发表于: 2019-07-19 22:54:27
2 448
今天继续往下写任务十四,今天写任务十四的时候又出了点问题, 开始写这部分的时候一切正常,但是我继续往下写却出了一个问题
开始写这部分的时候一切正常,但是我继续往下写却出了一个问题
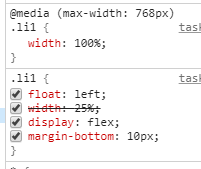
下面的这个学员优先展示不知道怎么跑到右边去了,后来我查看了我的代码发现了一个问题,我的这部分时用UL加浮动做的
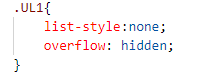
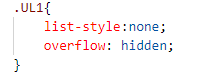
 先设置一个父元素div,然后在里面设置子元素UL和li,在把li设置成浮动。但是因为要适应移动端所以父元素和ul没设置高,如果父元素的height为0,子元素又脱离标准流,那么子元素是撑不起父元素的高度的,所以会导致这种情况。但是我想到了之前看到的一种可以让浮动的子元素能撑起没高的父元素的方法,那就是给父元素加一个属性
先设置一个父元素div,然后在里面设置子元素UL和li,在把li设置成浮动。但是因为要适应移动端所以父元素和ul没设置高,如果父元素的height为0,子元素又脱离标准流,那么子元素是撑不起父元素的高度的,所以会导致这种情况。但是我想到了之前看到的一种可以让浮动的子元素能撑起没高的父元素的方法,那就是给父元素加一个属性
overflow: hidden;,这是一个偏方。具体的原理没有看懂只是知道给能让浮动的子元素撑起没高的父元素。






评论