导航栏的时候遇到了一些问题
 这是我的HTML结构。
这是我的HTML结构。
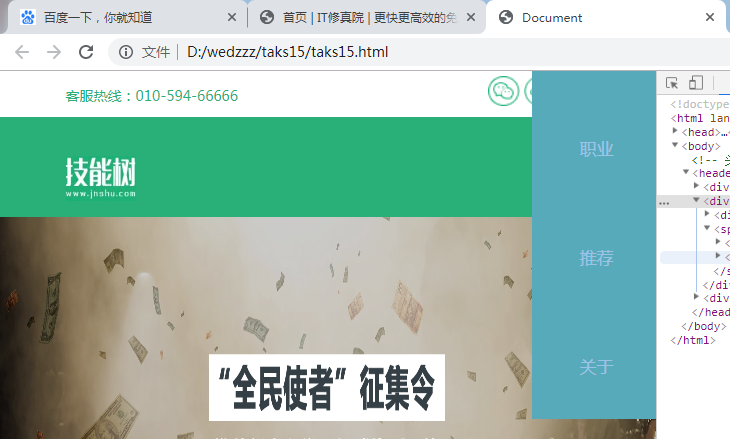
其中任务八九的导航栏比任务十要多一个图片,所以我用了《displ DISSPLAY:FLEX 》的居中效果,但是弹性盒子影响到了我下拉框的布局,在使用弹性盒子之后,我的导航栏变成了:
 受到弹性盒子影响之后,导航栏宽度受父级影响收缩拔不开,一开始我以为是我HTML结构有问题,后来仔细一检查发现是弹性盒子的原因,然后我在多媒体查询里面取消弹性盒子
受到弹性盒子影响之后,导航栏宽度受父级影响收缩拔不开,一开始我以为是我HTML结构有问题,后来仔细一检查发现是弹性盒子的原因,然后我在多媒体查询里面取消弹性盒子
在取消弹性盒子之后,布局恢复完整。
在做轮播图的时候, 我的轮播图代码用量极少,其中的主要原因是因为
我的轮播图代码用量极少,其中的主要原因是因为
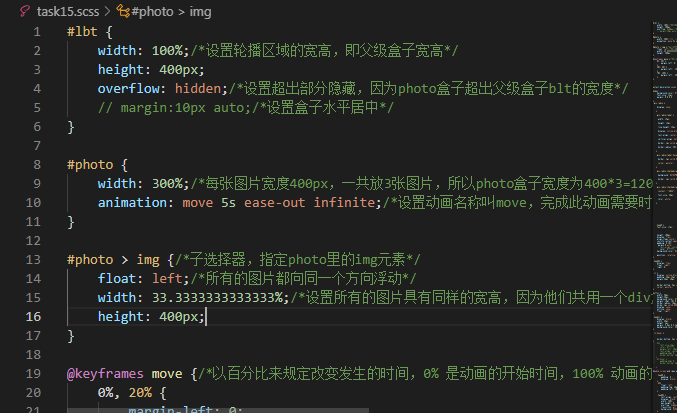
 把三个轮播图设置在一个DIV里面,设置为每一张图片宽度为百分之三十三,加上定时器,这样一个简易的轮播图就完成了。
把三个轮播图设置在一个DIV里面,设置为每一张图片宽度为百分之三十三,加上定时器,这样一个简易的轮播图就完成了。
其中的原理和具体的代码信息我都注释在CSS文档里了,这里就不多做解释了。
收获:
在任务十五的重构任务中,学会了在不依靠栅格系统的情况下手写导航栏和轮播图。





评论