发表于: 2019-07-10 20:45:41
2 645
编辑日
今天完成的事情:完成任务二中第2、3步骤
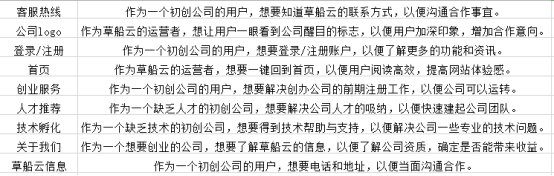
1.草船云页头页尾的story

2.草船云的原型图

3.调研APP导航栏的
明天计划的事情:完成任务二的4.5.6步骤
遇到的问题:目前没有啥问题,遇到问题再请教师姐吧
收获:
1、用户故事的格式
角色:谁要使用这个功能
活动:需要完成什么样的功能
商业价值:为什么需要这个功能,这个功能带来的什么样的价值
2、用户故事的特性
独立性、可协商性、有价值、可估算性、短小性、可测试性
3、APP导航栏设计
1.底部Tab栏

优点:可以在第一时间让用户了解使用频率最高、最重要的功能和信息,同时能够支持用户在不同模块之间的快速切换。
缺点:底部导航栏超过5个就容易引起误点操作,同时在底部会占据一定的屏幕空间。
底部(舵式)拓展栏

优点:可以提高导航栏趣味性,让用户贡献更多的内容。
缺点:把功能放在二级界面,会增加用户的记忆负担以及操作负担。
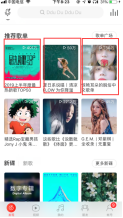
2.顶部Tab栏

优点:可以很好地扁平化信息层级,让用户可以迅速实现同一模块下不同类别信息之间的切换并且不会迷失方向。
缺点:位于顶部切换起来不是很方便,同时占据空间,导致屏幕可展现区域变少。
3. 侧边(矩式)导航栏

优点:用户可以将注意力放在首页,减少其他类型的导航带来分散用户注意力的情况,给用户更沉浸式的操作感和阅读感,同时可以最大限度利用屏幕空间。
缺点:侧边导航属于二级导航,用户使用的频率会降低,不利于产品页面流量的最大化,功能需要推广时,一般不用此类导航。
4. 列表式导航栏

优点:列表式结构具有很强的延展性,调整的弹性高,抗信息冲击力也很强;它的导航效率高,可以引入字母索引;可以很方便的进行分组分类。
缺点:承载的信息种类比较单一,容易引起用户的单调感,很难让用户长时间停留;如果列表中蕴含的信息量比较庞大,往往需要加入搜索功能或者索引,否则用户会遇到寻找信息的困难。
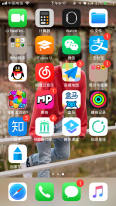
6.宫格式导航栏


优点:可以通过入口来进行流量的分发;具有较强的延展性,可以无限扩展内容;可以划分多个内容、多个模式,由不同团队独立开发每个模块再聚合。
缺点:宫格式结构是信息或平台的入口,所以具体的信息往往隐藏在下一级界面,用户无法第一时间看到信息,会增加用户的认知成本;同时多个入口的情况下用户选择压力大;不同入口之间缺乏联动性,有可能会增加用户的操作。
7.卡片式导航栏

优点:对运营量的要求比较低,而且单个条目的转化率会相应的提高。
缺点:当运营量较大的时候,这种结构会降低用户寻找信息的效率。
8. 菜单式导航

优点:能让更多用户在有限的屏幕空间上做更多的动作,让用户查看更多的信息;能将同一模块的信息进行分类,让用户更清晰地了解这个模块都为我们提供哪些信息或分类。
缺点:把功能放在二级界面,会增加用户的记忆负担以及操作负担
9. 轮播(平铺)式导航

优点:最大程度的保证了页面的简洁性和内容的完整性,且一般都会结合滑动切换的手势,操作起来也非常方便。
缺点:用户只能切换的相邻页面,很难跳转到非相邻的页面,容易迷失位置。
10. 悬浮icon导航

优点:悬浮式icon是一个非常便捷的操作入口,也适应大屏幕时代,增加了快捷入口。
缺点:注意不要遮挡某些页面的操作。
报内容...





评论