发表于: 2019-08-03 22:01:04
1 679
今天完成的事情:完成了网站的调研以及网站原型的制作,写了appstory以及功能需求表
明天计划的事情:完成app调研,进行原型制作
遇到的问题:今天主要遇到的问题是对上拉加载以及下拉刷新的理解问题。
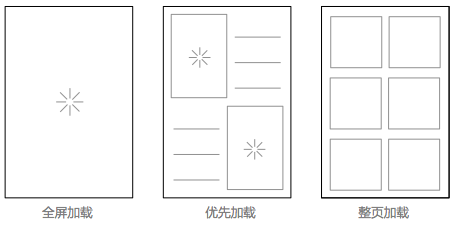
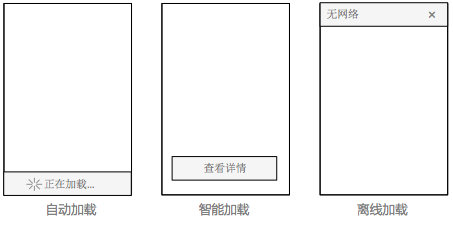
收获:今天查找了关于上拉加载和下拉刷新的问题,这两个问题我们可以统称为数据加载,只是加载的方式和内容不同,目前常见的模式有以下六种,
然后为了减少用户等待感有常见的有四种方式
1.用非模态的加载方式
2.情趣化的加载动画
3.漫长加载告知进度
4.尽量提前加载入
非模态的加载方式是加载的过程是不打扰用户,不需要等待加载完就可以做别的事情的
情趣化的加载动画,就是将加载页面改为播放动画,比如修真院的加载
告知进度用的比较多的是网页加载,会在网页上方多出一个进度条。
提前加载应该是现在用的最多的一种方式,,这样能做到最大限度的降低加载给用户带来的卡顿感。如果能判断出来用户下一步要做的事情,提前帮用户加载相应的内容,肯定是最符合需求场景的事情。
这四种方式并不是单一使用,大部分app都是混合使用,这样可以提高用户体验。







评论