发表于: 2019-08-20 03:21:50
1 607
今天完成的事
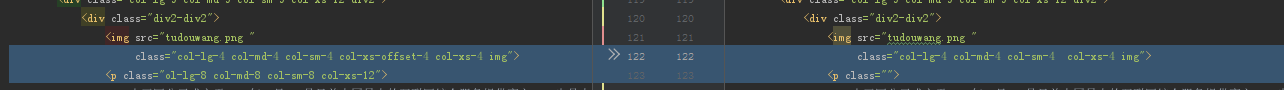
1.将包含图片的图否简介公司上简介部分进行修改

达到左右对齐

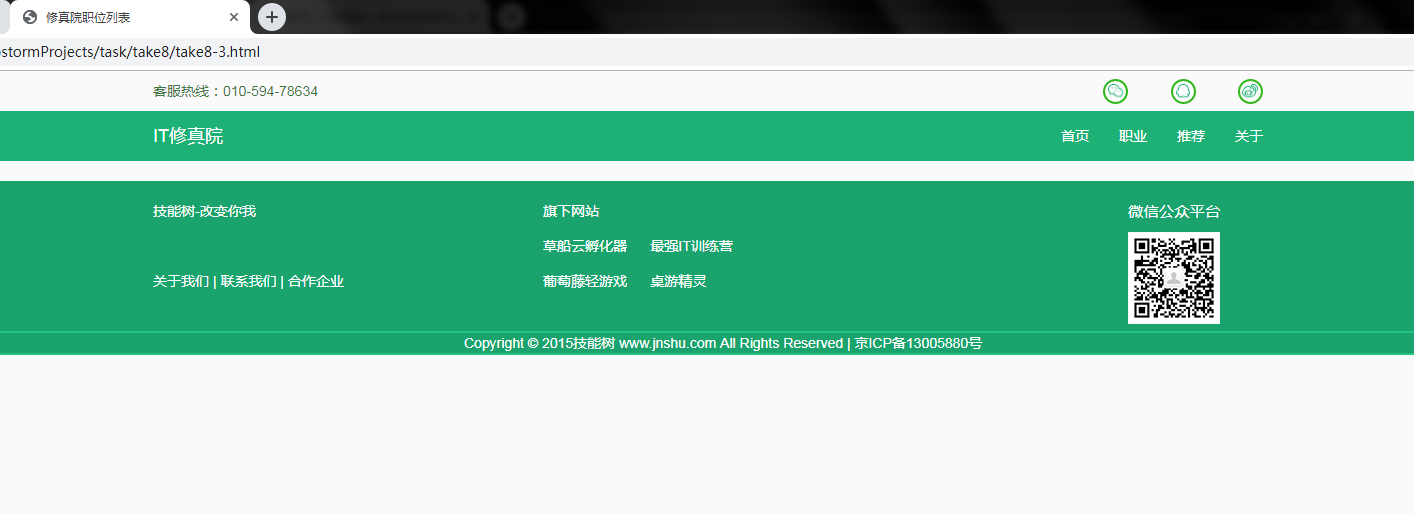
2.开始页面三
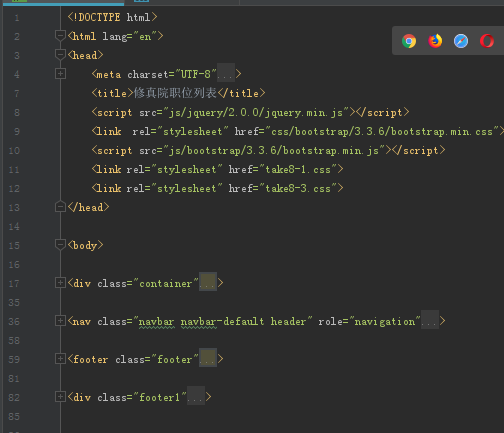
简单模块化架构页眉页脚


3.使用ps切出所需图片素材

4.简单设置面包屑导航栏并且修改bootstrap默认面包屑导航栏伪元素字符以及a元素默认样式
<div class="container">
<div class="row">
<ul class="breadcrumb div2-2">
<li><a href="#" class="ul2-a">首页</a></li>
<li><a href="#" class="ul2-a" style="color: #4cae4c">职业</a></li>
</ul>
</div>
</div>
.breadcrumb>li+li:before {
content: ">\00a0";
}
.ul2-a:hover {
color: rgb(29,177,118) !important;
text-decoration: none !important;
}

