发表于: 2019-08-19 20:32:31
1 772
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
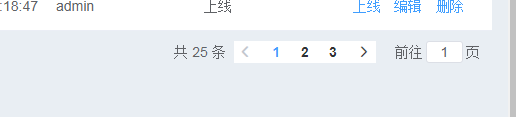
完成了分页展示的样式更改:

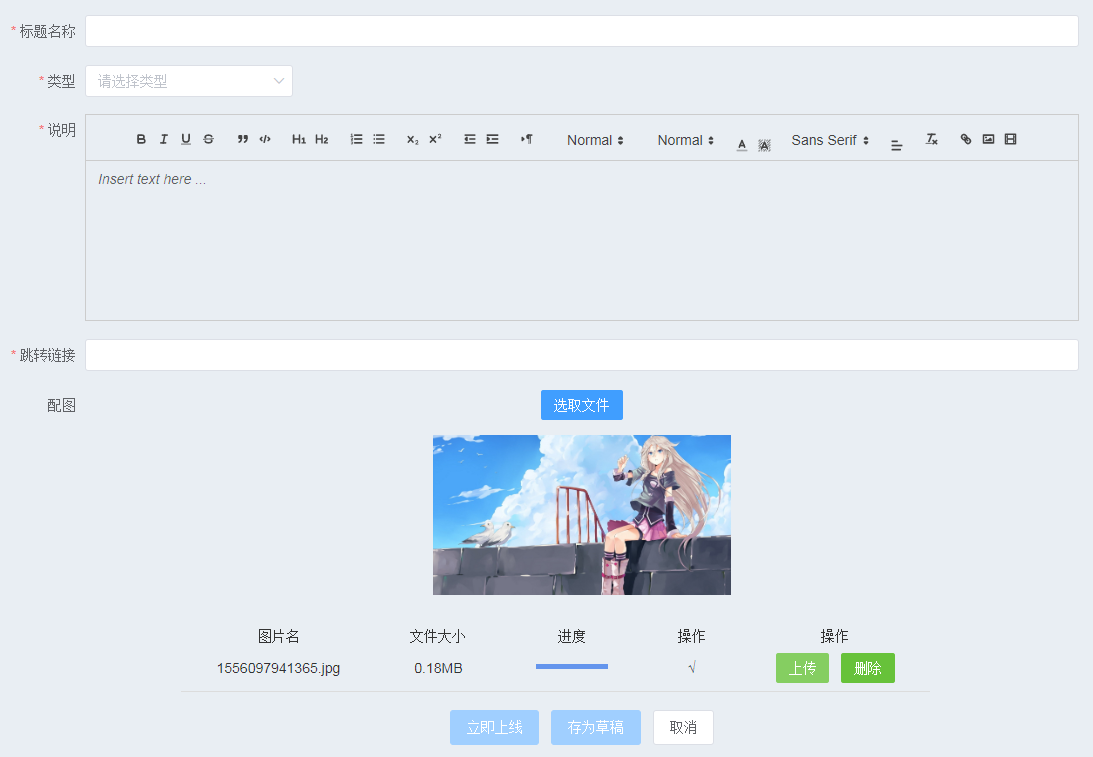
完成了新增页面整体的样式更改:

明天计划的事情:(一定要写非常细致的内容)
完成上下线的渲染
遇到的问题:(遇到什么困难,怎么解决的)
关于上下线的渲染问题,尝试过很多方式没有进行解决,
今天打算全部更改,改用原生尝试能否解决问题
收获:(通过今天的学习,学到了什么知识)
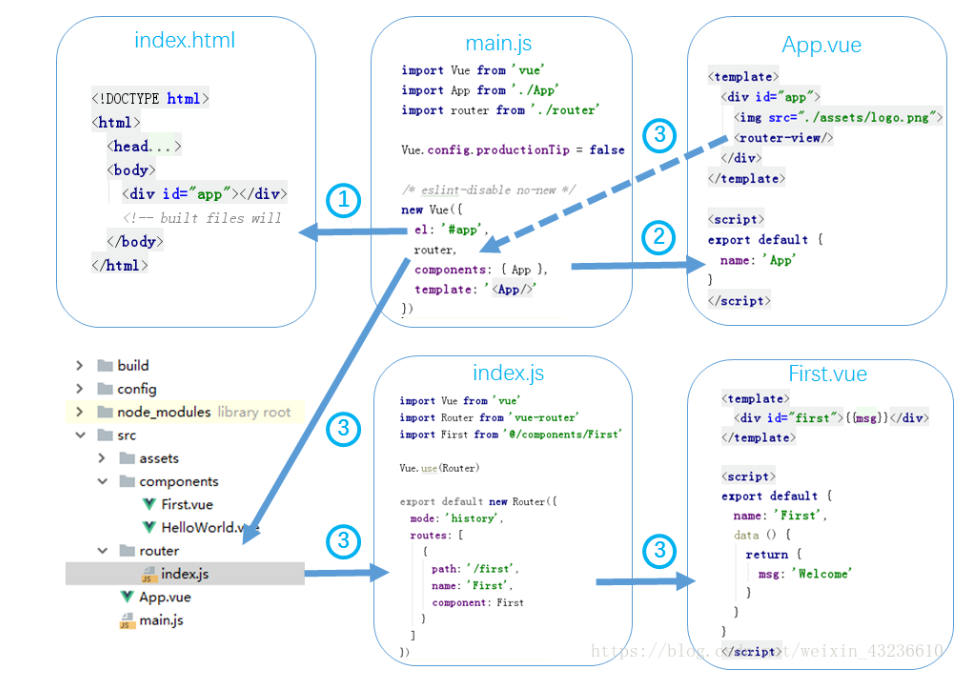
分析vue文件中的调用关系:
使用到vue项目的文件包括一个.html,两个.js,两个.vue文件,关系如上图所示
由图可见,文件关键处在于main.js,管理着所有需要的资源,其中new Vue的参数,解释如下:
1、el:官方解释为实例提供挂载的元素。此处为index.html中的<div id="app"><div>。
2、router:为router:router,的简写,指向引入文件中的routes:[]
3、components:注册哪些组件,需在顶部引入文件。
4、template:替换挂载元素的模板组件,而挂载元素的内容都将被忽略。即用template替换index.html里面的 <div id="app"></div>





评论