发表于: 2019-08-19 20:31:58
1 869
今日完成的事
过了一遍文档,安装npm环境的时候翻车了
明日计划的事
继续6-10
遇到的问题
开始的时候由于官方源实在是太慢使用cnpm淘宝源来安装,

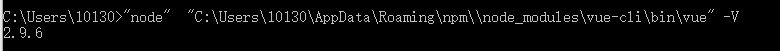
确实很快就装好了,结果版本不对。

淘宝源的版本是2.9.6,这导致我使用vue create命令的时候提示,这是vue3.0的命令,要想使用得先卸载之前的版本再安装3.0的版本。

谁曾想卸载也这么慢,也是老是卡住。
收获
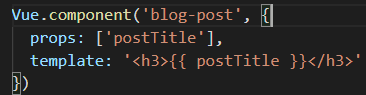
理解了下官方文档中的prop属性,组件之间的项目通信在vue中十分常见,父组件的数据传到子组件需要prop的支持。
html的特性名大小写不敏感,浏览器会把所有大写字母解释为小写字母,使用dom模板时,使用等价的命名

在html中是短横线的

在s中是驼峰式的
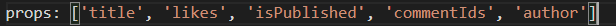
prop的类型 prop可以在父组件引入的时候传入很多类型的值,常见的事字符串数组形式

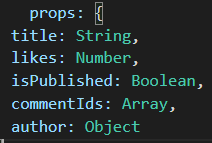
如果想每个 prop 都有指定的值类型。这时,你可以以对象形式列出 prop,这些属性的名称和值分别是 prop 各自的名称和类型:

传值分静态和动态,直接传一句话,或者使用v-bind绑定一个属性名。
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致应用的数据流向难以理解。额外的,每次父级组件发生更新时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
这是官方的解释,我自己写demo试了一下,如果是基础类型,比如Number、String这些类型,在子组件中修改值,修改成功,但是vue发出警告,因为是单向数据流,所以父组件的值不会改变。如果是引用类型数组和对象,vue没有警告,子组件和父组件的值同时发生改变。
看文档的时候看到语法糖这个名词,指的是指在计算机语言中添加的某种语法,这种语法对语言的功能并没有影响,但是更方便程序员使用。简而言之,语法糖让程序更加简洁,有更高的可读性。
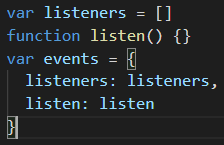
声明的对象中包含若干属性,其属性值由变量表示,且变量名和属性名一样的。我们想把一个名为 listeners 的数组赋值给events对象中的listeners属性,用ES5我们会这样做:

es6可以这样写






评论