5.完成职业筛选部分
<div class="container">
<div class="row">
<ul class="breadcrumb div2-2 div3-1">
<li><p>方向 :</p></li>
<li><a href="#" class="ul2-a ul3-a" >全部</a></li>
<li><a href="#" class="ul2-a ul3-a" >前端开发</a></li>
<li><a href="#" class="ul2-a ul3-a" >后端开发</a></li>
<li><a href="#" class="ul2-a ul3-a" >移动开发</a></li>
<li><a href="#" class="ul2-a ul3-a" >整站开发</a></li>
<li><a href="#" class="ul2-a ul3-a" >运营维护</a></li>
</ul>
</div>
</div>
.div3-1 {
border-radius: 0px;
border-top: 1px solid rgb(208,214,217);
border-bottom: 1px solid rgb(237,241,242);
}
.div3-1>li+li::before {
content: "\00a0" !important;
}
.ul3-a:hover {
background-color: rgb(29,177,118);
color: white !important;
}

6.完成分类小标题部分
<div class="container">
<h5 class="take8-3-h5"><strong>前端开发方向</strong></h5>
<div class="row">
</div>
</div>
.take8-3-h5 {
height: 50px;
border-bottom: 1px solid rgb(208,214,217);
}

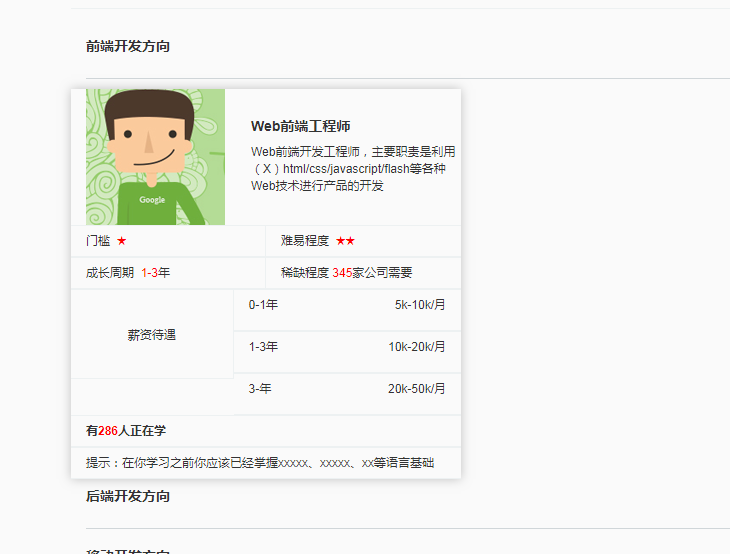
7.简单架构职业部分模块
<div class="container">
<h5 class="take8-3-h5"><strong>前端开发方向</strong></h5>
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="row take8-3-div1">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12 take8-3-img">
<h5><strong>Web前端工程师</strong></h5>
<p>Web前端开发工程师,主要职责是利用(X)html/css/javascript/flash等各种Web技术进行产品的开发</p>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-6 take8-3-d1">
门槛 <h style="color: red">★</h>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-6 take8-3-d1 take8-3-d2">
难易程度 <h style="color: red">★★</h>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-6 take8-3-d1">
成长周期 <h style="color: red">1-3</h>年
</div>
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-6 take8-3-d1 take8-3-d2">
稀缺程度 <h style="color: red">345</h>家公司需要
</div>
<div class="col-lg-5 col-md-5 col-sm-5 col-xs-5 take8-3-d1 take8-3-d3">
薪资待遇
</div>
<div class="col-lg-7 col-md-7 col-sm-7 col-xs-7 take8-3-d1 take8-3-d2">
<p style="float: left">0-1年</p>
<p style="float: right">5k-10k/月</p>
</div>
<div class="col-lg-7 col-md-7 col-sm-7 col-xs-7 take8-3-d1 take8-3-d2">
<p style="float: left">1-3年</p>
<p style="float: right">10k-20k/月</p>
</div>
<div class="col-lg-7 col-md-7 col-sm-7 col-xs-7 take8-3-d1 take8-3-d2">
<p style="float: left">3-年</p>
<p style="float: right">20k-50k/月</p>
</div>
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12 take8-3-d1 take8-3-d2">
<strong>有<h style="color: red">286</h>人正在学</strong>
</div>
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12 take8-3-d1 take8-3-d2">
提示:在你学习之前你应该已经掌握xxxxx、xxxxx、xx等语言基础
</div>
</div>
</div>
</div>
</div>
.take8-3-div1 {
box-shadow: 0 0 10px silver;
}
.take8-3-img {
background-image: url("take8-3.png");
background-repeat: no-repeat;
background-position: 15px;
padding: 20px 0px 20px 180px;
font-size: 12px;
}
.take8-3-d1 {
line-height: 30px;
border-top: 1px solid rgb(237,241,242);
border-right: 1px solid rgb(237,241,242);
border-bottom: 1px solid rgb(237,241,242);
font-size: 12px;
}
.take8-3-d2 {
border-right: none;
}
.take8-3-d3 {
height: 90px;
line-height: 90px;
text-align: center;
}

