发表于: 2019-08-12 23:54:35
1 635
今天完成的事情:
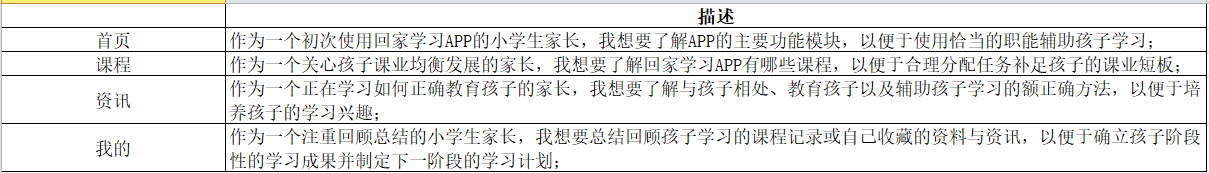
回家学习一级导航栏story;
 明天计划的事情:
明天计划的事情:
回家学习一级导航栏原型;
遇到的问题:
收获:
APP常见的导航栏设计类型:
1、底部Tap栏,这是APP最常使用的导航模式,用于一级目录的导航,位于页面底部,具有很强的包容性,可以形成最基本的信息框架,然后用其他的导航模式来承载具体的功能和内容,也可以在第一时间让用户了解使用频率最高、最重要的功能和信息,同时能够支持用户在不同模块之间的快速切换。。展现形式有文字 + icon,也有纯icon形式,大部分是文字+icon,减少用户记忆负担;
2、底部(舵式)拓展栏,可以提高导航栏趣味性,让用户贡献更多的内容;
3、顶部Tap栏,通常用于展示同一模块下不同类别的信息或者筛选不用模块的信息,一般二级导航且支持滑动,可以很好地扁平化信息层级,让用户可以迅速实现同一模块下不同类别信息之间的切换并且不会迷失方向;
4、侧边(矩式)导航栏,用户可以将注意力放在首页,减少其他类型的导航带来分散用户注意力的情况,给用户更沉浸式的操作感和阅读感,同时可以最大限度利用屏幕空间;
5、列表式导航栏,列表式结构具有很强的延展性,调整的弹性高,抗信息冲击力也很强;它的导航效率高,可以引入字母索引;可以很方便的进行分组分类;
6、宫格式导航栏,可以通过入口来进行流量的分发;具有较强的延展性,可以无限扩展内容;可以划分多个内容、多个模式,由不同团队独立开发每个模块再聚合;
7、卡片式导航栏,宫格式导航的一种延展形式,通过增加内容的可视化程度让每个条目呈现更多的信息。它能根据页面内容的变化及时更新图片,适合以图片为主的内容,像新闻、美食、旅行、视频图片等经常使用,常作为二级导航;
8、菜单式导航栏,能让更多用户在有限的屏幕空间上做更多的动作,让用户查看更多的信息;能将同一模块的信息进行分类,让用户更清晰地了解这个模块都为我们提供哪些信息或分类;
9、轮播(平铺)式导航栏,最大程度的保证了页面的简洁性和内容的完整性,且一般都会结合滑动切换的手势,操作起来也非常方便;
10、悬浮式icon导航,悬浮式icon是一个非常便捷的操作入口,也适应大屏幕时代,增加了快捷入口。





评论