发表于: 2019-07-19 17:27:02
1 676
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
脑图
明天计划的事情:(一定要写非常细致的内容)
小课堂 wiki任务四总结
遇到的问题:(遇到什么困难,怎么解决的)
还是没改掉纠结字眼的问题,做任务四脑图的时候,挺纠结分类列表与列表数据的,这两者什么是什么?
个人理解 分类列表重在分类,列表数据重在数据内容这儿一块。列表数据是分类列表展现的一种形式。确实应该像师兄说的,不要过多去纠结我们可以想想如果是自己在设计分类列表这一块是怎么做?到底是侧边栏的形式还是顶部分类列表还是网格视图、列表视图?不管设计成哪一种,我们想要达到什么目的?节约空间?方便点击?是否符合用户操作习惯?是否美观?会不会影响页面浏览?~~~等都要考虑。
侧边栏分类列表 适用于二级导航或者功能层级比较浅,且功能间切换不频繁的主导航,垂直列表的视线都是从左往右,从上到下,所以要把最重要的条目放在最上方。偶尔也用于一级导航,有多个平级功能,且入口较浅,例如邮箱。
下拉式列表,一般跟滚动式列表组合使用,作为对滚动式分类列表的补充。
列表视图,侧重点在文字表达,缩略图作为一个吸引点,既能带给用户视觉效果,又不会影响页面加载和用户浏览
网格视图:功能扁平化,充分利用整个页面,适用作为二级导航,有限空间内能罗列大量功能。
其余不就不说了,主要还围绕我们做的目的、用户体验、是否符合实际情况来决定。
收获:(通过今天的学习,学到了什么知识)任务四 预计5天 延期4天

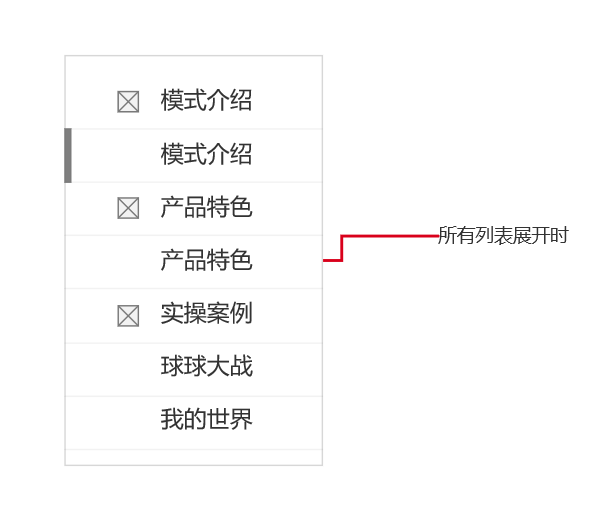
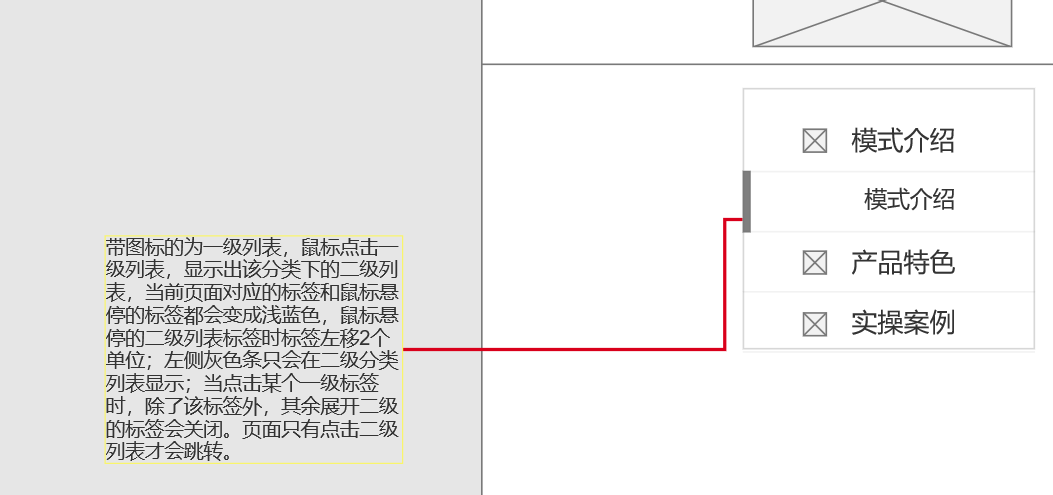
才开始做这里的时候没有好好观察,后来仔细观察,想的挺多的,鼠标点击某列表会弹出次级列表,不能同时打开多个列表,当前显示列表和鼠标悬停列表都会变色反应~~~另外就是原型图细节处理,批注暂时也有问题,都需要注意把

这边主要时改了批注的内容,比之前好些了吧,考虑的更能多了一些。。。。
简单的交互还不会做,等后面抽时间学了再弄吧
链接:https://pan.baidu.com/s/1VLg_LLyqywE22kFf17NycA
提取码:tdpq
任务四 预计5天 延期9天





评论