发表于: 2019-08-19 20:42:38
1 804
今天完成的事情:
做完了后台基本功能,转前台,使用Zorro组件库里的mobile组件库
明天计划的事情:做完前台的个人中心
遇到的问题:
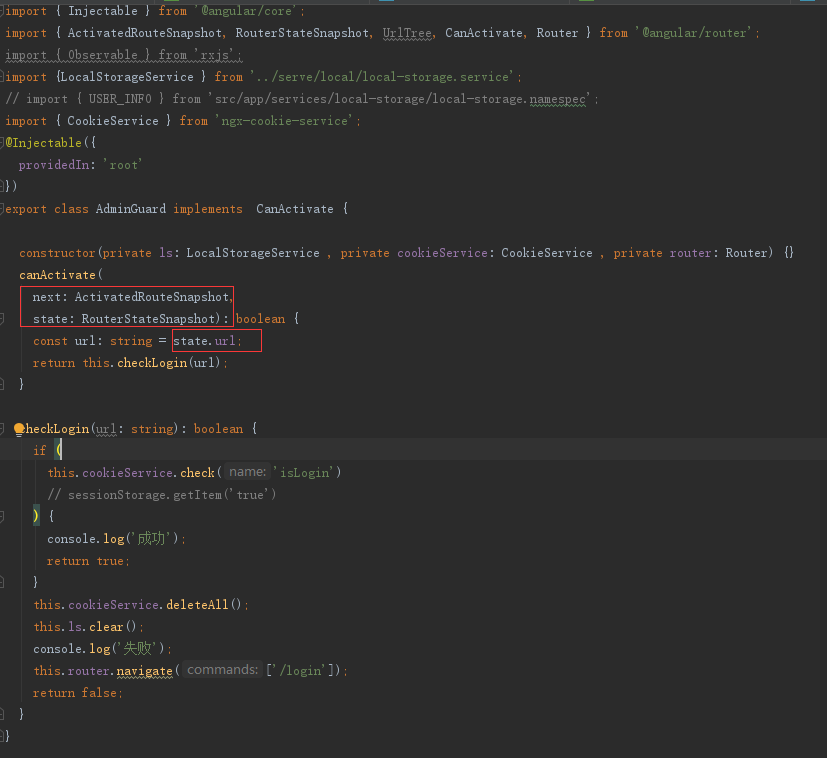
1.路由守卫服务:
next和state的值一个是激活路由快照和路由状态快照代表是什么
state.url,这里如果实在login页面启用路由守卫,name这个url就是登陆页面的url吗
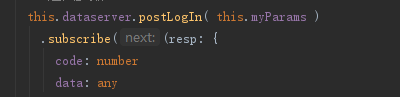
2.angular里的http请求,post body位置的默认是JSON传参,option的params默认是表单传参吗
3.angular启动本地项目以后使用localhost:4200没法访问本地项目.反向代理了在同一个wifi还是不行
收获:
1(next参数可以这个写多个,在其他人代码里学习到的)

2
.instance of
instanceof 运算符用来测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性。
function Person() {}
Person.prototype.name = 'Zaxlct';
Person.prototype.age = 28;
Person.prototype.job = 'Software Engineer';
Person.prototype.sayName = function() {
alert(this.name);
}
var person1 = new Person();
person1.sayName(); // 'Zaxlct'
var person2 = new Person();
person2.sayName(); // 'Zaxlct'
实例的构造函数属性(constructor)指向构造函数。
person1.constructor == Person
原型对象(Person.prototype)是 构造函数(Person)的一个实例。
每个对象都有 __proto__ 属性,但只有函数对象才有 prototype 属性
在默认情况下,所有的原型对象都会自动获得一个 constructor(构造函数)属性,这个属性(是一个指针)指向 prototype 属性所在的函数(Person)
原型对象其实就是普通对象(但 Function.prototype 除外,它是函数对象,但它很特殊,他没有prototype属性(前面说道函数对象都有prototype属性))
Object.prototype的proto是
Object.prototype.__proto__ === null // true
当我们创建一个函数时:
var Person = new Object()
Person 是 Object 的实例,所以 Person 继承了Object 的原型对象Object.prototype上所有的方法:
所有函数对象proto都指向 Function.prototype,它是一个空函数(Empty function)
Function.prototype 是唯一一个typeof XXX.prototype为 “function”的prototype
总结:
所有函数对象的 __proto__ 都指向 Function.prototype,它是一个空函数(Empty function)
所有对象的 __proto__ 都指向其构造器的 prototype





评论