发表于: 2019-07-13 19:07:29
2 590
今天完成的事情:
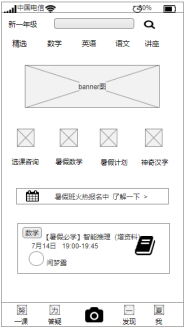
“作业帮”的原型图

明天计划的事情:
了解任务三的相关资料
遇到的问题:
画原型图需要的“闹钟”文件库里没有,要到阿里巴巴矢量图标库下载
收获:
1.为什么做竞品调研的时候不允许写流水账,一定要先总结出所有的主流场景,再举相关案例,再找当前的要做的产品适合哪些场景?
调研就是了解当下市场主流场景进行整理和总结,才能全面的获取用户需求,做出来适合针对当前产品本身的方案,不然做出来的方案可能就是片面的。
2.App中通常用哪些常见的列表布局,分别适用什么样的场景?
列表式布局
优点:从上向下,层次展示清晰明了,可展示较长菜单或次级文字内容的标题。
缺点:导航之间跳转要返回到初始点,内容过多容易产生疲劳,页面内容重点不突出。
场景:常用于并列元素的展示,如目录、分类、内容。
宫格式布局
优点:清晰展现各入口,方便用户快速查询。
缺点:导航之间跳转要返回到初始点,标题不易过长。
场景:适合展示较多入口,且各模块相对独立。
屏幕轮显式布局
优点:层级低,操作简单。
缺点:不适合分类多内容多的页面。
场景:适合层级简单的应用,一个页面基本就能满足需求。
标签式布局
优点:选中的标签以颜色区分更加清晰明了,降低用户选择的成本;页面内容整体性强。
缺点:内容较少,标签过多时,会显的页面繁重。
场景:适合数量少,聚焦度高,视觉冲击力强的图片展示。
选项卡式布局
优点:减少界面跳转的层级,分类位置固定,内容相对独立。
缺点:每个卡片页面空间的消耗大,一屏可展示信息少,用户操作负荷高。
场景:适合以图片为主,单一内容浏览型的展示。
瀑布流式布局
优点:降低界面复杂性,不需要复杂的导航链接,用户用专注于浏览而不是操作
缺点:只适合特定类型的产品。
场景:产品类型单一,数量较大的界面,如淘宝固定商品的页面。
多面板式布局
优点:减少界面跳转的层级,对分类有整体性的了解,分类位置固定,清楚当前所在的入口位置。
缺点:界面比较拥挤
场景:适合分类多及其内容同时展示,内容展示的信息不多。
3. App里的导航栏为什么都会是在底部?为什么不是全部放在顶部?有哪些App是在顶部放置导航栏的?
底部导航栏都是一级导航,可见性好,顶部导航一般是二级导航栏,根据一级导航栏的使用频率及用户操作习惯的区域,放在底部更适用。
知乎、网易云音乐都是综合性质的,不是单独只有顶部导航栏。
4. 网页分别有哪几种常见的布局?分别适用于什么场景?首页通常会怎么设计?
Banner图+简单栅格:适合产品内容不多,目的单一的网站。
单页设计、单栏布局:适合专注呈现一个内容的网站。如百度。
自定义栅格:一般适用于信息量较大的网站,例如人人都是产品经理。
F式布局:适用于有着巨大树形结构的网站,多适用于电商网站页面。
极简分层:有趣、新奇、简洁的页面设计和风格,例如YSL官网。
5. 如果需要把二级菜单放侧边栏,应该在左边还是在右边,都有哪些知名网站用到了侧边栏,各自放到左或者是右的原因是什么?
大多将其放在了左边,因为F区满足用户的视觉习惯,比如淘宝京东等电商类网站。
二级菜单放到右边的很少,根据网站内容,重要性会差一点。
6. PC导航一般有几种类型?应该在顶部导航中加入二级菜单吗?
1、全屏导航 2、底部导航 3、垂直导航菜单 4、无导航模式 5、滑出菜单 6、巨型菜单 7、动画导航元素 8、卡片式导航选项 9、无按钮导航 10、单页滚动导航
可以在顶部导航加入二级菜单,但是二级菜单的内容应该适当,不能过多,不然会影响用户切换操作,画面看起来也会有点拥挤显得不美观。
7. 拆分Story的依据是什么,一个Story应该是在多少天研发完成才合理?
按步骤来划分story,按主要流程来划分story,要求独立有价值,可测试,可估算时间,每个需求为一个story,一个story应该在1-4周内完成(sprint)
8. Story中做为一个XX(角色),这里角色需要细分到什么程度?什么是用户使用的场景,场景怎么和Story结合在一起?
角色主要是谁要使用这个功能,具体到功能的需求者。
用户使用的场景就是,假定一种情况,在这种情况下,用户会需要这个功能
9. 什么是Story,Story的三要素是什么,为什么要用Story的方式去描述需求?
用story描述需求,可以站在用户的角度上,或者说是真正需要这个功能的人的角度上,来考虑这个功能所能呈现的商业价值
用户故事,用来描述用户需求的一个功能点。
三要素:谁使用,什么功能,能带来什么好处(价值,商业价值)比如:作为一个<角色>, 我想要<活动>, 以便于<商业价值>
10.web、APP有哪些设计规范?
原型网页字体情况
1.12px是用于网页的最小字体,适用于突出性的日期,版权等注释性内容。
2、14px则适用于非突出性的普通正文内容。
3、16px或18px适用于突出性的标题内容。
4、网站的字体大小并没有硬性规定具体的字号,根据实际情况可以酌情考虑,但是要有限适用偶数字号。
5、字体规格也不需要太多,最好适用三种混搭。如果需要更多
6、层次的区别,可以改变字体颜色或加粗来体现。
APP原型尺寸规范
手机自带标识(信号、电量等)高度22
1.字体和图标大小
导航栏h=44,文字=16px,标题16号,主页面正文14号,文字说明12号红色字体;、常用的图片大小60x60,80x80,120x120。
2.登录注册:输入框h=40px,登录按钮 h=45px
3.我的界面:资料背景框h=132px
4.键盘w=318px,h=221px 格子:w=106px,h=49p
5. Bnner图h=170px;注意 banner点R=2.5
6.底部栏h=49;图标h=4 9,w=49;文字=12px





评论