发表于: 2019-08-19 21:59:14
1 775
今天完成了什么:
暂无;
今天遇到了什么问题:
vue查了一天的资料都还不会正确引入文件。也不知道说什么吧;

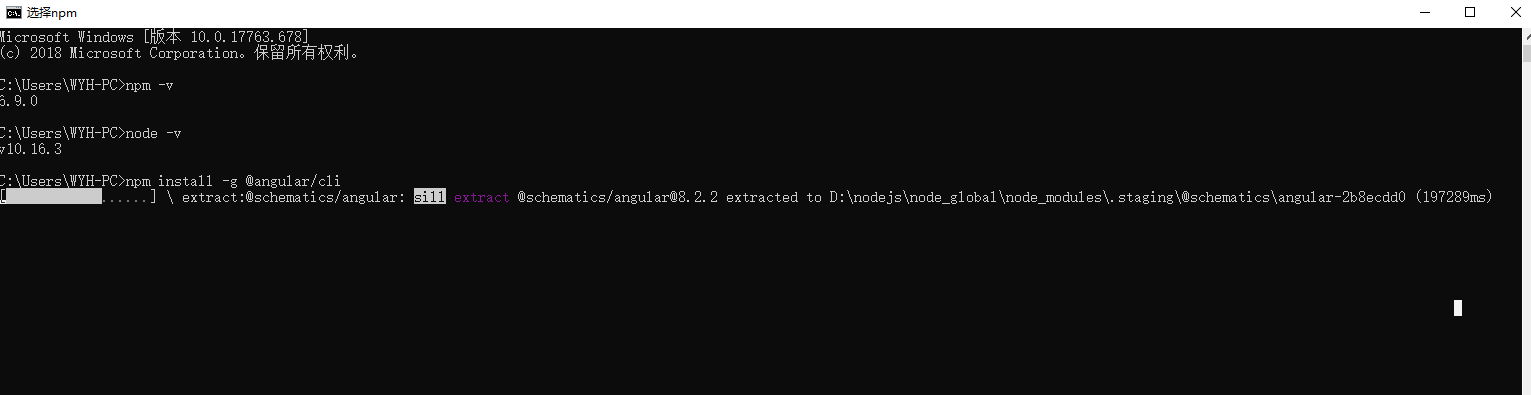
安装ng卡了半天最后关了重新安装上了npm install -g @angular/oli
然后安装教程一步步安装,