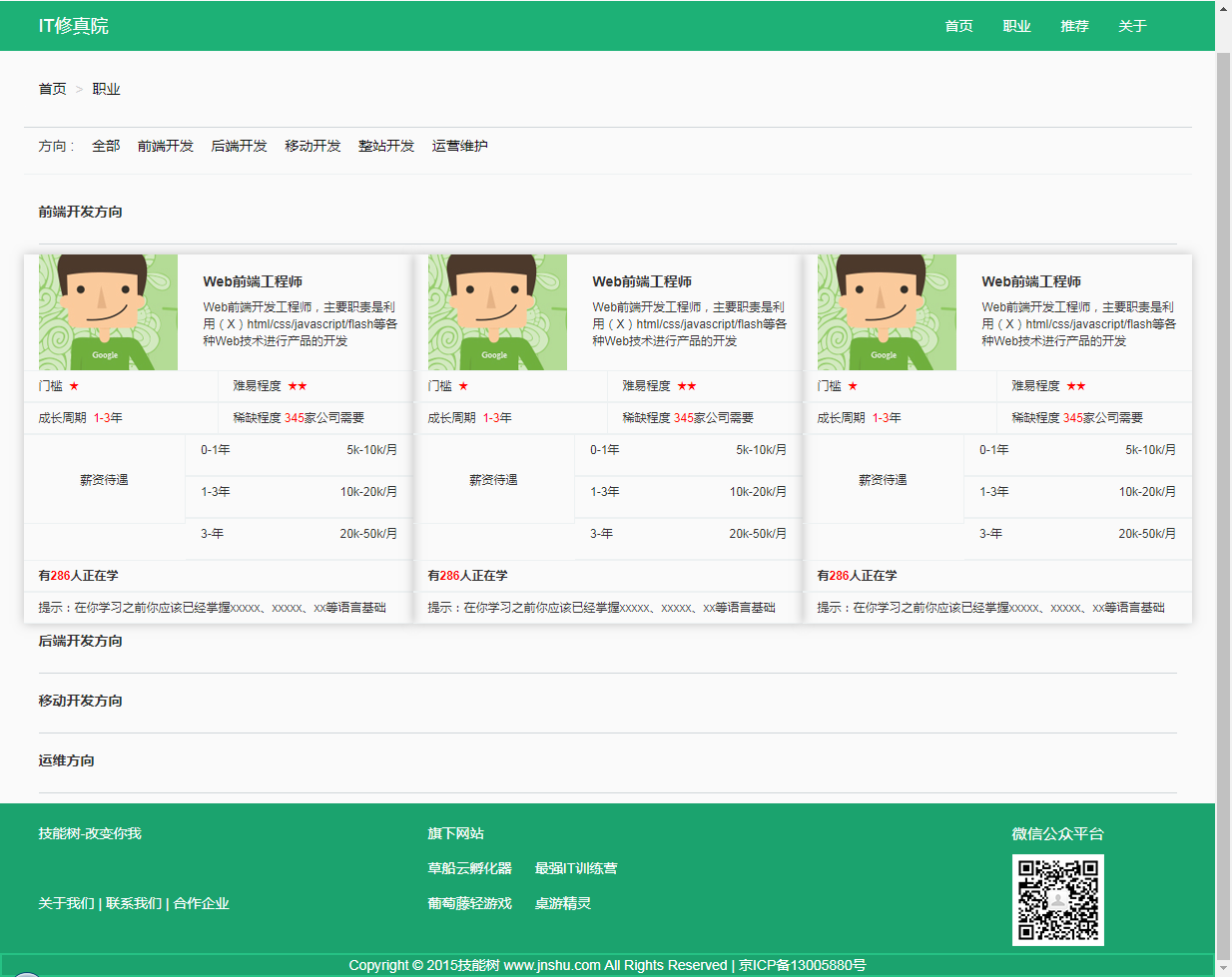
今天完成样式预览

明天计划的事
1.调整职位模块之间的间隙
2.继续添加其他不同职位方向的职位模块
3.完善页面三的样式
4.尝试提交任务八
遇到的问题
1.栅格系统的两边
padding-right:15px
padding-left:15px
今天的收获
1.对bootstrap的使用及源码理解更加透彻
2.知道如何去修改bootstrap的默认样式
3.体会到了模块化开发带来的快速





评论