发表于: 2019-08-16 19:20:29
2 434
今天完成的事情:
小课堂的PPT
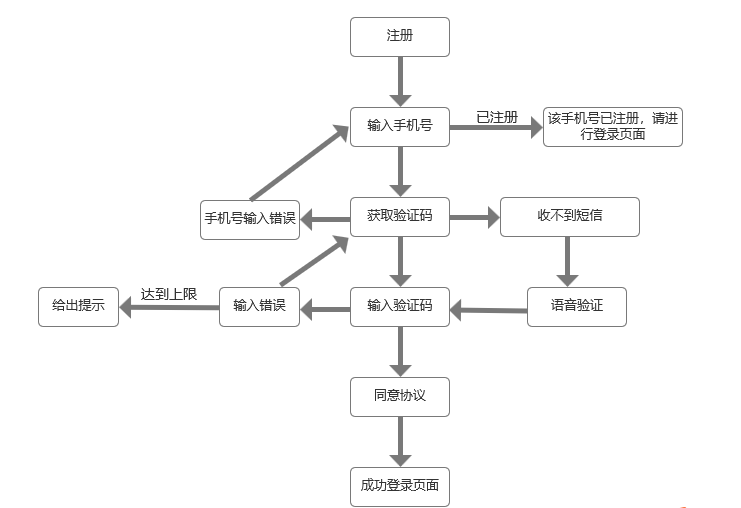
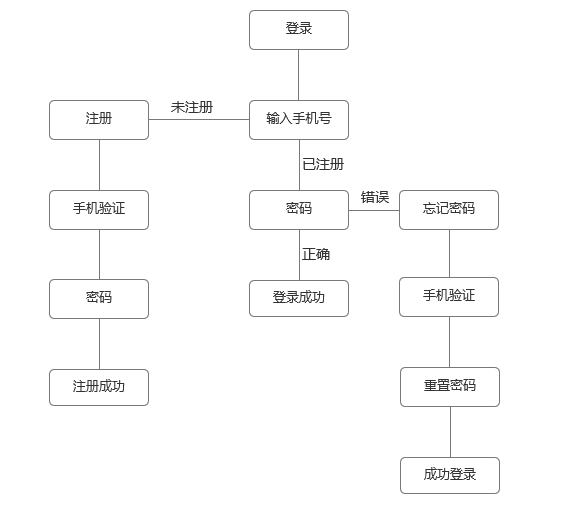
任务五流程图
明天计划的事情:
任务六调研
存在问题:暂无
收获:


1. 使用轮播图的意义
轮播图是为了在有限的空间内展示热门或最新内容,同时解决了首页焦点图的优先级问题,吸引用户浏览,提高转化率。
2. 实现形式及场景分析
2.1 大图平铺
场景:需要通过轮播图推送重要信息,轮播图更吸睛,更大气。
优点:视觉效果好,重点突出,页面大气。
缺点:1)复杂的大图导致网站性能低,加载速度慢。
2)轮播图上相关关键词的搜索能力降低。
3)使用的Flash无法被任何搜索引擎抓取。
例如:爱奇艺,企业网站
2.2 多个图片组成。
场景:展示图片数量较多,且信息重要等级差不多,需要在同一页面一块展示时。
优点:展示信息多,用户可根据自己需求点击。
缺点:视觉效果不好,画面混乱
例如:腾讯视频、360视频 。
2.3 旋转木马式轮播图
场景:展示图片数量不多,需要通过轮播图突出宣传重点,提高整体信息的转化率。
优点:重点突出,吸引用户了解其他内容,转化率高。
缺点:占用空间较大,加载速度会慢一些,且轮播图色调和背景主题不一致时会产生违和感。
例如:QQ音乐
3. 有哪些切换方式
3.1自动切换
场景:不用用户操作,也可以通过切换展示较多的宣传信息
优点:用户未进行操作时也可以提供轮播信息
缺点:可能会打断用户的浏览
案例:淘宝、新浪新闻、百度视频
3.2翻页切换
场景:用户可以根据自己的需要自行切换图片
优点:用户使用更加方便,不翻页时可自动隐藏,不会遮挡图片。
缺点:只能一张一张进行切换,用户不能直观看到图片总数。
案例:淘宝、新浪新闻、百度视频
3.3 轮播点(圆点、长条、数字)切换
场景:用户可以根据自己的需要自行切换图片的同时可以看到图片的总数量和当前图片的排序
优点:可以跳转切换,可以直观看到一共有多少张图片。
缺点:点击面积太小,容易误触
案例:爱奇艺、携程、网易严选、途牛
3.4 标签(导航)切换
场景:用户可以根据提示信息自行切换图片。
优点:有简洁的提示信息,分类清晰,不会误触,可以跳转切换。
缺点:美观性较差,侵占轮播图的空间。
案例:爱奇艺、网易新闻
4. 拓展思考
4.1 如何恰当的使用轮播图?
1). 先确定和优先考虑网站的目标。
2). 确定你所设计的每一个元素是否与网站的建设相符合。
3). 根据目标的重要性分配视觉的轻重级。
4). 挑选的图片应该与品牌效应相结合。
5). 选择引人注目的图片是为了起到吸引的作用。
6). 在更新你的网站时要精心挑选设计模式。
4.2 怎样才是好的轮播图?
当内容很无聊或者对用户一点帮助都没有,就别用轮播图了。
轮播图中的内容千万不要看起来像广告。
轮播图要仔细排序。最初那页内容比之后的内容吸引了多得多的关注。
轮播图永远不应该作为用户进入某项功能和内容的唯一途径。
当需要用户看到所有内容时,不要使用轮播图。
4.3思考页面希望给用户传达内容的优先级和希望达到的效果
1)、找到最需要触达给用户的内容,将次要内容放在次级位置展示。
2)、让它成为内容的一部分
3)、砍掉不重要的推广图,直接展示内容
4.4 使用轮播图的网站存在SEO问题
1)复杂的大图导致网站性能低,加载速度慢。一般轮播图都会承载大量的图片信息,尤其是那些首屏就被高分辨率轮播图铺满的网站,这样庞大的图片信息会对加载速度造成很大影响。每多加载1秒,就会流失更多用户。无论是用户还是搜索引擎,都偏好加载更快的网站。
2)使用轮换的标题。不少开发者倾向于给页面最上方的轮播图片打上标签,使页面上出现轮换的4-5个不同的标签,导致相关关键词的检索能力降低。
3)Flash的使用。部分网站的轮播图使用Flash去展示内容,它能够做出很酷的效果,但却无法被任何搜索引擎抓取。
5. 更多讨论





评论