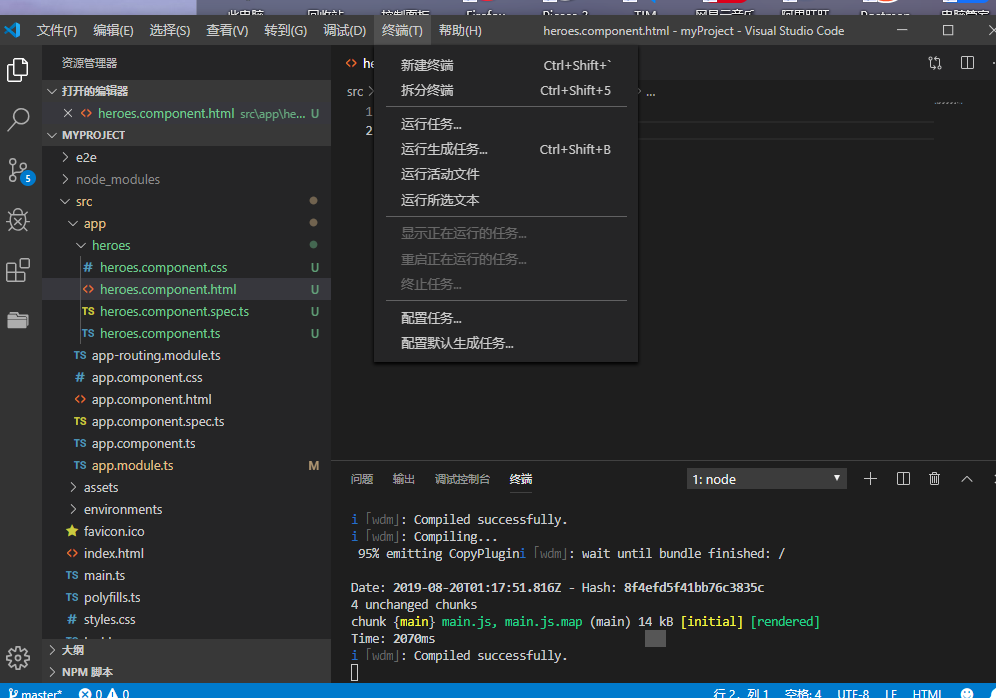
找到自己一开始定义的文件夹,然后在vscode打开终端,新建终端,输入ng denerate component 文件夹名,
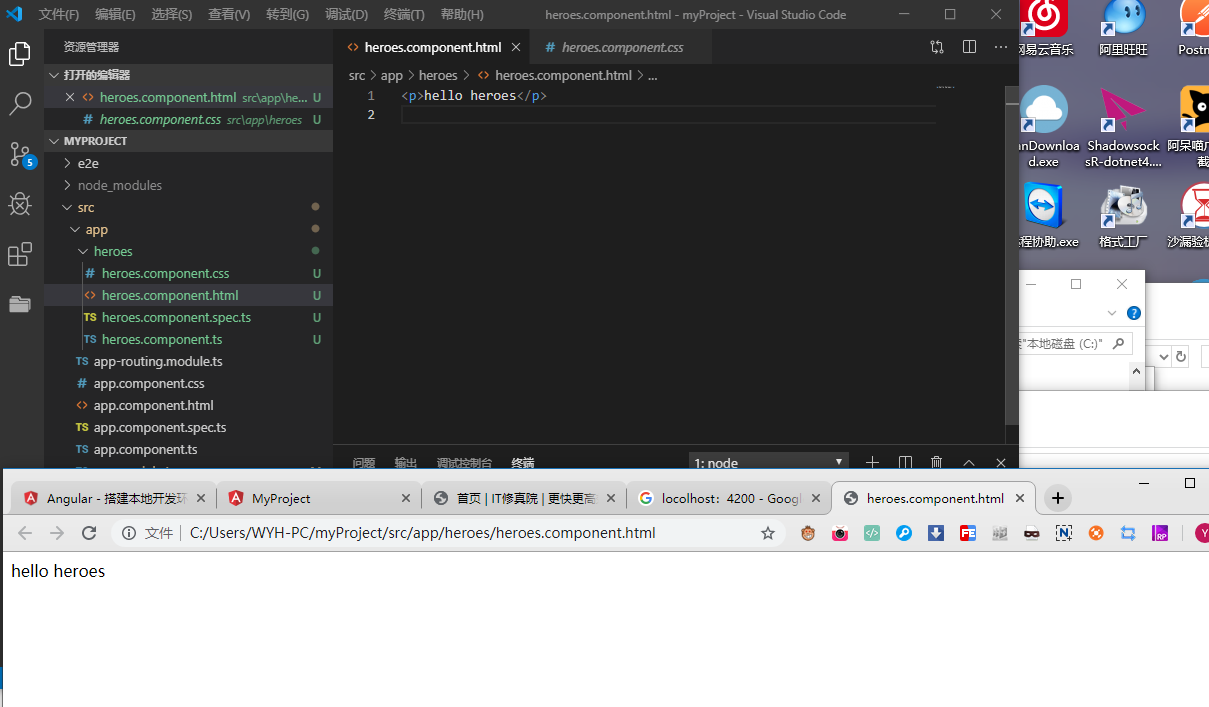
文件夹名自己命名,然后回车,拿来放htmlcss这些自己的文件,最后路径C:\Users\WYH-PC\myProject\src\app\heroes安装好了然后输入 ng serve --open;打开文件夹即可


了解了*ngFor 是一个 "结构型指令"。结构型指令会通过添加、删除和操纵它们的宿主元素等方式塑造或重塑 DOM 的结构。任何带有 * 的指令都是结构型指令
*ngFor 会导致 <div> 被列表中的每个商品都重复渲染一次。
学会了 Angular 模板语法的五个常用特性:
*ngFor
*ngIf
插值表达式 {{}}
属性绑定 []
事件绑定 ()
明天计划:
了解ng吧





评论